Oggetto Coverflow impossibile personalizzare il codice 
Auteur : Giuseppe Guida
Visité 1374,
Followers 2,
Partagé 0
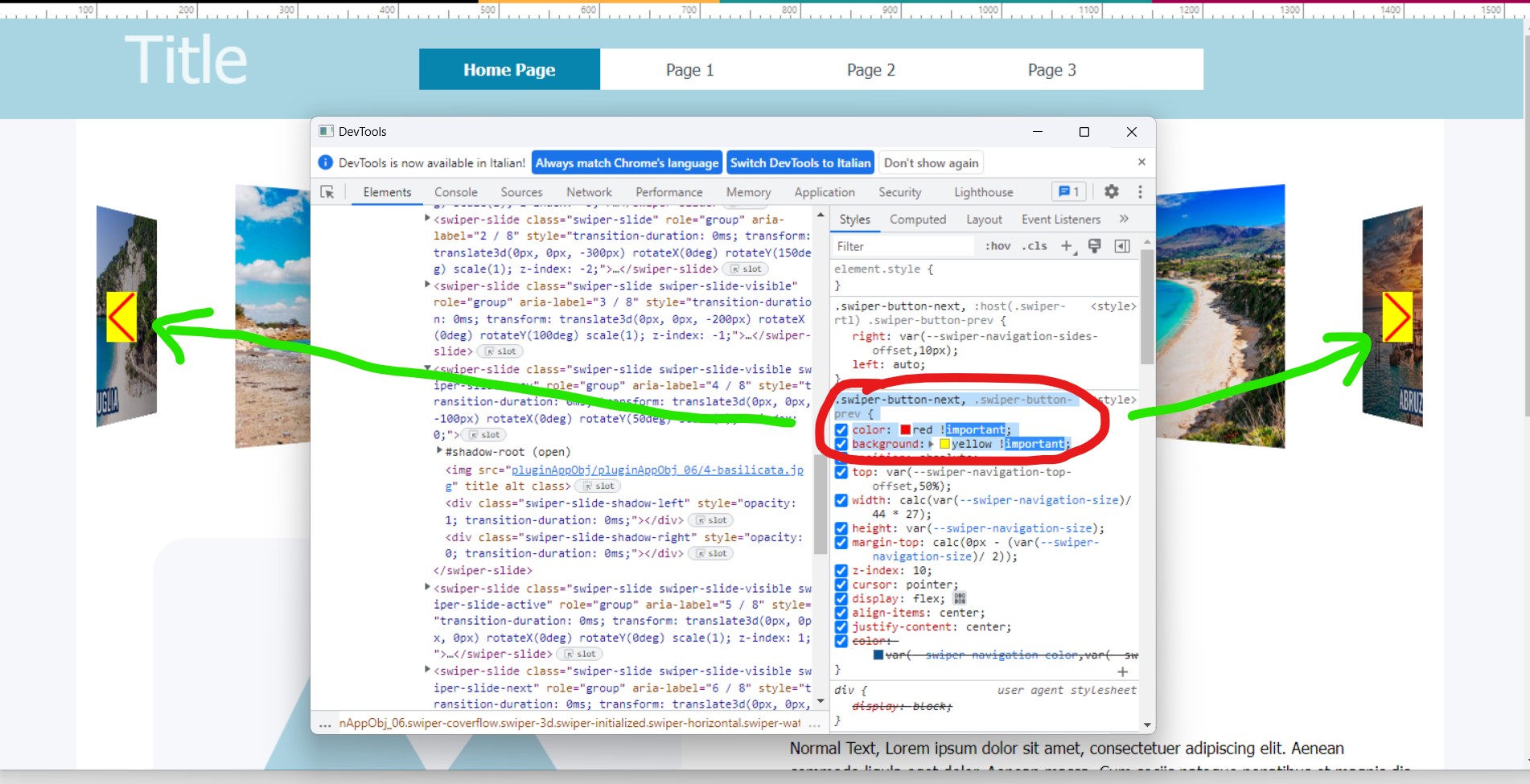
1) Creo in "ispeziona codice" un codice personalizzato per le frecce di navigazione dell'Oggetto Coverflow e in effetti mi visualizza tali frecce di colore diverso rispetto a quello impostato direttamente nell'oggetto e un background giallo per quelle frecce (che è la cosa che più mi interessa)...

Posté le

Auteur
2) lo stesso codice lo inserisco nell'apposita sezione di Website X5 e nella pagina che contiene l'oggetto Coverflow...
Auteur
3) ma se lancio l'anteprima (ho fatto anche Ctrl + Anteprima) l'effetto di tale codice NON è visibile sull'Oggetto e NON si vede neanche il codice da me inserito. Come mai?
