Hello kolasim: Comment cacher un type de paiement si commande > 500 € 
Auteur : Axel
Visité 1056,
Followers 1,
Partagé 0
Hello KolAsim,
Comme convenu voici le post pour travailler sur le sujet suite à ce post: https://helpcenter.websitex5.com/fr/post/265179
La question est comment faire pour cacher un type de paiement si la commande est supérieure à 500 € par exemple, ou autre montant !
Dans ma demo ci dessous par exemple: https://wsx5demo.afsoftware.fr/boutik.php
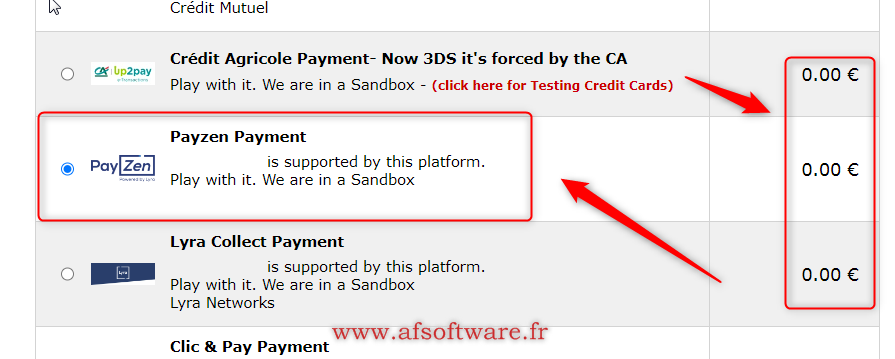
Comment faire pour par exemple cacher le paiement Payzen si la commande est supérieure à 500€

Au passage si on peut cacher la colonne prix = 0€ car cela ne sert à rien !
Merci pour ton aide.
Axel
Posté le

... OK ... à exclure du panier-#Step2 > Pay[Zen]
<script>
/** --- esclude tipo di pagamento ad un determinato prezzo x WSx5 CART-#STEP2 by KolAsim --- **/
$( document ).ready(function() { //K>;
anchorK = location.hash;
controlloK()
}); //K<<;
//--------f K1---------------------
$(window).on("hashchange", function() {//K1>;
anchorK = location.hash;
controlloK()
});//K1<<;
//--------f K2---------------------
function controlloK(){ //K2>;
if (anchorK == "#step2"){ //K3>;
setTimeout(function() { //K4>;
K =$(".cart-total");
TotK = K.length;
totaleK = Number( $($(K[3]).html()).text().match(/\d+/) )
//----------------------------------------
rigaK =$( "#cart-content > div tr" );
TotKK = rigaK.length;
if(totaleK < 500 ){ //K5>;
$(rigaK[TotKK-1]).find("div").parent().css("background-color","yellow")
} //K5<<;
else { //K6>;
$(rigaK[13]).find(' .ship-pay-chk-cont > input[type="radio"]').prop( "checked", false ); // x Pay[Zen] << ---;
$(rigaK[13]).find("div").parent().hide(); // x Pay[Zen] << ---;
} //K6<<;
},2000); //K4<<;
} //K3<<;
} //K2<<;
</script>
................................
ciao
.
Auteur
Hello KolAsim,
It works great.... very nice solution. Impressed
I understood your yellow color (and how to change the payment to colorize) to show the best payment to use if the Payzen if not displayed... Great option too
But I don't understand how you find the 13 number for payment list:
$(rigaK[13]).find("div").parent().hide(); // x Pay[Zen] << ---;
I we count from the bottom of the list it's not 13.
Into inspect the payzen <tr> is not in 13 position.
Thanks for your clarification to understand how to find the exact position !
And do you have solution to hide the price column for payment list. Always at 0 €, si not useful !
Thanks again
Axel
... la ligne jaune est utilisée pour vérifier et conclure le test...
... vous pouvez supprimer la ligne de code concernée sans problème, ou annuler avec (//)...
.. au n°13 c'est la 13ème ligne du tableau en comptant à partir de zéro (0)...
... si vous saisissez le numéro 7, le code masquera la ligne du premier type de paiement
.......................
...pour masquer la colonne de droite contenant [0,00€] utilisez ce code :
<style>
#cart-content > div:nth-child(2) .last-x{
display:none !important;
/*-K-*/}
</style>
.
ciao
.
Auteur
Ok...
Ha c'est mieux sans une colonne à 0€ !!!
thank you so much.
Axel
... OK ... ciao ...