Erstellen der Schaltfläche „In den Warenkorb“ mit individuellem Code 
Auteur : Incomedia
Einleitung
In den Tipps des vergangenen Monats (http://answers.websitex5.com/post/28759 ) haben wir erläutert, wie wir auf unserer Beispiel-Website Tees X5 Store (http://tees.websitex5.com ) den Warenkorb für E-Commerce konfiguriert haben. Dazu haben wir unter anderem einen Produktkatalog zusammengestellt, die verschiedenen Versand- und Zahlungsmodalitäten festgelegt und auf den Einzelseiten für die Präsentation der T-Shirts der Sektion „Girls“ die Schaltfläche „In den Warenkorb“ eingefügt.
Wenden wir uns nun den Schaltflächen „In den Warenkorb“ der Sektionen „Guys“ und „Kids“ zu. Auf diesen Seiten haben wir den Vorgang etwas weiterentwickelt, d.h. hier besteht die Möglichkeit, eine Produktvariante auszuwählen, bevor der Artikel in den Warenkorb gelegt wird.
Ein Hinweis: Für die Gestaltung haben wir individuellen Code verwendet. Aber keine Sorge. Wenn Sie Schritt für Schritt der nachstehenden Anleitung folgen, können Sie auch ohne spezielle Programmierkenntnisse das gleiche Ergebnis erzielen. Sie müssen sich nur ein wenig mehr Mühe geben! 
Vorbemerkung
Zunächst ist anzumerken, dass WebSite X5 jedem Produkt, das im Dialogfenster Warenkorb für E-Commerce | Produkte in den Katalog eingefügt wurde, automatisch eine ID, also einen eindeutigen Identifikationscode zuweist. Um die gewünschten Schaltflächen einzufügen, müssen wir die ID der Produkte kennen, mit denen sie verknüpft werden sollen.
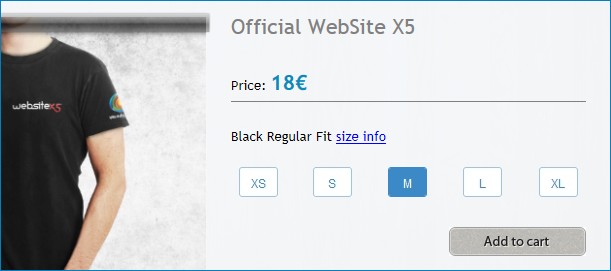
Betrachten wir beispielsweise das T-Shirt „Official WebSite X5“. Um die ID dieses Produkts zu erfahren, können wir die Option nutzen, die mit der neuen Version 9.0.12 von WebSite X5 eingeführt wurde, und den Produktkatalog exportieren. Hierzu gehen wir folgendermaßen vor:
- Klicken Sie in Schritt 4 – Erweiterte Einstellungen auf Warenkorb für E-Commerce und dort im Tab Produkte auf die Schaltfläche
 , um den erstellten Produktkatalog in eine CSV-Datei zu exportieren.
, um den erstellten Produktkatalog in eine CSV-Datei zu exportieren. - Öffnen Sie diese CSV-Datei in einem herkömmlichen Text-Editor (zum Beispiel dem Editor von Windows).
- Suchen Sie mit Hilfe des Befehls Suchen / Ersetzen im Text-Editor in der CSV-Datei nach dem Namen des Produkts, dessen ID Sie benötigen, zum Beispiel „Official WebSite X5“. Die Zeile, in der der Produktname steht, enthält auch alle Parameter des Eintrags. Der erste dieser Parameter ist die gesuchte ID. In der CSV-Datei unseres Beispiels befindet sich der Produkteintrag in Zeile 0c7o88n6;Guys;Official WebSite X5;Guys Tee;18,00;0;21;0;Black - XS|Black - S|Black - M|Black - L|Black - XL;1;5:10,00 und die ID lautet 0c7o88n6.
- Nachdem Sie die Produkt-ID gefunden haben, kopieren Sie sie mit der Tastenkombination (strg+c) und fügen Sie sie dann mit der Kombination (strg+v) ein, um beim Übertragen Schreibfehler zu vermeiden.
Diese Suche in der exportierten CSV-Datei muss für jedes Produkt wiederholt werden, von dem wir die ID benötigen, das heißt in unserem Fall für alle T-Shirts in den Sektionen „Guys“ und „Kids“.
