Content Slider , svg, adaptive points 
Auteur : L. MysonHello tell me how to connect the logo in the object slider in SVG, I want the logo to appear first and then the next photo, I do not like that the quality of the logo is spoilt if you reduce the size! slider
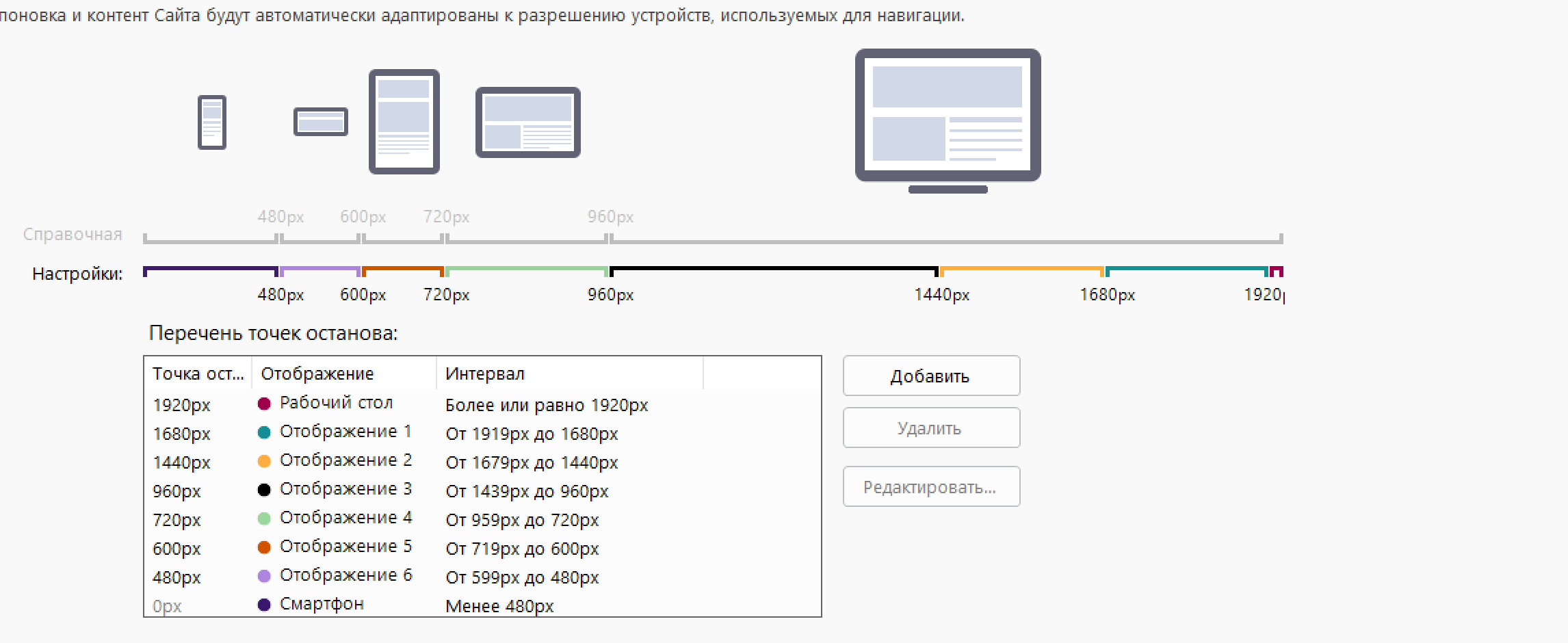
question about screen resolution I have a start point of 480 pixels for the start screen, hint whether it is necessary to remove and what are the actual stop points

I use macbook pro with retina screen, surface, ipads, iphone, and other devices does it make sense to remove the small size? if you have any thoughts on resolution points or I have wrong resolutions give me the current ones for 2024, or an article where I can read about resolutions on x5 website.
and found shop objects icons to add to cart not SVG format I think it is necessary to update already, and files where new goods, discount on goods also icons make in SVG.

Hello,
could you please provide additional details on the situation with the slider, and confirm whether you are referring to the Logo Slider object?
Regarding breakpoints, by default we provide a smaller list that should still enable the website to be adjusted properly on the majority of devices, but of course you can opt for a list with more breakpoints if you prefer a more accurate management for more screen sizes.
Eric
Auteur
Object content slider
Auteur
A logo shouldn't be a problem in the "Content Slider" object, even in a pixel format.
My test page >> https://findelinks.de/123shop-hosteurope/content-slider.html
However, I don't have a MacBook Pro with Retina display, no Surface, no iPad, no iPhone and no other devices to test, just a notebook and the simulation of small devices in Firefox, see screenshot 1
I only have the 4 standard breakpoints for the responsive website, that's enough for me and should be enough for most websites, see screenshot 2
----- Screenshot 1 -----
----- Screenshot 2 -----
Auteur
Thanks, I know it's no problem for a logo, I just wanted an SVG object with no pixels at all.
All screens work with pixels, and ultimately the SVG graphics are converted into pixels for display on the screen.
So if the logo is in pixel format in the right size and quality, no normal visitor should notice a difference and with the Pro version of Website X5 you can set the WebP format, then the logo on my test page has a file size of just under 8 KB.
Of course, every user of WebSite X5 is free to decide whether they want to use SVG.