Funzione per aumentare o diminuire il testo in una pagina del sito 
Auteur : Vittorio N.
Visité 771,
Followers 1,
Partagé 0
vorrei dare la possibilità all'utente di aumentare o diminuire le font di una pagina del mio sito. esiste già qualcosa in website x5?
grazie
Posté le

Non so se ho capito bene ma al passo 2 in stile testi utilizzando i TAG H1..... puoi predisporre le dimensioni i colori ed i font in vari stili.
Auteur
Grazie Giancarlo per la risposta. Forse non mi sono spiegato bene: non parlo dei caratteri in fase di progettazione del sito! Vorrei invece che chi visita un'articolo del mio sito avesse la possibilità di aumentare/dimunuire la dimension dei caratteri. esempio in questo link:Roma, entra con un cartello nella Fontana di Trevi: chi è quest'uomo | Libero Quotidiano.it dove in cima all'articolo noti la possibilità di variare la dimensione dei caratteri come da sgreenshot che ho publiccato nel post precedente.Grazie ancora a tutti
ahhh ok forse ho capito tipo come sul mio sito con il widget accessibilità www.giancarloweb.it
Auteur
questo sarebbe magnifico, ma il widget mi si posiziona proprio sopra ad un'altro widget (impostazioni cookie). Hai il modo di poterlo posizionare diversamente?
lo hai gia sul sito? puoi utilizzare del semplice CSS per posizionarlo
/* stile Accessibility Widget */
@media screen and (max-width: 960px) {
.asw-menu-btn {
display: none !important; /* Nascondi il widget sotto i 960px */
}
}
.asw-menu-btn {
bottom: 34px!important; /* icona widget dal fondo*/
width: 35px!important;
height: 35px!important;
right: 90px !important; /* Distanza icona widget dal bordo */
left: auto !important; /* icona widget */
}
.asw-menu {
right: 10px !important; /* Distanza menù dal bordo */
left: auto !important; /* No menù a sinistra */
}
Auteur
approfitto ancora ti te: il widget mi si posiziona sempre alla sinistra ed anche variando botton,widh,height, right non mi si sposta
Auteur
ho visto che sul tuo sito il widget è posizionato a destra vicino al pulsante ^
strano... questo è il codice sul mio sito
/* stile Accessibility Widget */
@media screen and (max-width: 960px) {
.asw-menu-btn {
display: none !important; /* Nascondi il widget sotto i 960px */
}
}
.asw-menu-btn {
bottom: 34px!important; /* icona widget dal fondo*/
width: 35px!important;
height: 35px!important;
right: 90px !important; /* Distanza icona widget dal bordo */
left: auto !important; /* icona widget */
}
.asw-menu {
right: 10px !important; /* Distanza menù dal bordo */
left: auto !important; /* No menù a sinistra */
}
Al limite posta il link del sito
Auteur
Ti ringrazio domani faccio ancora prove. ci riSentiamo. grazie
... la mia invenzione vecchia di oltre quindici anni fa e l'unica che ha affrontato problema simili in questo Forum, mi pare che tiene ancora per siti ragionati in modo congruo...

... da un paio di mesi si vedono proliferare codici extra di terze parti e di tutti mi tipi...
... con una ricerca nel web si troverebbe di tutto, per esempio questa semplice > risorsa di terze che sta girando, per cui potresti far benissimo da te, non ci sono più limiti...
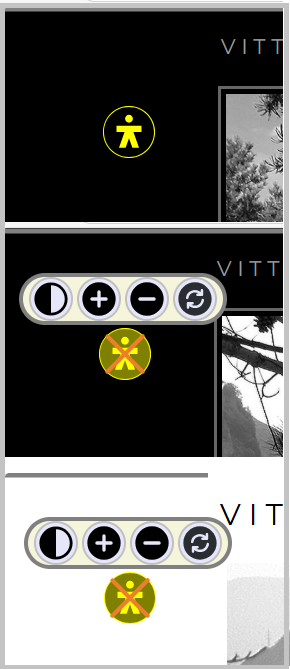
... comunque, tanto per dirlo per quel che vale, con il mio codice cui ho aggiunto l'omino, ho voluto fare lo stesso una verifica sul tuo sito del profilo, che ha delle particolarità, ma ientro certi limiti il mio codice assolverebbe bene alla richiesta, altocontrasto + font +/-, potendo ottenere con un click un aspetto simile a questa simulazione:
.
