Idea for a blog, for writers. and blogger 
Auteur : L. Myson
Visité 1272,
Followers 1,
Partagé 0
Hello, I'm starting a blog now and I'm missing some features and more specifically just a basic feature.
Make it possible to add objects in blog pages for a new article as it is done when creating any page.
and the ability to select access level for users! like we do in the sitemap.
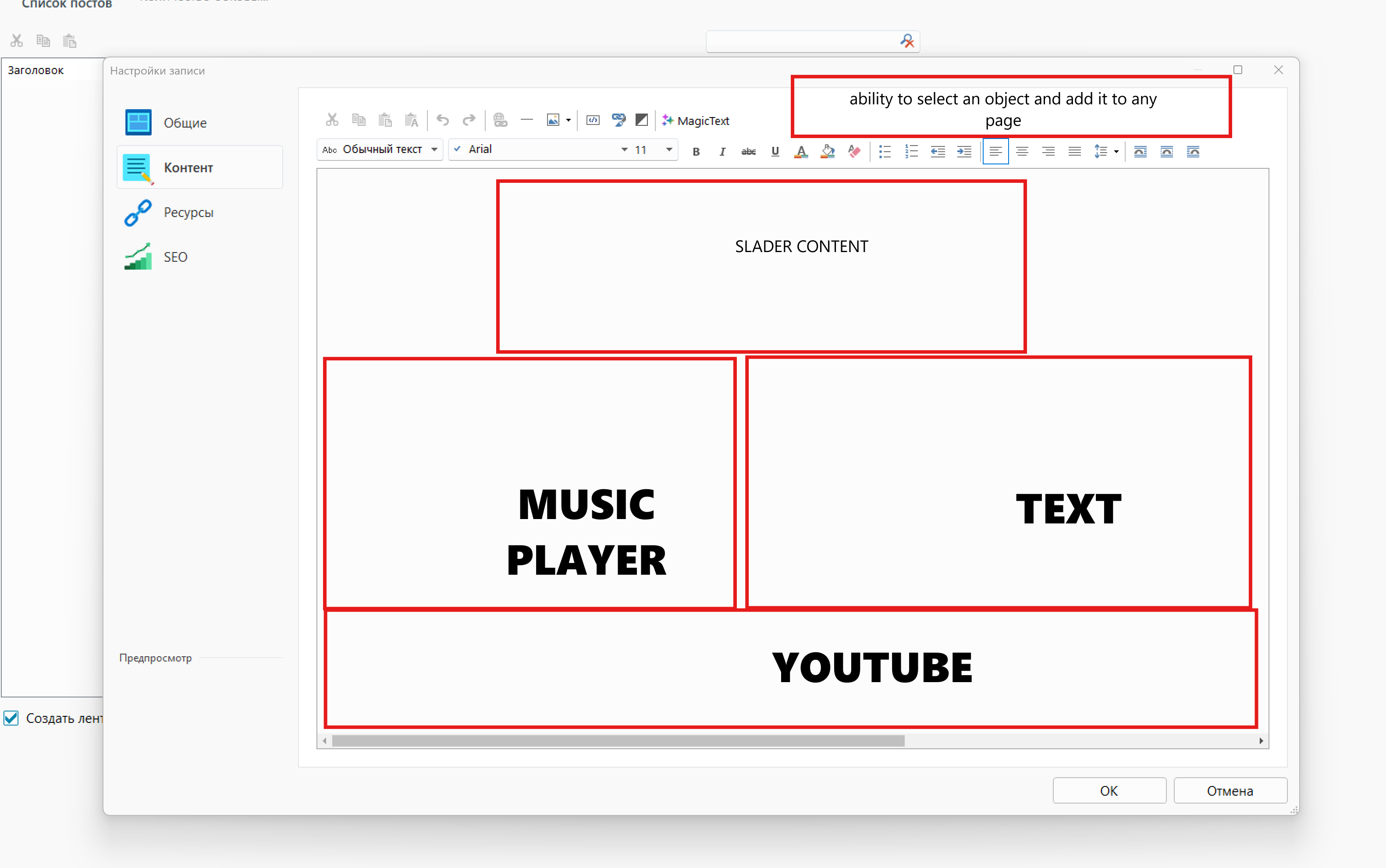
in the right corner we have a selection of images and that it is possible to drag the content section, do not change everything else) in the future maybe add a neural network to generate pictures next to the magic text. And on the same panel, add a function to protect the page for certain groups of users.

I use both the beta version and the Alpha version
Posté le

Auteur
Or create a separate tab so that you can select separately
already asked for this improvement years ago...
Auteur
this is the first time I've written about it
Auteur
They have everything, you just need to copy and paste the code, it's done very quickly. Or do they have a separate department dealing with this? And these developers are not here? Maybe send them a letter.
