Firefox e Chrome: visualizzazione margini interni diversi in Oggetto testo 
Auteur : Giuseppe Guida
Visité 730,
Followers 1,
Partagé 0
Ciao...
Questo il link: https://www.shonnyanimation.it/nuovo04/lavora-con-noi.html
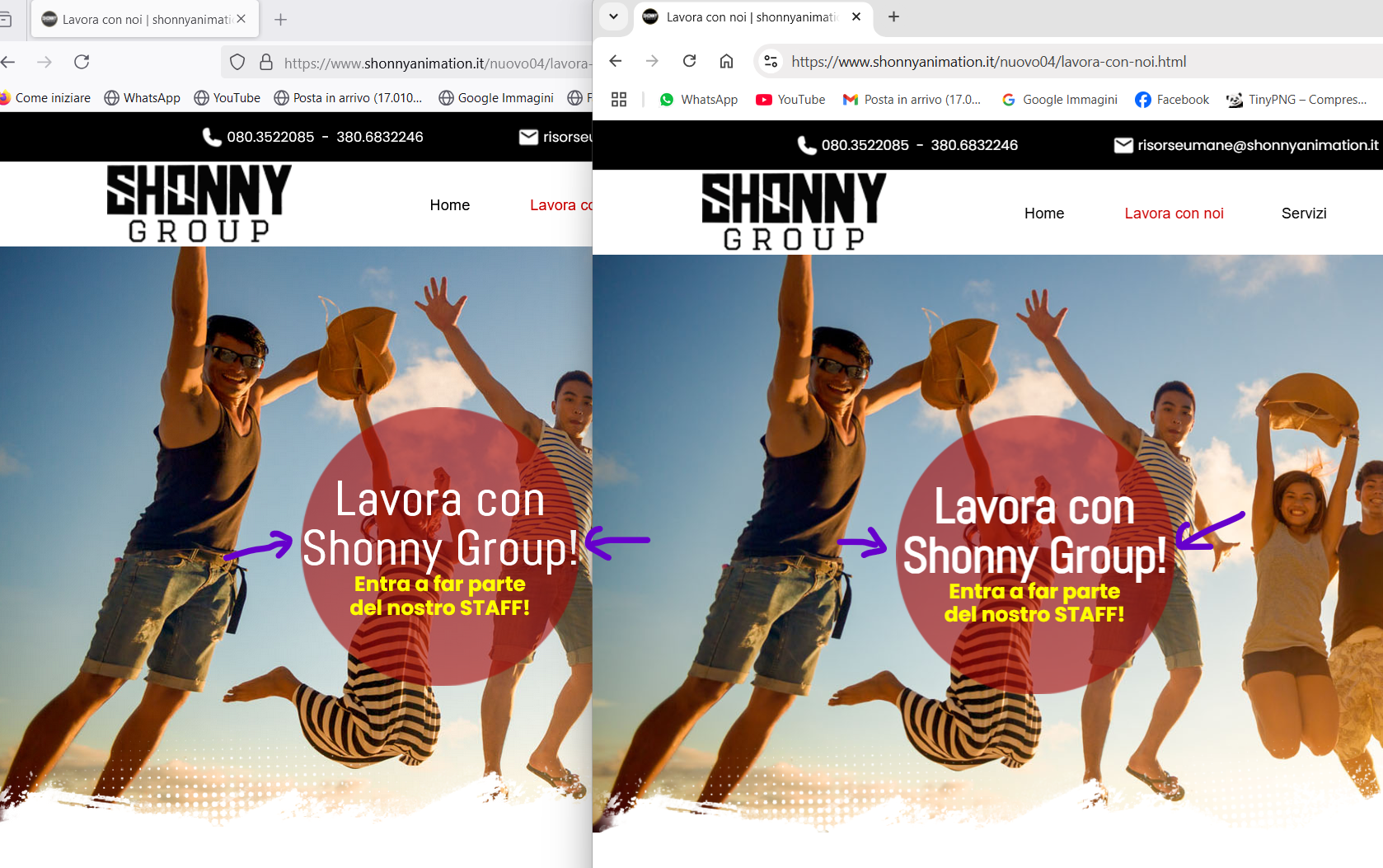
e questo è lo screenshot (a sinistra Firefox a destra Chrome). L'Oggetto testo è quello con il cerchio rosso semitrasprente come immagine di sfondo. Si nota che il margine interno dei testi è diverso sui due browser(su Firefox è minore), per non parlare dello stesso font con colore bianco che sembra diverso da un browser all'altro.
Su Edge si vede bene come in Chrome così come si vede bene anche nella visualizzazione dell'anteprima di Website X5...

Posté le

Auteur
Nuovo link: https://www.shonnyanimation.it
quello indicato sopra non è più valido
Buongiorno Giuseppe,
ho effettuato una prova procurandomi lo stesso font, Abel, e sembrerebbe trattarsi di un font in cui la differenza nel rendering tra i browser è particolarmente percepibile.
Ispezionando il testo tra Chrome/Edge e Firefox, nel secondo caso il browser non applica allo stesso modo il font weight del grassetto.
Eric