Strukturierung Der Sitemap Und Aufbau Eines Zweckmäßigen Navigationsmenüs 
Auteur : Incomedia
Einleitung
Bis jetzt haben wir uns umfassend mit der Erstellung [http://answers.websitex5.com/post/4455 ] sowie mit der individuellen Gestaltung [http://answers.websitex5.com/post/6673 ] des grafischen Templates beschäftigt. Wenden wir uns nun einem neuen Thema zu: In dieser Ausgabe von T&T erfahren Sie, wie wir die Sitemap für unseren Tees X5 Store [http://tees.websitex5.com ] erstellt und demzufolge das Navigationsmenü konfiguriert haben.
Grundlagen
Klären wir zunächst einige Grundbegriffe, um Zweifel oder Missverständnisse zu vermeiden:
1. Die Sitemap spiegelt die Struktur der Website wider: Bevor wir die einzelnen Seiten erstellen und mit Inhalten füllen können, müssen wir sie in die Sitemap einfügen.
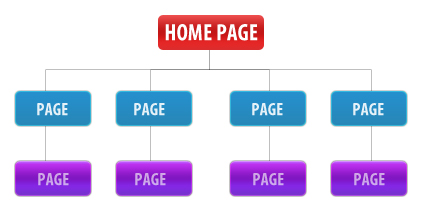
2. Die Sitemap hat eine hierarchische Baumstruktur, deren Ausgangspunkt die Homepage bildet: Von dieser gehen die Verzweigungen zu allen anderen Seiten aus.

3. Für die logische Organisation dieser Baumstruktur stehen uns Ebenen, Seiten und Trennelemente zur Verfügung.
- Die Ebenen können als Knotenpunkte der Baumstruktur verstanden werden. Aus einem anderen Blickwinkel sind sie Kategorien oder „Behälter“ für die Seiten, aber keine eigenständigen Seiten.
- Die Seiten sind die „Blätter“ unseres Baums und enthalten die eigentlichen Inhalte.
- Die Trennelemente beeinflussen die Struktur nicht direkt, sondern dienen der visuellen Strukturierung der einzelnen Komponenten des Navigationsmenüs.
4. Auf der Grundlage der in Schritt 2 erstellten Sitemap generiert WebSite X5 völlig automatisch sowohl das Navigationsmenü der Website als auch die Sitemap für die Suchmaschinen.
5. Die Sitemap kann jederzeit geändert werden: Auf der Grundlage dieser Änderungen werden sowohl das Navigationsmenü als auch die Sitemap selbst aktualisiert.
In der Praxis
In der Praxis ist der Aufbau einer Sitemap sehr einfach: Verwenden Sie in Schritt 2 die Schaltflächen Neue Ebene und Neue Seite, um alle benötigten Ebenen und Seiten einzufügen, und geben Sie diesen passende Namen. Anschließend gelangen Sie per Doppelklick auf den Namen einer Seite zu Schritt 3, um dort mit der eigentlichen Gestaltung zu beginnen.
Bevor Sie mit der Software arbeiten, sollten Sie sich jedoch etwas Zeit nehmen, um Ihre Website gründlich zu durchdenken und zu planen. Bitte berücksichtigen Sie:
- die Ziele, die Sie mit Ihrer Website erreichen wollen;
- das Publikum, an das Sie sich wenden möchten;
- die Inhalte, die Sie mitteilen möchten.
Einfach ausgedrückt: In Anbetracht des Publikums, an das wir uns wenden, müssen wir die bestmögliche Lösung für die Organisation unserer Inhalte finden, um die Ziele zu erreichen, die wir uns gesetzt haben.
Daher ist es unerlässlich, eine gute Sitemap zu entwerfen. Denn eine Sitemap ist nur dann gut, wenn sie die Inhalte so strukturiert, dass die Besucher der Website sie schnell und einfach finden, ohne durch endlose Menülabyrinthe surfen zu müssen und ohne jemals das Gefühl zu haben, sich zu verirren.
Es liegt auf der Hand, dass wir die Sitemap umso sorgfältiger planen müssen, je umfangreicher die zu kommunizierenden Inhalte sind. Wenn Sie jedoch die Navigationswege aufmerksam durchdenken und die Seiten nicht einfach in einer langen Reihe hintereinander stellen, wird es Ihnen nicht schwerfallen, Ihr Ziel zu erreichen.
Die Sitemap von Tees X5 Store
Um zu verstehen, wie wir die Sitemap von unserem Tees X5 Store strukturiert haben, können Sie folgendes Projekt herunterladen: http://bit.ly/vwJ0ZN
Nach dem Download der Datei .iwzip können Sie diese direkt in WebSite X5 Evolution 9 importieren. Öffnen Sie das Projekt und gehen Sie zu Schritt 2.
Ebenen und Seiten
Im speziellen Fall unserer Shop-Seite wurden die Elemente der ersten Ebene „Shop“, „Specials“, „Info“ und „Extras“ in der Sitemap mit eigenen Ebenen erstellt, um dort dann die entsprechenden Seiten einfügen zu können.
