Inserire oggetti nella pagina speciale "tutti I prodotti" (help kolasim) 
Auteur : Stefano L.
Visité 1278,
Followers 2,
Partagé 0
Avrei l'esigenza di introdurre questi due oggetti, quindi il separatore e l'oggetto testo che si trovano a questo link come ultime due righe:

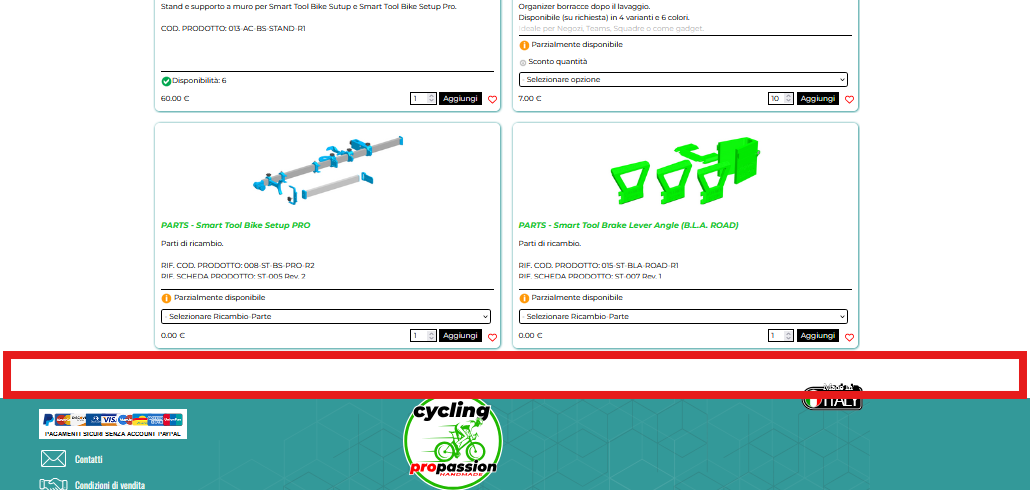
in fondo alla pagina speciale del negozio "TUTTI I PRODOTTI":

E' possibile inserire questi oggetti come "referenziati" ai due della pagina di origine, in modo che se dovessi modificare lo stile/contenuto di quelli cambierebbe anche nella pagina di destinazione (Tutti i Prodotti).
Posso solo contare su uno script speciale di KolAsim da inserire nelle proprietà pagina ![]()
Grazie in anticipo a chi mi fornisce la soluzione...
Grazie
Posté le

... con il mio codice si potrebbe clonare il codice delle note ed usare in cartsearch, ma non si possono fare modifiche in parallelo tra le due pagine, quindi poco adatto al tuo scopo...
... ma c'è una soluzione molto semplice...
... puoi fare quella tabella delle note con la bici verde in una pagina nascosta nominata per esempio note (note.html), senza applicare la grafica...
... quindi in calce alla pagina dei prodotti inserire il codice IFRAME per importare la pagina note.html
... in questo modo, quando modificherai la pagina nascosta note.html si aggiorneranno automaticamente la pagina dei prodotti ed anche in cartsearch...
... quando hai fatto, avvisami che poi valuto il codice per inserire l'iframe nella pagina cartsearch...
.
ciao
.
Auteur
ok, dammi 10 minuti... e carico la pagina nascosta...
Auteur
Ti ho generato la pagina che andrebbe a fondo pagina del Cartsearch (pie-di-pagina-cartsearch.html)
Se è possibile inserire anche l'intestazione in alto trovi anche questa pagina (intestazione-cartsearch.html) in modo che la pagina Chartsearch sia uguale alle altre...
... in cartsearch prova questo codice:
<script>
$(document).ready(function () {//K>;
setTimeout(function(){ //K1>;
divContK='<div id="posizioneK" style="position:relative;width:1px;height:1px;background-color:red;"></div><br>'+
'<div id="divContK" style="position:relative;width:100%;height:600px;background-color:yellow;float:left"><div>';
$("main").append(divContK);
iframeK1='<iframe id="iframeK1" style="position:absolute;z-index:1000000;width:100%;height:280px;" src="https://cyclingpropassion.it/intestazione-cartsearch.html"></iframe>';
iframeK2='<iframe id="iframeK2" style="position:absolute;z-index:1000000;width:100%;height:600px;" src="https://cyclingpropassion.it/pie-di-pagina-cartsearch.html"></iframe>';
$("#imHeader").append(iframeK1);
$("#divContK").html(iframeK2);
$("#imContent").css("padding-top","280px")
}, 3000); //K1<<;
});//K<<;
</script>
.