Prova questo insererendo il codice in un oggetto html da mettere sul footer:NB versione personalizzata
<!-- SCRIPT SIENNA -->
<script src="https://website-widgets.pages.dev/dist/sienna.min.js" defer></script>
<!-- STILI PERSONALIZZATI -->
<style>
/* Posizionamento fisso del pulsante */
.asw-menu-btn {
position: fixed !important;
bottom: calc(65px + 1em) !important;
right: 20px !important;
left: auto !important;
}
/* Nascondi il pulsante sotto i 960px */
@media screen and (max-width: 960px) {
.asw-menu-btn {
display: none !important;
}
}
/* Pannello a destra */
.asw-menu {
right: 20px !important;
left: auto !important;
}
/* Overlay del lightbox */
#lightboxOverlay {
display: none;
position: fixed;
z-index: 9999998;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
}
/* Popup personalizzato */
#popupCrediti {
display: none;
position: fixed;
z-index: 9999999;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
background: #ffffff;
padding: 20px 25px;
border-radius: 12px;
box-shadow: 0 0 15px rgba(0, 0, 0, 0.6);
text-align: center;
max-width: 400px;
font-family: Arial, sans-serif;
}
#popupCrediti button {
margin-top: 15px;
padding: 8px 16px;
font-size: 14px;
background-color: #007bff;
color: #fff;
border: none;
border-radius: 6px;
cursor: pointer;
}
#popupCrediti button:hover {
background-color: #0056b3;
}
</style>
<!-- OVERLAY E POPUP -->
<div id="lightboxOverlay"></div>
<div id="popupCrediti">
<h3 style="margin-top:0; font-size:20px;">Crediti</h3>
<p style="font-size:14px; line-height:1.4;">
Questo pannello è stato personalizzato da <strong>Losmanettone.it</strong> a partire dal progetto open source
<a href="https://accessibility-widget.pages.dev/#setup" target="_blank" style="color:#007BFF; text-decoration:underline;">SIENNA</a> concesso sotto licenza MIT.
</p>
<button onclick="closePopupAndReload()">Chiudi</button>
</div>
<!-- SCRIPT DI GESTIONE PERSONALIZZATO -->
<script>
window.addEventListener("load", function () {
const checkFooter = setInterval(function () {
const originalFooter = document.querySelector(".asw-footer");
if (originalFooter) {
clearInterval(checkFooter);
originalFooter.innerHTML = "";
// Stili del footer
Object.assign(originalFooter.style, {
display: "flex",
alignItems: "center",
justifyContent: "center",
gap: "12px",
padding: "2px 0",
lineHeight: "1",
height: "45px",
overflow: "hidden"
});
// Logo
const link = document.createElement("a");
link.href = "https://www.losmanettone.it";
link.target = "_blank";
const img = document.createElement("img");
img.src = "https://www.losmanettone.it/images/A_RIPICCOLO.png";
img.alt = "Logo Losmanettone";
img.style.height = "35px";
img.style.display = "inline-block";
link.appendChild(img);
originalFooter.appendChild(link);
// Link "CREDITI"
const creditiLink = document.createElement("div");
creditiLink.textContent = "CREDITI";
creditiLink.style.cssText = "color:white; font-size:10px; cursor:pointer; line-height:1; margin:0;";
creditiLink.onclick = function () {
document.getElementById("popupCrediti").style.display = "block";
document.getElementById("lightboxOverlay").style.display = "block";
const panel = document.getElementById("accessibilityPanel");
if (panel) {
panel.style.pointerEvents = "none";
panel.style.opacity = "0.3";
}
};
originalFooter.appendChild(creditiLink);
}
}, 300);
});
// Chiudi popup e ricarica pannello
function closePopupAndReload() {
document.getElementById("popupCrediti").style.display = "none";
document.getElementById("lightboxOverlay").style.display = "none";
const panel = document.getElementById("accessibilityPanel");
const btn = document.querySelector(".asw-menu-btn");
if (panel && btn) {
panel.style.pointerEvents = "auto";
panel.style.opacity = "1";
// Forza riapertura se necessario
if (panel.classList.contains("asw-panel-open")) {
btn.click();
setTimeout(() => btn.click(), 300);
} else {
btn.click();
}
}
}
</script>
OPPURE IN ALTERNATIVAPROVA QUESTO
ICONA GIALLA IN BASSO A DESTRA GUARDANDO IL MONITOR. Non funziona sui cellulari in quanto l'accessibilità sui cellulari è già predisposta di fabbrica.
