Cantidades en carrito con un menu desplegable 
Auteur : Elías Napal Del Río
Visité 1295,
Followers 1,
Partagé 0
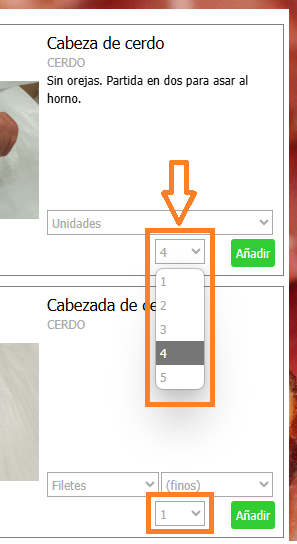
Hola. Ya varias veces he planteado la posibilidad por parte de los programadores de poner en el carrito de la compra, al poner las cantidades, un menú desplegable en vez de como está ahora con selección con el mouse. Nunca he obtenido una respuesta por parte de la dirección y sigo teniendo esperanza de que lo tengan en cuenta. He decidido no renovar mi licencia hasta que no vea esa mejora en el programa ya que pienso que para la clientela que usa un smartphone o tablet es mucho más práctico. Gracias y quedo a la espera con esperanza.
Posté le

Hola Elías,
gracias por compartir tu sugerencia sobre el carrito de la compra y por tu paciencia al respecto. Entendemos la importancia de ofrecer una experiencia más práctica, especialmente para usuarios de smartphones y tablets.
Queremos asegurarte que tomamos muy en serio los comentarios de nuestros usuarios y valoramos enormemente tus aportes. Pasaremos nuevamente tu propuesta al equipo de desarrollo para que sea considerada en futuras actualizaciones del programa.
Lamentamos que esta funcionalidad aún no esté disponible y que esto haya influido en tu decisión de renovar la licencia. Seguiremos trabajando para mejorar nuestro software y satisfacer las necesidades de todos nuestros clientes.
Agradecemos tu confianza y esperamos poder ofrecerte pronto las novedades que buscas. Si tienes cualquier otra sugerencia o pregunta, no dudes en contactarnos.
Un cordial saludo.
(It > Es) ... a la espera de que tu IDEA se haga realidad en futuras evoluciones del Programa, ... ...no sé si entendí bien tu petición, .... pero si se trata de obtener algo similar a mi STAMP,... luego para la página "cartsearch" lo podrías conseguir en un segundo (copiar/pegar) con un simple invento mío con código EXTRA, y si te interesa esto, dímelo...

.
ciao
.
Auteur
Hola. Eso es precisamente lo que yo deseo. Seria estupendo que me dijeras la manera de hacerlo. Gracias.
... OK ... este es mi invento, con mi propio precargador, retrasado 3 segundos (a evaluar) ...
... el código es válido para tu sitio que tienes en tu perfil, tanto para las páginas de "catálogo de productos" como para la página de "cartsearch"...
<script>
$(document).ready(function () { //K>;
/** -- input select val x cartsearch WSx5 by KolAsim -- **/
//----------------------------------------------------------
ritardoK = 3; // nr. secondi di ritardo, da valutare sulla latenza della pagina;<<<<<<
//----------------------------------------------------------
styleK='<style>#preloaderK {position:fixed;width:100%;height:100%;background-color:rgba(0, 0, 0, 0.5);'+
'display:flex;justify-content:center;align-items:center;z-index:1000000;}'+
'#loaderK {animation:spin 0.7s linear infinite;opacity:0.3}'+
'@keyframes spin {0% { transform: rotate(0deg); }100% { transform: rotate(360deg);}}';
$("head").append(styleK);
preloaderK = '<div id="preloaderK"><div id="loaderK">'+
'<img src="https://www.svgrepo.com/show/315759/open-collective.svg" width="300" >'+
'</div></div>';
$("body").prepend(preloaderK);
setTimeout(function(){//K1>;
$(".im-cc-products-qty").hide();
selectK = '<select id="mySelect" '+
' style="position:absolute; width:50px;topXX:30px;right:50px" onchange="k=$(this).val();'+
' $(this).parent().parent().find(\'.im-cc-products-qty\').val(k);" >'+
' <option>1</option>'+
' <option>2</option>'+
' <option>3</option>'+
' <option>4</option>'+
' <option>5</option>'+
'</select>';
//------------------------------
objectK =$( ".im-cc-products-button" );
for(var i = 0, TotK = objectK.length; i < TotK; i++){//K2>;
$(objectK[i]).before(selectK);
};//K2<<;
$("#preloaderK").fadeOut()
}, ritardoK*1000); //K1<<;
}); //K<<;
</script>
.
... pegue mi código en las Propiedades Expertas de las páginas con el Catálogo de Productos, y también en las Propiedades Expertas de la página Especial "cartsearch", exactamente en estas respectivas posiciones:
>> Paso 3 - Mapa > Ventana 'Propiedades de la página' > Las opciones de la sección Avanzado>
▪Código personalizado: > 3ra (tercera) opción > Antes del cierre de la etiqueta HEAD
.
ciao
.
Auteur
Gracias. He hecho lo que me has dicho y funciona. Me parece genial. Lo único es que he puesto hasta 10 opciones para la selección ( <option>10</option>'+ ) y además el retardo lo pongo a 0 para acelerar la carga de la página. ¿estaría esto bien o me producirá algún error? Además espararía que algún programador tuviese en cuenta tu magnífico script y lo pusiera en el programa de fijo y sin tener que reprogramarlo. Y con tu permiso lo pondré provisionalmente en mi web con estas modificaciones para probar a ver qué tal va y si mi clientela lo valora positivamente y sin problemas. Mucha gracias de neuvo.
Auteur
...eres libre de usar y modificar mi código como prefieras...

...me basta saber que supiste utilizarlo y apreciarlo...
.