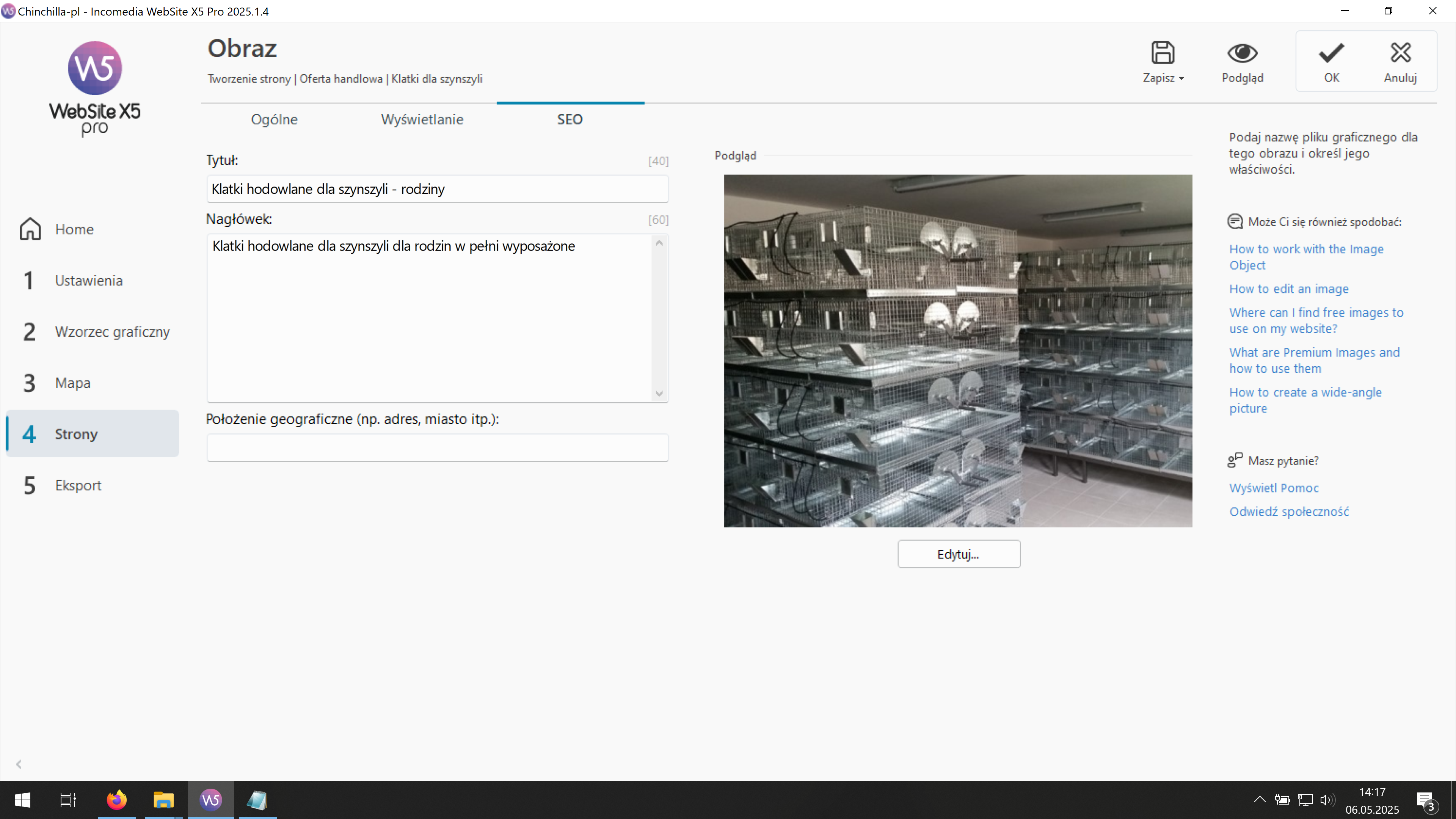
Where are alt and title tag? 
Auteur : Andrzej K.Simple situation - put object image, insert the picture and... there is no place for alt and title tag.

Then I look at html code of picture:
</div><div id="imCell_131" class="" data-responsive-sequence-number="4" data-object-id="imObjectTitle_28_131" data-object-type="title"> <div id="imCellStyleGraphics_131" ></div><div id="imCellStyleBorders_131"></div><div id="imObjectTitle_28_131"><span id ="imObjectTitle_28_131_text" >Klatki hodowlane dla szynszyli - rodziny</span></div></div><div id="imCell_130" class="" data-responsive-sequence-number="5" data-object-id="imObjectImage_28_130" data-object-type="image"> <div id="imCellStyleGraphics_130" ></div><div id="imCellStyleBorders_130"></div><div id="imObjectImage_28_130"><div id="imObjectImage_28_130_container"><img src="images/klatki-dla-szynszyli-rodzina.jpg" width="560" height="420" />
</div></div></div><div id="imCell_132" class="" data-responsive-sequence-number="6" data-object-id="imTextObject_28_132" data-object-type="text"> <div id="imCellStyleGraphics_132" ></div><div id="imCellStyleBorders_132"></div><div id="imTextObject_28_132">
<div data-index="0" class="text-tab-content grid-prop current-tab " id="imTextObject_28_132_tab0" style="opacity: 1; " role="tabpanel" tabindex="0">
What's happen? If I have to add manually tags alt and title even to object image even? It is crazy, isn't it?
Where is:
"<img src="images/klatki-dla-szynszyli-rodzina.jpg" title="Klatki hodowlane dla szynszyli - rodziny" alt="Klatki hodowlane dla szynszyli - rodziny" />
?

Auteur
It have to be seo friendly nad it isn't.
Hello,
please check the Accessibility icon here:
Auteur
OK, thank you, it works.