Sortieren der T-Shirts in der Sektion Guys
Kehren wir zur Seite des T-Shirts „Official WebSite X5“ zurück. Mit Klick auf die Schaltflächen „XS“, „S“, „M“, „L“ oder „XL“ können wir die gewünschte Konfektionsgröße auswählen. Nach Auswahl der Größe können wir auf die Schaltfläche „In den Warenkorb“ klicken und überprüfen, ob die gewählte Variante korrekt in den Warenkorb gelegt wurde.

Um die Schaltflächen „XS“, „S“, „M“, „L“ und „XL“ sowie „In den Warenkorb“ zu realisieren, müssen wir mit Hilfe der Option HTML und Widgets für jede Schaltfläche jeweils ein Objekt erstellen. Für die Objekte haben wir eine Höhe von 40 Pixeln gewählt.
Beginnen Sie mit der Schaltfläche „XS“ und verwenden Sie folgenden Code:
<script type="text/javascript">
var option = '';
function setOption(opt) {
if(option != '')
document.getElementById(option.split(' ').join('_')).src='buttons/size_' +
option.split(' ').join('_') + '.jpg';
option = opt;
document.getElementById(option.split(' ').join('_')).src='buttons/size_' +
option.split(' ').join('_') + '_h.jpg';
}
function addToCart() {
if(option != '')
x5engine.imCart.addToCart('4892o915',1, 0, option);
else
alert('Choose a size, please!');
}
</script>
<a href="javascript:setOption('Black - XS');">
<img id="Black_-_XS" src="buttons/size_Black_-_XS.jpg" alt="XS" border="0" />
</a>Um den Code individuell anzupassen, kopieren Sie ihn in den Bereich HTML-Code des Objekts HTML und Widgets und gehen Sie wie folgt vor:
1. String x5engine.imCart.addToCart('4892o915',1, 0, option)
- Ersetzen Sie die Produkt-ID (4892o915) durch die des gewählten Produkts
2. Tag <a href="javascript:setOption('Black - XS');">
- Ersetzen Sie die Bezeichnung „Black – XS“ durch eine andere, die die Variante des entsprechenden Produkts eindeutig beschreibt.
3. Tag <img id="Black_-_XS" src="buttons/size_Black_-_XS.jpg" alt="XS" border="0" />
- Aktualisieren Sie den Parameter ID (mit der Bezeichnung Ihrer Produktvariante);
- Aktualisieren Sie den Namen der Bilddatei (size_Black_-_XS.jpg), die für die Erstellung der Schaltfläche verwendet werden soll;
- Geben Sie einen geeigneten Alternativtext ein (alt=“XS“).
Bevor Sie die Einstellungen für dieses HTML-Objekt bestätigen, öffnen Sie den Tab Erweitert und verknüpfen Sie die beiden Bilddateien, die für die Darstellung der Schaltfläche im aktivierten und deaktivierten Status verwendet werden sollen: size_Black_-_XS.jpg und size_Black_-_XS_h.jpg. Als Serverpfad geben Sie für beide Dateien „buttons“ an.
Nun können wir mit der Schaltfläche „S“ fortfahren.
Kopieren Sie für diese Variante in den Bereich HTML-Code des entsprechenden Objekts HTML und Widgets folgenden Code:
<a href="javascript:setOption('Black - S');"><img id="Black_-_S" src="buttons/size_Black_-_S.jpg" alt="S"/></a>
Ebenso wie bei der Schaltfläche „XS“ müssen wir auch hier folgende Anpassungen vornehmen:
- Ersetzen Sie die Bezeichnung „Black – S“ durch eine andere, die die Variante des entsprechenden Produkts eindeutig beschreibt;
- Aktualisieren Sie den Namen der Bilddatei;
- Geben Sie einen Alternativtext ein.
Auch in diesem Fall müssen im Tab Erweitert die für die Schaltfläche zu verwendenden Bilddateien verknüpft werden.
Die Schaltflächen „M“, „L“ und „XL“ werden analog zur Schaltfläche „S“ erstellt.
Kommen wir nun zu der Schaltfläche „In den Warenkorb“.
Kopieren Sie hierfür in den Bereich HTML-Code des entsprechenden Objekts HTML und Widgets folgenden Code:
<div style="text-align: right;">
<a href="javascript:addToCart();">
<img src="buttons/button_19.jpg" alt="Add to cart" border="0" />
</a>
</div>In diesem Code müssen wir lediglich die Bilddatei aktualisieren und „buttons_19.jpg“ durch den Namen der zu verwendenden Datei ersetzen. Und natürlich muss auch diese Datei im Tab Erweitert verknüpft werden (als Serverpfad auch hier „buttons“ angeben).
