Menu and page scroll 
Autore: L.R. Van Lith
Visite 3461,
Followers 1,
Condiviso 0
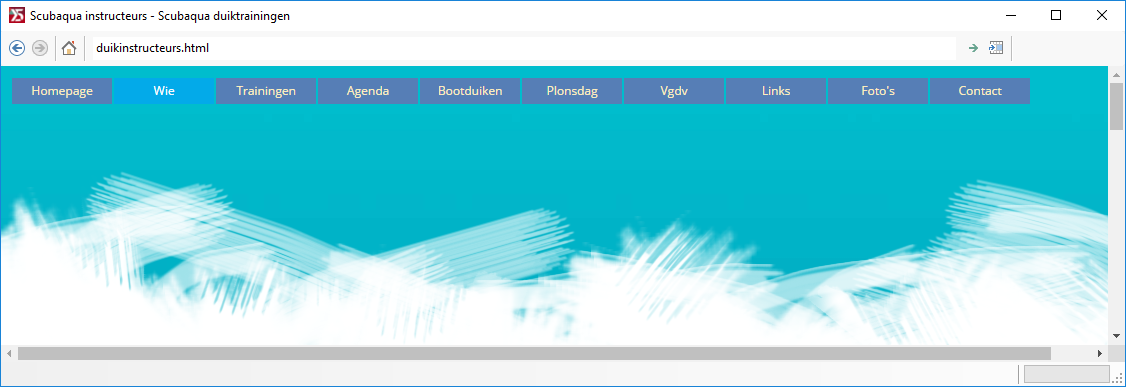
I use a default template and a horizontal menu which fits on the with of the site.

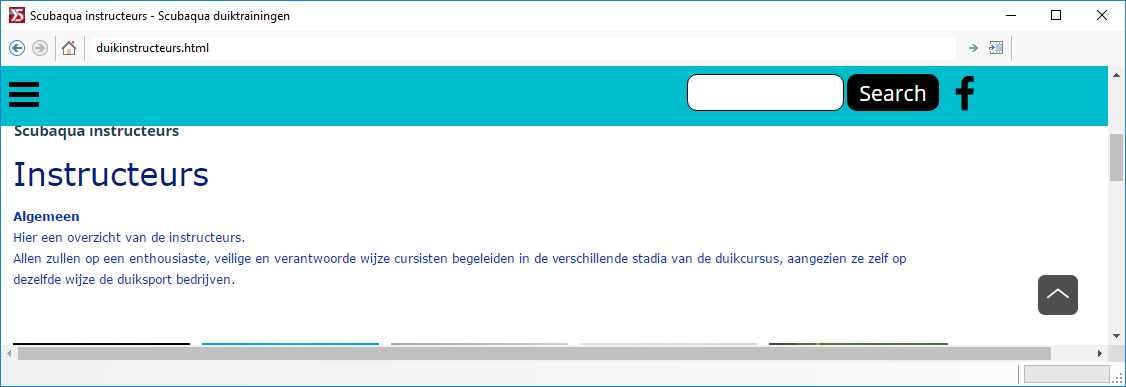
But when i scrol the page down a defferent menu shows up, and i can't find where to edit this one, or to disable it.

Any help?
Second question: Is there any wy to disable the "hamburger menu"? I founf the Tab where it's possible to ajust the colors etc, but there is no option to turn it of..
This because I set the menu size of my own made menu for each breakpoint.
Hope sombody can help.
Postato il

LR, you need to edit the sticky bar (step 2 template), open it and make the menu as wide as the available space and remove the search object and facebook object. As it is there is insufficient space for the text menu.
You cannot turn off the hamburger menu, it will always appear when there is insufficient space for the text menu.
Autore
I removed the search and Fb objects, thats the funny/strange part. They are not in the "head"part.
Autore
I even tried to max out the head part to see if it is outside the size (which i made a bit smaller) but nothing there. Also not when i make a secetionbox with the mouse...
Hi,
when the header is no longer visible by scrolling the page, a bar appears where you can place the logo and the navigation menu, called "Sticky Bar".
To modify or deactivate it:
If you want to disable the Hamburger Menu you have to change the resolutions by going to a Desktop site.
To hide the view:
To change the view:
I hope to have helped you.
Autore
I foud it at Step 2 : disabled the [ Sticky Bar ]... So now the searchbox and FB aren't comming "down" when a page is scrolled. And found also the content of the Sticky Bar.. !
Pfieuw, new version takes a lot of time to discover and time to edit all the pages of the entire site to set the lay out as i want.
But anyhow, thx for your answer and reply..
You are welcome! ;)