Auteur
Il progetto è un PROGETTO VUOTO senza nessun altro codice aggiuntivo.
Se serve è scaricabile da questo link: https://www.swisstransfer.com/d/562db9f7-9ca5-4842-acae-abb78ed3b0d1
Buongiorno Giuseppe,
hai provato anche a inserire il codice nella sezione dedicata al codice CSS dell'oggetto specifico?
Da quel che vedo in questa prova stai usando la versione 2024.4.4, dove questa funzione è quindi presente.
Eric
Auteur
Sí Eric. Ho provato ad inserirlo nella sezione specifica ma non avviene nulla. É come se per quell'oggetto il codice custom non venga letto.
... non posso scaricare; ... se mettevi il LINK di prova online avrei potuto valutare, ...ma se non ricordo male dovrebbe essere un problema (intrinseco)(*) per me noto di un paio di annni fa; ... a quei tempi mi pare che l'unica personalizzazione EXTRA possibile, sempre se ricordo bene, poteva applicarsi solo per il colore e le misure delle frecce...
... (*) ... quello cui faccio riferimento,era costruito dinamicamente, come se non facesse parte della pagina, come hai notato, a meno di non dover disassemblare il tutto, ed a questo punto sarebbe meglio farselo di sana pianta da se...
Auteur
Ciao Kol, il link è questo:
https://www.shonnyanimation.it/nuovo03/lavora-con-noi.html
... forse è per come mi ricordavo...
... dovresti poter ottenere le frecce rosse x 100px:
<style>
.swiper-container-pluginAppObj_43_320 {--swiper-navigation-color:red !important;--swiper-navigation-size:100px !important;}
</style>
.
... adesso mi hai fatto ricordare che neanche jQ permette di personalizzare questo oggetto...
.
ciao
.
Auteur
No, purtroppo non lo personalizza. Come ho detto ad inizio post non "riconosce" il codice extra...
1) ho inserito il tuo codice...
Auteur
Pardon, aggiornando con Ctrl + Anteprima la vedo la modifica
Auteur
Non riesco però a personalizzare il backgound di quelle frecce. Senza un colore di sfondo spesso le frecce si "perdono" visivamente su certe foto e non sono distinguibili quando da cellulare sono sovrapposte alle stesse foto (da PC si vedono anche senza lo sfondo).
vedi esempio sotto, freccia di destra:
Auteur
Ho fatto in modo che dai 480px in giù le frecce da azzurre diventino gialle (è il colore che più si distacca da quasi tutte le foto).
... infatti, ...come mi sembrava di ricordare, ...purtroppo... ...
...
.
ciao
Ciao Giuseppe, la butto lì come ipotesi da verificare , ma forse gli stili inseriti in header non vengono applicati perché la generazione dell'oggetto coi suoi stili avviene in un momento successivo? Perché non provi ad applicare questi stili tramite uno javascript o jQ dopo che l'oggetto é stato già generato nella pagina? non sei obbligato ad intervenire in header, credo; in alternativa prova ad applicarli sempre in header ma stabilendo un Timeout:
Auteur
@KolAsim, grazie.
@Fabio, per ora ho sistemato cambiando colore alle frecce di navigazione da un certo breakpoint in giù per renderle visibili quando si sovrappongono alle foto. Poi vedrò di integrare al posto di quell'oggetto di Incomedia (con funzionalità davvero molto limitate) un codice trovato su CodePen di un sistema simile ma molto più personalizzabile.
Ha dei grossi limiti quell'oggetto, purtroppo. Se ne parlava anche in quest'altro mio post: https://helpcenter.websitex5.com/fr/post/268288
...
.
Auteur
Se lo staff interviene si può chiedere di cambiarlo in post Idea...
Il colore e la dimensione delle frecce si modificano dalle impostazioni dell'oggetto stesso ma il background di tali frecce, affinchè siano visibili su sfondi di colore non uniforme, non si riesce a personalizzare con il codice come anche detto da KolAsim.
Il problema di questi oggetti è che sono a pagamento ma hanno delle funzionalità limitatissime che non permettono grandi personalizzazioni.
Buongiorno Giuseppe,
provvederò a segnalare come suggerimento la possibilità di modificare anche lo sfondo per le frecce dell’oggetto.
Eric
Auteur
Beh sí, a dire il vero sarebbe utile poterlo fare un po' su tutti gli oggetti che hanno delle frecce di navigazione. In alcuni si risolve con del codice (come ho fatto in determinate situazioni) ma su altri, come Coverflow, diventa problematico o impossibile farlo anche con del codice extra.
Grazie
Auteur
Se vuoi puoi metterlo come Post Idea, io non posso. Grazie
te l'ho messo io come IDEA . Ciao.
Auteur
Grazie Claudio. Ciao