I mean already asked by others.
your idea post is here... the staff will read it and tell you something
but i think , it would mean completely changing the whole blog section
The blog is an additional module for the WebSiteX5 website program, just as the shop is an additional module. WebSiteX5 is neither an extensive blog system nor an extensive shop system, but with a little creativity a lot can be implemented with it, see my test blog page and the screenshots
Test blog page >> https://findelinks.de/123shop-hosteurope/blog/index.php?neuer-beitrag
----- Screenshots -----
-----
-----
Hello,
thank you for the suggestions, I will report them so that they can be considered as potential improvements in future updates.
Eric
Auteur
Yes I thought about it, it can really change the blog and as a consequence complicate the work of the team (I understand the team is not big), so I decided, what if we do not touch anything and just add the ability in a separate ownership to create a page of choice with objects (objects just they sell a lot of beautiful and will create many others with updated features, well or not to change but the ability to just add an object from those that I bought and will soon buy)..
Auteur
Oh that's very interesting, I missed my attention to insert code, I didn't see it)
Is it possible to copy the code of a purchased object? and just paste it on a page, for example I create an object on a separate closed page which is not even available anywhere, set it to the size I need, and then copy the code and paste it in my blog? Have you tried that? And where did you copy the audio player object? Did you create a separate folder for music and how did the system know that you need this particular audio player?
I remember my first site was created on joomla in 2011 and there was something similar, you had to buy a player, add it to a folder, in this folder you had to add music objects, and then with the help of html code to output it with the path to the music. Now I'm wondering in which folder in the programme the objects added to the project are stored, and whether it is possible to bypass the system by using html code to output the object to the blog.
The music player is an HTML code from the Internet, I tested it and it worked, so I've already used it for test pages in the blog and also in the shop.
I downloaded the music file for free via Pixabay and then uploaded it to WebSiteX5 via the FTP window. To do this, I created a subdirectory in the FTP window and loaded the music file from the hard drive into it.
A little Guide:
Here is the HTML code for the audio player with the adress of the music file ...
<audio src="../music/the-best-jazz-club-in-new-orleans-164472.mp3" controls></audio>
... and the address of the uploaded music file is made up like this...
../ = one directory level higher
music/ = then into the music subdirectory
the-best-jazz-club-in-new-orleans-164472.mp3 = and the file name of the music file
.
----- Screenshot of the FTP windows in WebSite X5 -----
Auteur
Thanks for your help, I'll probably work as you said, but I would still like the idea to be able to add objects easily instead of wasting time searching for and using html codes)
Auteur
because I want to add polls to the blog and other objects.
Maybe Incomedia will add more features to the blog, but that might take longer.
Until then, you have to be satisfied with the existing functions at WebSiteX5 or add missing functions using HTML code or use external service providers with online modules.
Hi, you can do what you're searching for already.
Dont copy/paste code.
Just create a hidden page in your site corresponding to your blog article.
Then you enable html code in the text window of your blog article, so that you can put there inside a <iframe>
You could also create a blog without the blog module and its functions.
Here are some theoretical considerations:
Simply use normal pages with all objects and define the blog in the sitemap as a level with an overview page of the blog articles in short form. The categories as sub-levels with the blog articles, there could be a page as a category overview with blog articles in a short version of the respective category and the other category pages are set to "hidden" so that the menu does not become confusing.
With a little imagination, many things are possible.
Auteur
Hi, I'll be testing different options today, but to be honest I don't understand what you mean, why is it not necessary to copy and paste the code?
Auteur
Thanks, I'll get up in the morning and try all the options, both with objects and code, and with access level!
Fabio B.'s suggestion should probably be understood as meaning that the blog posts are created as normal pages, i.e. with all available objects, and that these pages are then marked as "hidden" in the site map (i.e. not visible in the menu) and with "Properties / Graphics" can be displayed without a template.
You can then insert these pages without a template into the blog posts with the iframe code by clicking on the HTML symbol at the top so that it has a blue border.
This means you have a normal page with all available objects (but without the template) in the blog post, which already shows the template on the outside.
I hope I explained it correctly and understandably. I haven't tested it yet, but maybe I'll create a test page for this too.
I once tried to implement a test page according to Fabio B.'s suggestion, it works so far, but unfortunately the iframe is not displayed in full width in the blog.
Maybe the HTML, CSS and Javascript experts can "persuade" the iframe to be wider.
My test >> https://findelinks.de/123test-aufklappmenue/blog/index.php?erster-blogbeitrag
.