... nelle due pagine nascoste metti questo codice:
<style>#cookiescript_injected_wrapper,#cookiescript_badge,#chat-widget-container{display:none !important}</style>
.
... in caso di eventuali chiarimenti ci risentiremo domani sul tardi...
.
Auteur
Ciao Kol, avevo preparato la risposta con gli screen ma per qualche motivo sconoscituto non è stata pubblicata.
Qui il riassunto:
1. nell'intestazione e piè di pagina compare tutto correttamente ma quando ci si è sopra non funzionano più i menù e la stickybar, oltre che apparire trasparenti.
2. nell'intestazione e piè di pagina, quando clicco su una delle voci con link, la pagina viene aperta all'interno del frame.
3. nell'intestazione e nel piè di pagina non vengono nascosti entrambi i widget
Pensavo fosse più semplice, se è un lavoro troppo impegnativo posso fare anche a meno, valuta tu se risolvibile. Ovviamente non ho potuto tenere online la modifica.
grazie
... OK ...
... con questa variante al mio codice si dovrebbe ottenere in più dal precedente:
1) ... stickybar visibile allo scroll;
2) ... LINK iframe indirizzati in seconda pagina;
... per il codice che ti avevo dato per le pagine nascoste che non hai inserito, ... l'ho fatto dinamicamente direttamente io nello stesso codice, e quindi anche:
3) ... eliminazione banner cookie e banner chat;
.
... controlla e fai sapere...
.
ciao
......................nuovo codice:
<script>
$(document).ready(function () {//K>;
/** -- iframe dinamico[267338] by KolAsim --**/
setTimeout(function(){ //K1>;
divIframeK='<div id="posizioneK" style="position:relative;width:1px;height:1px;"></div><br>'+
'<div id="divIframeK" style="position:relative;width:100%;height:600px;float:left"><div>';
$("main").append(divIframeK);
iframeK1='<iframe id="iframeK1" style="position:absolute;z-index:100;width:100%;height:280px;" src="https://cyclingpropassion.it/intestazione-cartsearch.html"></iframe>';
iframeK2='<iframe id="iframeK2" style="position:absolute;z-index:100;width:100%;height:600px;" src="https://cyclingpropassion.it/pie-di-pagina-cartsearch.html"></iframe>';
$("#imHeader").append(iframeK1);
$("#divIframeK").html(iframeK2);
$("#imContent").css("padding-top","280px");
$("#iframeK1, #iframeK2").on("load", function() {//K2>;
$("#iframeK1, #iframeK2").contents().find("head").append('<style>#cookiescript_injected_wrapper,#cookiescript_badge,#chat-widget-container{display:none !important}</style>');
$("#iframeK1, #iframeK2").contents().find("body").append('<base target="_parent" />');
});//K2<<;
}, 3000); //K1<<;
});//K<<;
</script>
.
Auteur
Stasera provo e ti dò riscontro
... OK ...
Auteur
quando ci sei dimmelo che lo metto online se ti è più comodo vederlo... i menù ok... quando clicco sui 3 link nell'intestazione le pagine si aprono sempre nel frame... e i widget ancora presenti (nel caso per ovviare posso nasconderli in quelle pagine con google tag manager...
... nella mia simulazione funziona bene, adesso bisognerebbe vedere online...
... ormai se del caso se ne riparlerà domani, ... forse nel secondo pomeriggio...
.
Auteur
ho ricaricato tutto il sito online ma ci sono ancora i due problemi... ci aggiorniamo
... OK . .. sono riuscito a liberarmi; ... verrò qui di tanto in tanto per vedere se ci sono novità...
.
ciao
.
