Responsive website issues 
Auteur : Adrian Wood
Visité 2077,
Followers 1,
Partagé 0
Hello
This might be the second time I have asked as I thought i had published the question but was sent back to the beginning again. Apologies if this a repeat.
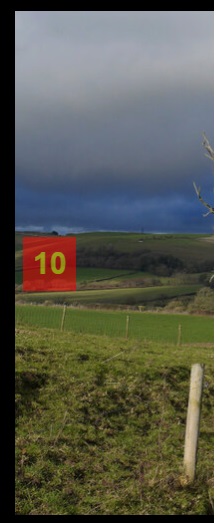
I am having problems with making my website www.focalview.co.uk responsive. I set out the page in desktop and when I check the phone size, the text at the top has gone. I have attached a pdf to show the issue.
Man thanks
Adrian
Posté le

Since the screenshot for the width from 720 to 480 is missing, it could be that the text objects for the very low width up to 480 have been hidden here.
-----
Tested on the notebook with a reduced browser window.
-----
Auteur
Thank you very much. I begin to understand. Is there a slider gallery that can have every page numbered?
Gallery objects are available in WebSiteX5 for free and for a fee using credits.
The normal gallery object is free and can be varied, including as a picture show with sound.
-----
My Test pages (Music playback must be allowed in the browser):
Gallery with music >> http://finde-links.de/test123-beautyblog/galerie-start-stop-audio-2.html
Gallery with speaker >> http://finde-links.de/test123-beautyblog/galerie-start-stop-audio-3.html
-----
How should I imagine a slider gallery with numbering?
Should each image have a number or should the image gallery pages have a number at the bottom e.g. E.g.:
<< 1 - 2 - 3 - 4 >>
You can do this with multiple pages linked to each other.
Maybe the other users have an idea what this could mean and give tips.
Auteur
Thank you Daniel. Which gallery object did you use for your example?
I created the test galleries using the Gallery object in the Pro version.
in the Pro version.
Here I also have a test gallery created with Evo version 2023.2.8, see
>> http://finde-links.de/123-moebel-shop-evo/seite-5.html
----- Settings -----
-----
I used free images and music from Pixabay in my test galleries.
Auteur
I am using the Evo latest at the moment. I would like to use the pageflip and have each image numbered but there is no function for that so I have reverted to using the gallery as before because I can number each image. This is a bit clumsy on a phone and seeing the images on full screen might be too complicated for some.
I have another issue for which I welcome advice:
Contact Box
I want to have the form on my site to take requests from viewers and to send an auto reply thanking them. I have made the list of fields and the style but I am stuck on the Send
I want visitors to send information and a request to my site email address and for the website to send back an automated reply to the visitor. I have followed the advice in the Help with Contact form but have obviously not done something correctly. I have attached and image of the form I have filled in so far. What am I not doing?
Thank you
Hello Adrian,
I cannot see any image attached.
As a suggestion, I would recomment opening a separate topic for this, as it is about a different subject, so that it is easier for both the staff and other users to keep track of what the request is about.
Eric
(It > En) ... x pageflip, ...if you are interested, a simple numbering could be possible with a simple invention of mine with EXTRA code, for example:

.
ciao
.
Auteur
This look exactly what I would like. Can you let me know how I can use it?
...OK...
x PageFlip WSx5 > numbering + tooltip + ShowBox + description:
<script>
$( document ).ready(function() { //K>;
/** --- x PageFlip WSx5 > numerazione + tooltip + ShowBox + descrizione by KolAsim --- **/
objectK="#pluginAppObj_44_pageflip";
divK='<div id="textK" style="position:absolute;top: 50%; left:10px;transform: translate(0, -50%);'+
'width%:100%;background-color:rgba(255,255,255,0.5);color:blue;font-size:30px;z-index:1;padding:10px;'+
'border-radius:10px;border:solid 4px silver">0</div>';
$(objectK+"_container").append(divK)
setInterval(function(){ //K1>;
nK= $(objectK+"_container img").attr("data-index")
$("#textK").text(nK)
}, 500); //K1<<;
$(objectK).hover(function() { //K2>;
srcK=$(this ).find("img").attr("src");
srcK2=srcK.split(".jpg").join("")
$( this ).attr("title", srcK2);
}); //K2<<;
$(objectK).click(function(){ //K3>;
x5engine.imShowBox({ media:[{type: 'image', url:srcK, 'min-width': '100%', 'min-height': '100%', description: srcK2}]}); //OKOKOK===
}) //K3<<;
}) //K<<;
</script>
.
.
... paste the code in the page properties / Expert, i.e. here:
> Step 3 - Map > The 'Page Properties' window > Options in the Expert section | ▪ Custom Code: > 3rd option > Before closing the HEAD tag
.
ciao
.
Auteur
Thank you that is very kind. I added the code as you say and then made a flip book on a new page but did not see any changes yet.
So:
I added the code to : Map/PageProperties/Option 3 -Closing Head Tag and then pasted into the grey line. Do I add the <script> word at the start and end?
So when I leave the page how does that code change the Flip book on a new working page?
When I open the flip book I see an option to show page number but not an option to change the colour or size.
What am I doing wrong?
Thank you for your help.
Auteur
I have found out what you mean now. I do not want the showbox feature in the flip book just to have the pages turning with numbers. Is there a way to change the colour of the numbering to white on black background? My theme is just black so it would be good to have the numbers in white below the image.
Thank you for your time.
... if you post the LINK to this new page, as you did before, I can try to evaluate...
...in the meantime check this bold value which will need to be customized with the ID of the new object:
objectK="#pluginAppObj_44_pageflip";
.
ciao
.
...OK ...
<script>
$( document ).ready(function() { //K>;
/** --- x PageFlip WSx5 > numerazione by KolAsim --- **/
objectK="#pluginAppObj_44_pageflip";
divK='<div id="textK" style="position:absolute;top: 50%; left:10px;text-align:center;transform: translate(0, -50%);'+
'width%:100%;background-color:black;color:white;font-size:30px;z-index:1;padding: 0px 5px 0px 5px ;'+
'border-radius:5px;border:solid 2px silver">0</div>';
$(objectK+"_container").append(divK)
setInterval(function(){ //K1>;
nK= $(objectK+"_container img").attr("data-index")
$("#textK").text(nK)
}, 500); //K1<<;
}) //K<<;
</script>
.
ciao
.
Auteur
Success! Thank you for this. I have changed the font size and position and now its exactly what I need. Here is the link to the home page of my website with the flip book gallery:
www.focalview.co.uk
Auteur
I have discovered another problem sadly as the numbers appear in portrait phone but not in landscape and seem to start but disappear on the browser size.
...maybe you could apply the program's style settings..
... Anyway:
1) ... delete all previous code...
2) ... and paste this code in its place:
<style>
.pageflip-container .counter{/*K*/
background-color:white !important;
color:black !important;
font-size:3.3vW !important;
}/*K*/
</style>