Mehrspaltige Drop-Down-Menüs
Wie Sie sehen, haben wir im Menü „Shop“ für jedes im Shop angebotene T-Shirt eine eigene Seite eingefügt. Unter der Annahme, dass die Zahl der erhältlichen T-Shirts mit der Zeit zunimmt, haben wir ein mehrspaltiges Drop-Down-Menü gewählt, damit es später nicht zu lang wird. Für die Konfiguration sind wir folgendermaßen vorgegangen:
- In der Ebene „Shop“ der Sitemap haben wir 4 Trennelemente eingefügt und mit „Girls“, „Guys“, „Kids“ und „Other Stuff“ benannt. Die Trennelemente und Seiten haben wir so geordnet, dass sich jedes Trennelement vor den Seiten der jeweiligen Kategorie befindet.
- In Schritt 4 – Erweiterte Einstellungen haben wir auf Drop-Down-Menü geklickt und dort im Bereich Allgemein unter Menütyp die Option In mehreren Spalten anordnen gewählt.
- Anschließend haben wir die Größe, die Farben und die Bilder für das Drop-Down-Menü festgelegt.
In diesem Fall kennzeichnet das Trennelement den Punkt, an dem in dem mehrspaltigen Drop-Down-Menü eine neue Menüspalte beginnen soll.
Spezialseiten
Einen Sonderfall im Menü der ersten Ebene unseres T-Shirt-Shops stellt der Eintrag „TeeX5Blog“ dar. Dieser Menüpunkt kann folgendermaßen eingefügt werden:
Nach der Einrichtung des Blogs mit den entsprechenden Funktionen in Schritt 4 – Blog (keine Sorge: in Kürze werden wir uns auch eingehend mit dem Blog beschäftigen!) erscheint in der Sitemap in Schritt 2 automatisch die Kategorie Spezialseiten mit der entsprechenden Seite des Blogs: Der Name dieser Seite entspricht dem Titel, den Sie Ihrem Blog gegeben haben. Sofern vorhanden, werden in der Kategorie Spezialseiten auch die des Online-Shops und des geschützten Bereichs angezeigt.
Im Gegensatz zu allen anderen Ebenen und Seiten ist die Kategorie Spezialseiten mit ihren Inhalten nicht im Navigationsmenü sichtbar. Um den Blog direkt ins Navigationsmenü aufzunehmen, haben wir die Blog-Seite in der Kategorie Spezialseiten in den Ordner Menü an die gewünschte Stelle gezogen.
Ebenen als Seiten
In bestimmten Fällen kann es sich als notwendig erweisen, im Navigationsmenü zwei verschiedene Einträge zu haben, die jedoch zur gleichen Seite führen. In diesem Fall bietet es sich an, nicht die Seite zu kopieren (doppelt erscheinende Inhalte sind bei Suchmaschinen nicht beliebt!), sondern eine Ebene so zu nutzen, als sei sie eine Seite.
Dies mag auf den ersten Blick kompliziert erscheinen, ist aber sehr einfach:
In unserem T-Shirt-Shop wollten wir, dass alle Nutzer zunächst die FAQ lesen, bevor sie per E-Mail den Kundendienst kontaktieren. Gleichzeitig wollten wir, dass im Navigationsmenü unter „Info“ sowohl die Optionen „Help“ als auch „Contact us“ sichtbar sind.
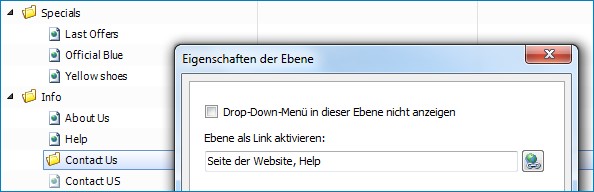
Um dies zu erreichen, haben wir die Seite „Help“ und die Ebene „Contact us“ ins Menü eingefügt. Nach Auswahl der Ebene „Contact us“ haben wir durch Anklicken der Schaltfläche ![]() das Dialogfenster Eigenschaften der Ebene aufgerufen und dort unter Ebene als Link aktivieren einen Link zu Seite der Website gesetzt, der direkt zur Seite „Help“ führt (die Option Drop-Down-Menü in dieser Ebene nicht anzeigen musste hierbei nicht aktiviert werden, da die Ebene „Contact us“ keine Seiten enthält). Auf der Seite „Help“ haben wir die FAQ-Liste sowie den Link „Contact us“ eingefügt, der zu der gleichnamigen Seite mit dem Kontaktformular führt. Und schließlich, um zu gewährleisten, dass die Seite „Contact us“ nur über die Seite „Help“ erreichbar ist, haben wir sie markiert, die Schaltfläche
das Dialogfenster Eigenschaften der Ebene aufgerufen und dort unter Ebene als Link aktivieren einen Link zu Seite der Website gesetzt, der direkt zur Seite „Help“ führt (die Option Drop-Down-Menü in dieser Ebene nicht anzeigen musste hierbei nicht aktiviert werden, da die Ebene „Contact us“ keine Seiten enthält). Auf der Seite „Help“ haben wir die FAQ-Liste sowie den Link „Contact us“ eingefügt, der zu der gleichnamigen Seite mit dem Kontaktformular führt. Und schließlich, um zu gewährleisten, dass die Seite „Contact us“ nur über die Seite „Help“ erreichbar ist, haben wir sie markiert, die Schaltfläche ![]() angeklickt und die Option Seite im Menü nicht sichtbar eingestellt.
angeklickt und die Option Seite im Menü nicht sichtbar eingestellt.

