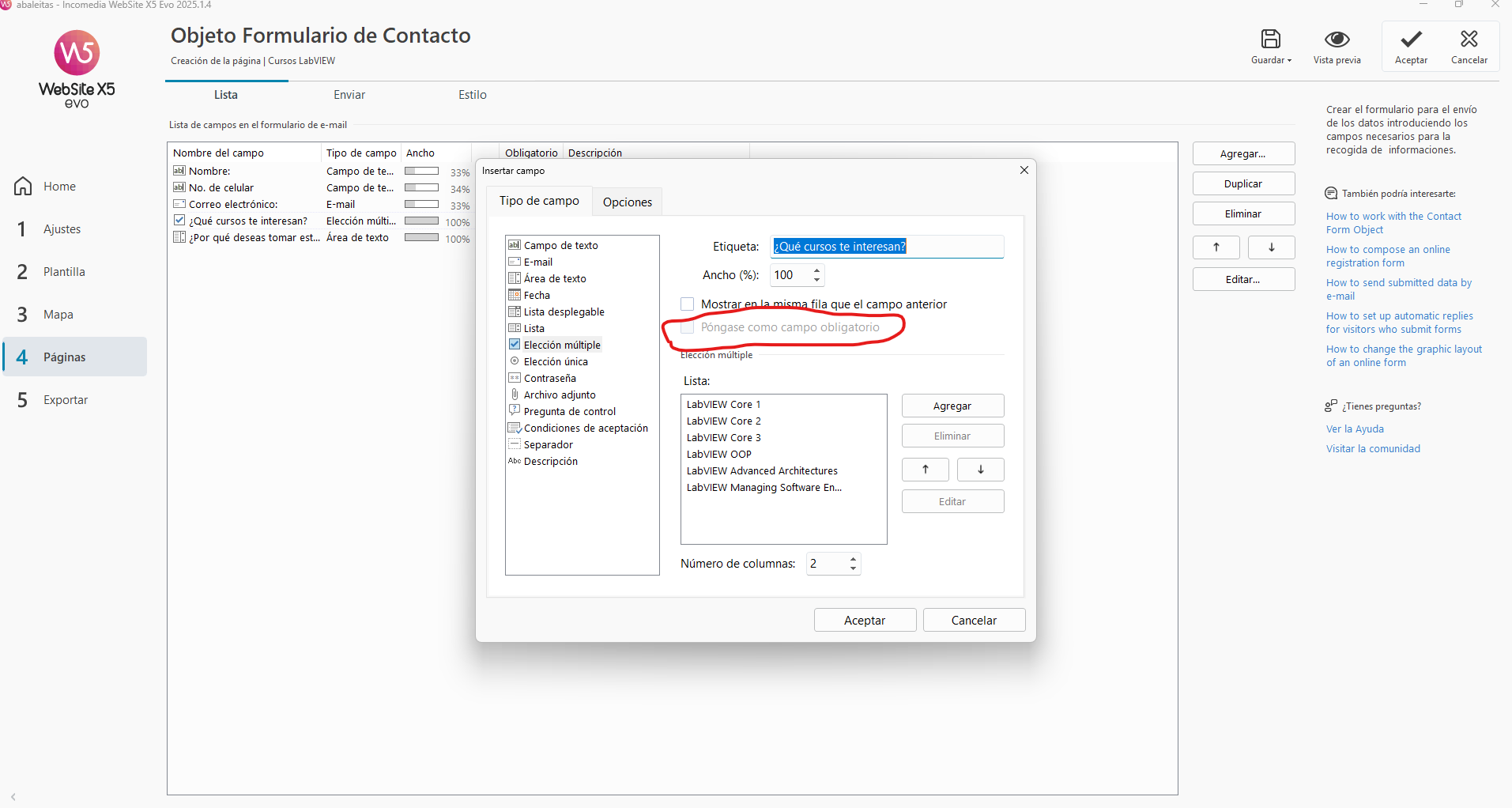
¿Cómo hacer obligatorio la elección múltiple en el formulario? 
Auteur : José Marcos M.
Visité 904,
Followers 1,
Partagé 0
¿Cómo puedo poner que la elección múltiple sea obligatorio? Ya que me desaparfece deshabilitada esa opción, y necesito que sea obligatoria

Posté le

(It > Es) .. las de opción múltiple pueden ser una, más de una, y pueden ser activas o inactivas, todas, o ninguna, por lo que no hay necesidad de que sea obligatorio o es ilógico...
...para situaciones extra particulares y poco comunes, puede continuar con el código EXTRA para hacer que al menos uno de los elementos sea obligatorio...
... pero esto no sirve de nada porque ya hay otras opciones disponibles a través de la selección obligatoria...
.
ciao
.
Auteur
Cómo puedo hacer para que al menos, una de las opciones, sea obligatorio y no dejen esta pregunta sin responder?
Cuáles son la sotras opciones disponibles o cómo puedo hacerl con código extra?
... habiendo diferentes módulos y estructuras, ... si te interesa mi participación, si quieres probar mi invento con código EXTRA, tienes que publicarme el ENLACE de tu página online que contiene el formulario de contacto, para que pueda evaluar...
...si lo haces volveré aquí...
.
Auteur
Este es el enlace de la página donde está el formulario:
https://abaleitas.com/labview.html
Quedo al pendiente de tus comentarios.
Saludos
Hola José,
he convertido tu mensaje en Idea y la he señalado.
¡Gracias!
... OK ... Mientras esperas futuras actualizaciones,... este es mi invento adaptado a tu formulario de contacto en tu página actual:
<script>
$( document ).ready(function() { //K>;
/** -- condizionatura scelta multipla x form_mail x WSx5 by KolAsim -- **/
setTimeout(function(){//K1>;
objectK = "#imObjectForm_13";
subobjectK = "#imObjectForm_13_4_";
//--------------------------------------
styleK = '<style> #divK{position:absolute;top:-2px;right:0px;'+
'width:110px;height:60px;cursor:pointer;z-index:100} </style>';
$("head").append(styleK);
$(subobjectK +"label").append(" *");
//--- schermo K ----
$("<div id='divK' />").appendTo($(objectK+"_form_submit").parent().css("position", "relative"));
//--------------------------------------
checkedK =0;
$("#divK").click(function(){//K2>;
controlloCheckedK()
if( checkedK >= 1 ) {//K3>
$(subobjectK+"field").css("border","0")
checkedK =0;
$(objectK+"_form_submit").click()
} else {
$(subobjectK+"field").css("border","solid 2px red");
alert("(*) > Debes marcar al menos una opción\nen el campo de opción múltiple, ¡gracias!.");
};//k3<<;
});//K2<<;
},1000); //K1<<;
}); //K<<;
//------------fK-----------------------------------
function controlloCheckedK(){//controlloCheckedK()>;
K =$(objectK+"_form .checkbox-input" );
for(var i = 0, TotK = K.length; i < TotK; i++){//forK>;
if( $(K[i]).prop( "checked") == true ) {//K1>;
checkedK+=1;
};//K1<<;
};//forK<<;
};//controlloCheckedK()<<;
</script>
.
ciao
.
...pegue el código en esta sección:
>> Paso 3 - Mapa > Ventana 'Propiedades de la página' > Las opciones de la sección Avanzado >
> ▪Código personalizado: > Antes del cierre de la etiqueta HEAD.
.
ciao
.
.
Auteur
Muchísimas gracias, me ha sido de gran ayuda
... OK ...