Auteur
Niente di nuovo, se vuoi risesco a caricare il tutto per le 18 in modo che dai un occhiata (solo per tempo necessario che tu veda in live il problema). I due problemi riportati sopra rimangono... si vede che tra simulazione tua e online cambia qualcosa
... OK ... controllerò verso le ore 18 ...
... intanto ho fatto una piccola modifica al codice che segue, usando per gli IFRAME la path relativa trasversale...
... nella mia simulazione funziona; ... non è apparso nessun banner negli iframe...
... prova tu online con questo nuovo codice, in modo che io possa valutare alle ore 18 circa:
<script>
$(document).ready(function () {//K>;
/** -- iframe dinamico[267338] by KolAsim --**/
setTimeout(function(){ //K1>;
divIframeK='<div id="posizioneK" style="position:relative;width:1px;height:1px;"></div><br>'+
'<div id="divIframeK" style="position:relative;width:100%;height:600px;float:left"><div>';
$("main").append(divIframeK);
iframeK1='<iframe id="iframeK1" style="position:absolute;z-index:100;width:100%;height:280px;" src="../intestazione-cartsearch.html"></iframe>';
iframeK2='<iframe id="iframeK2" style="position:absolute;z-index:100;width:100%;height:600px;" src="../pie-di-pagina-cartsearch.html"></iframe>';
$("#imHeader").append(iframeK1);
$("#divIframeK").html(iframeK2);
$("#imContent").css("padding-top","280px");
$("#iframeK1, #iframeK2").on("load", function() {//K2>;
$("#iframeK1").contents().find("head").append('<style>#cookiescript_injected_wrapper,#cookiescript_badge,#chat-widget-container{display:none !important}</style>');
$("#iframeK2").contents().find("head").append('<style>#cookiescript_injected_wrapper,#cookiescript_badge,#chat-widget-container{display:none !important}</style>');
$("#iframeK1, #iframeK2").contents().find("body").append('<base target="_parent" />');
});//K2<<;
}, 3000); //K1<<;
});//K<<;
</script>
.
Auteur
Ok, alle 18:00 metto online!
... ok ...
Auteur
questo FUNZIONA!!!! è online, prova a guardare... non vedo anomalie
Il frame piè di pagina però non è esteso in larghezza come l'intestazione
... OK ... visto ... funziona anche a me ...
...l'IFRAME in basso sta nello spazio del contenuto della pagina, come la parte delle schede...
.
Auteur
ah ok corretto! c'è il modo di assegnare l'altezza automatica (height:600px) al frame del piè di pagina che se lo visualizzi su mobile viene tagliato e funziona con lo scroll...
Auteur
Ho risolto Kol... che dire, grazie infinite per la tua professionalità e competenze nel risolvere i problemi. GRAZIE!!!
... in teoria con una mia invenzione, ... penso di sì, ...ma per poter io valutare dovresti togliere il mio codice...
.
Auteur
SE VUOI LO TOLGO E CARICO.. DIMMI TU
... aspetta un attimo, ... prima di uscire mi è venuta un'idea ...
... verifico e trono tra poco...
Auteur
OK
... senza stare a modificare il codice precedente, ...incolla questo altro codice:
<script>
/** -- iframe elastico[267338] by KolAsim --**/
$(document).ready(function () {//K>;
setTimeout(function(){ //K1>;
iframeElasticoK();
}, 4000); //K1<<;
});//K<<;
window.onresize = function(){//K2>;
iframeElasticoK()
};//K2<<;
function iframeElasticoK(){//K3>;
hK =$('#iframeK2').contents().find("#imPage").height() ;
hK = hK + 50;
$("#divIframeK, #iframeK2").css("height", hK)
};//K3<<;
/** -- iframe elastico by KolAsim - END--**/
</script>
.
... se ci sono problemi, ... a domani ... ... .. .. . . .
.
Auteur
PROVO SUBITO, DAMMI DUE MINUTI
Auteur
SPETTACOLARE!!!! GENIOOOOO
... putroppo ero dovuto scappare, ... ma ho provato adesso, ... OK anche per me, ...sia su PC che su SM...
.
ciao
.
Auteur
Grazie ancora... chiudo!
... grazie anche a te per la partecipazione attiva ...