Nun können Sie in der Vorschau der lokal gespeicherten Version vor dem Bestellvorgang über die Schaltfläche „In den Warenkorb“ die Größe auswählen, um zu prüfen, ob alle Anleitungen korrekt befolgt wurden.
Sortieren der T-Shirts in der Sektion Kids
Wenden wir uns nun den Seiten mit den T-Shirts der Sektion „Kids“ zu und betrachten wir als Beispiel die Seite des Modells „Like a Bubble“.
Wie Sie sehen, fehlt hier die Schaltfläche „In den Warenkorb“. Auf dieser Seite ist es hinreichend, auf die Schaltfläche der gewünschten Konfektionsgröße zu klicken, um die jeweilige Produktvariante direkt dem Warenkorb hinzuzufügen.

Auch hier müssen wir mit der entsprechenden Anzahl von Objekten HTML und Widgets zunächst die Schaltflächen „XS“, „S“, „M“, „L“ und „XL“ erstellen. Für die Objekte haben wir eine Höhe von 40 Pixeln gewählt.
Der benötigte Code ist für alle Schaltflächen identisch. Beispielsweise verwenden wir für die Schaltfläche „XS“ der Variante „Light Blue“ folgenden Code:
<a href="javascript:x5engine.imCart.addToCart('1o257r8f',1, 0, 'Light Blue - S');"><img src="buttons/size_s.jpg" alt="S" onmouseover="this.src='buttons/size_s_h.jpg';" onmouseout="this.src='buttons/size_s.jpg';" border="0" /></a>
Um diesen Code individuell anzupassen, kopieren Sie ihn in den Bereich HTML-Code des Objekts HTML und Widgets und gehen Sie wie folgt vor:
1. Tag <a href="javascript:x5engine.imCart.addToCart('1o257r8f',1, 0, 'Light Blue - S');">
- Ersetzen Sie die Produkt-ID (1o257r8f) durch die des gewählten Produkts;
- Ersetzen Sie die Bezeichnung “Light Blue – S” durch eine andere, die die Variante des entsprechenden Produkts eindeutig beschreibt.
2. Tag <img src="buttons/size_s.jpg" alt="S" onmouseover="this.src='buttons/size_s_h.jpg';" onmouseout="this.src='buttons/size_s.jpg';" border="0" />
- Ersetzen Sie die Bilddatei (size_s.jpg) durch die, die für die aktivierte Schaltfläche verwendet werden soll (Achtung: die Angabe ist an 2 Stellen vorhanden);
- Geben Sie für die Variante einen geeigneten Alternativtext (alt_“S“) ein;
- Ersetzen Sie die Bilddatei (size_s_h.jpg) durch die, die für die aktivierte Schaltfläche im Status „Bei Mauskontakt“ verwendet werden soll.
Bevor Sie Ihre Einstellungen bestätigen und das Objekt schließen, öffnen Sie nun noch den Tab Erweitert und verknüpfen Sie die Bilddateien, die Sie für die verschiedenen Aktivierungszustände der Schaltflächen (size_s.jpg und size_s_h.jpg) verwendet haben, und geben Sie für alle unter Serverpfad das Verzeichnis „buttons“ an.
Wenn Sie, wie in unserem Beispiel, für alle Schaltflächen die gleichen Bilder verwenden, ist es hinreichend, diese nur einmal zu verlinken. Für die folgenden Schaltflächen muss der Vorgang nicht wiederholt werden.
Schlussfolgerungen
Wie gewohnt, finden Sie das aktualisierte Projekt unter folgendem Link: http://bit.ly/LRmDP6
Öffnen Sie das Projekt und verfolgen Sie mit, wie die in diesen Tipps beschriebenen Objekte erstellt wurden. Auf diese Weise ist die Anleitung verständlicher und leichter nachvollziehbar.
Bevor Sie die Projektdatei herunterladen und importieren, vergessen Sie nicht, Ihr WebSite X5 auf die neueste Version 9.0.12 zu aktualisieren!

leider wird nach dem download keine projekt datei erzeugt sondern nur drei ordner und zwei dateien. keine iwzip datei. wie kann ich dei einbindung in die software vornehmen.
danke für eine schnelle rückantwort .
mit freundlichen gürßen
horst böttgerÂ
benenne die zip in iwzip um