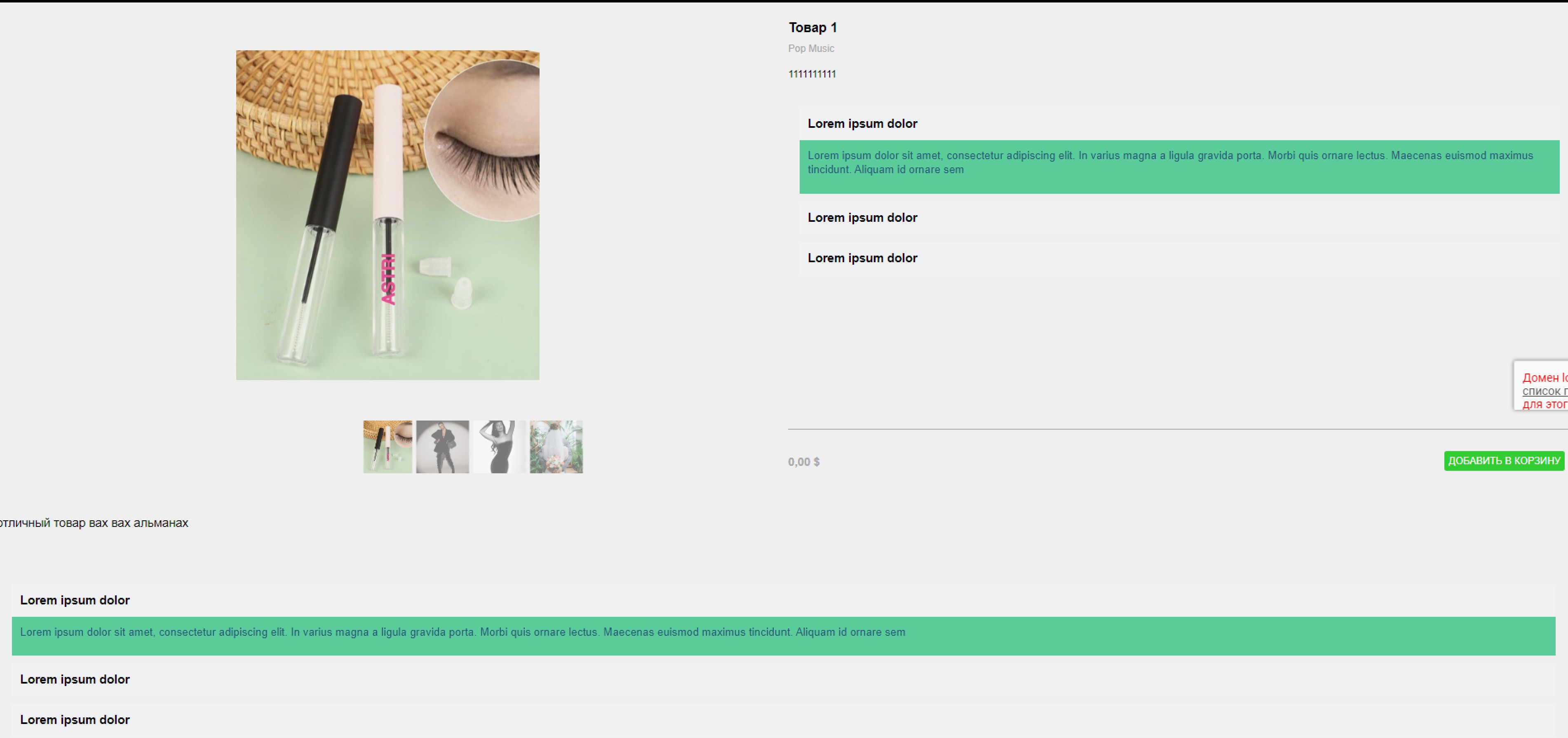
----- Screenshot: Blog post with Iframe and no content -----
-----
-----
-----
Here is the iframe code I used, in text form. The HTTPS address needs to be customized and perhaps the experts will provide an improved iframe code.
----- Iframe code -----
<iframe src="https://findelinks.de/123test-aufklappmenue/blogbeitrag-ohne-template.html" width="100%" height="900" scrolling="no"></iframe>
-----------------------
Auteur
WOW yes that's what I wanted from a blog, I've never seen such a solution, you have opened new possibilities for me that I didn't know about! I never understood why you need to create a page without a template, so I never used it, so as far as I understand you need to create a hidden page for each separate object, if the page will have 3 objects then the blog will have 3 objects too
Auteur
The question I answered above about the number of objects is not relevant, I saw your screenshot
Auteur
I think you can ask GPT chat to help you make the code.
Auteur
maybe you just need to expand the object and it will expand the whole area?
Auteur
Everything works, full screen resolution as specified in the page settings, and now you can add additional objects to product cards wherever you like, it's on the automatic product card, there you can output music, or YouTube product card, there you just copy the code and it works)
Yes i confirm whatever you said, and the hidden page appearing into the article box should be responsive to the article container, so you will see all your objects in the page changing theyr position according to the window mesures.
In this way you wont have double code widget in your website. That' s non good for seo too.
Auteur
And when we do not use double code then everything is fine? I mean, when I insert objects through aiframe removing the template of the page on which these objects are located (the page also has its own description, keywords, title) and for example a blog article also has seo optimisation (keywords, title, description, tag) and when we insert this method without a template, then the page from which the objects are taken can be left empty and do not fill all the data in the seo section?
The SEO experts can probably tell you how Google sees keywords, titles, descriptions and tags on pages with iframes.
Since the iframe on the embedded page has the same domain in the address, it could be that Google is also searching this hidden page, but as a layman I can't say anything about that.
Auteur
Thanks GPTo chat answered everything for me on this question)