Mio nonno, 92 anni suonati, utilizza la comodissima funzione dello zoom presente in ogni browser e ingrandisce quello che vuole, anche le foto, soprattutto quando guarda quelle delle modelle in bikini.
Bisognerebbe spiegarlo ai trogloditi di "Ce lo chiede l'Europa" cosa fà tuo nonno!!!
Ciao Giuseppe
Quoto al 100% . Funzioni già presenti sui browser moderni e sui cellulari.
... oltre a quanto da me detto prima ed alla risorsa extra di cui ti ho suggerito direttamente la fonte (non essendo mia!) e con cui avresti potuto già risolvere, ...intanto mi è venuta in mette anche la mia prima delle invenzioni, sempre unica, sul font-size, che può essere assegnata ad un solo oggetto testo, singolo, o a più oggetti testo in modo selettivo, o a tutti gli oggetti testo congrui e simili presenti nella pagina, automaticamente ed il tutto con un solo click; ...che io sappia o ricordi dovrebbero averlo usato un paio in IT e 3-4 nelle altre lingue...

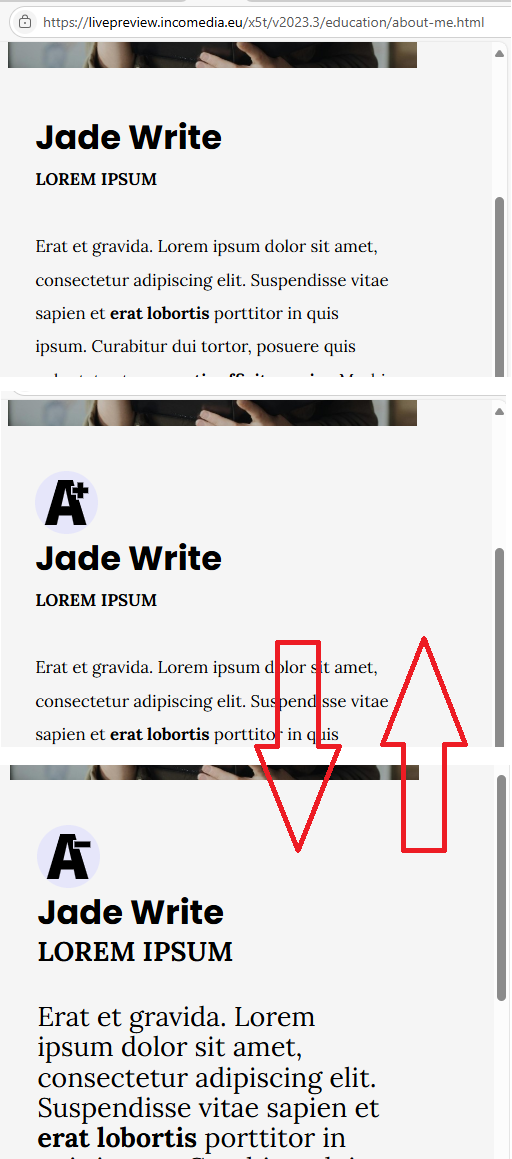
... per vedere se funziona ancora, su due piedi ho fatto una simulazione su un template del Marketplace...
... A(+/-) ... ingrandisce o riduce solo il testo del relativo Oggetto Testo:
.
ciao
.
Iam cum Giancarlo compositus esset, iam cum Iosepho compositus esset, iam cum Roberto compositus esset, cum ex eo nihil audiverit, fortasse iam compositus est... aut pausam cepit.
?
questo devi spiegarcelo Giancarlo !
Hai ragione Claudio scusami ma mi sono fatto prendere dal linguaggio (a volte poco comprensibile) del sommo