Ebenen als Links
Der soeben beschriebene Vorgang kann auch in anderen Fällen genutzt werden. Wenn wir beispielsweise ein Menüelement einfügen möchten, das nicht zu einer internen Seite der Website sondern zu einem externen Ziel führen soll, können wir:
- Eine Ebene einfügen und entsprechend benennen.
- Die eingefügte Ebene markieren und die Schaltfläche
 anklicken, um das Dialogfenster Eigenschaften der Ebene zu öffnen.
anklicken, um das Dialogfenster Eigenschaften der Ebene zu öffnen. - Sofern erforderlich, die Option Drop-Down-Menü in dieser Ebene nicht anzeigen aktivieren.
- Die Schaltfläche
 neben der Option Ebene als Link aktivieren anklicken, um das Dialogfenster Link zu öffnen.
neben der Option Ebene als Link aktivieren anklicken, um das Dialogfenster Link zu öffnen. - Die Aktion Datei oder URL wählen undim Feld URL oder Datei im Internet die URL der Website eingeben, zu der der Link führen soll.
Ebenso wie wir zu einer externen Website verlinkt haben, können wir natürlich auch alle anderen, im Dialogfenster Link verfügbaren Aktionen nutzen, um festzulegen, was dem gerade bearbeiteten Menüelement zugeordnet werden soll.
Symbole neben den Menüelementen
Wenn Sie einen Blick fürs Detail haben, werden Sie sicher bemerkt haben, dass neben den Menüelementen in unserem T-Shirt-Shop verschiedene Symbole zu sehen sind:
 für alle Untermenü-Elemente normaler Seiten;
für alle Untermenü-Elemente normaler Seiten; für alle Untermenü-Elemente von Seiten, auf denen ein T-Shirt präsentiert wird;
für alle Untermenü-Elemente von Seiten, auf denen ein T-Shirt präsentiert wird; für alle Untermenü-Elemente von Seiten, die zu einem bestimmten Bereich führen.
für alle Untermenü-Elemente von Seiten, die zu einem bestimmten Bereich führen.
Für die Zuweisung des Symbols ![]() sind wir folgendermaßen vorgegangen:
sind wir folgendermaßen vorgegangen:
- In Schritt 4 – Erweiterte Einstellungen haben wir den Bereich Drop-Down-Menü geöffnet.
- Im Tab Menüelemente haben wir die Option Menüelement ausgewählt und unter Aufzählungszeichen das Bild puntoelenco.png importiert.
- obwohl es möglich gewesen wäre, für den Mouseover ein anderes Symbol zu definieren, haben wir in diesem Fall für die Option Objekt bei Mauskontakt das gleiche Bild importiert.
Für die Zuweisung des Symbols ![]() und
und ![]() hingegen sind wir folgendermaßen vorgegangen:
hingegen sind wir folgendermaßen vorgegangen:
- In Schritt 2 – Erstellen der Sitemap haben wir die gewünschte Seite markiert und mit Klick auf die Schaltfläche
 das Dialogfenster Eigenschaften der Seite geöffnet.
das Dialogfenster Eigenschaften der Seite geöffnet. - Im Tab Grafik haben wir unter der Option Icon, das im Menü angezeigt werden soll das Bild star.png / new.png importiert. Das hier definierte Symbol ersetzt automatisch das zuvor unter Erweiterte Einstellungen für das Drop-Down-Menü eingestellte.
Schlussfolgerungen
Wenn Sie mir einen Rat gestatten, bitte vernachlässigen Sie die Planung der Sitemap nicht und vermeiden Sie so die zwei Grenzfälle: Ein Menü, in dem die Seiten einfach aneinander gereiht sind, ist wenig zweckmäßig. Andererseits ist es auch frustrierend, sich in Menüs mit mehr als 3 bis 4 Unterebenen zu verlieren.
Um sicher sein zu können, dass die Navigationsstruktur Ihrer Website funktioniert, versetzen Sie sich am besten in die Position Ihrer Website-Besucher: Wenn Sie sich mühelos bewegen können, ohne das Gefühl zu haben, in einem Labyrinth herumzuirren, sind Sie auf dem richtigen Weg.
Nicht vergessen: Für das bessere Verständnis dieser Tipps können Sie das Projekt http://bit.ly/vwJ0ZN herunterladen, das die in unseren früheren Ausgaben von Tipps & Tricks bereitgestellten Projekte ergänzt und ersetzt.
Nach dem Download der Datei .iwzip können Sie diese direkt in WebSite X5 Evolution 9 importieren und dort öffnen.

Warum ist es nicht möglich eine Ebene ebenso zu gestalten wie die Seite selbst?
verstehe das nicht ganz!