L'animation dans la page d'accès ne s'adapte pas dans les affichages inférieurs 
Autore: FABRE Danielle
Visite 927,
Followers 1,
Condiviso 0
Bonjour,
Mon problème est dans le titre de ce message (le site est en construction).
Mon animation fait 1920x1080 et elle s'affiche parfaitement en plein écran.
Dès que l'affichage est inférieur, elle apparait en petit dans la fenêtre et ne sadapte donc pas automatiquement au média.

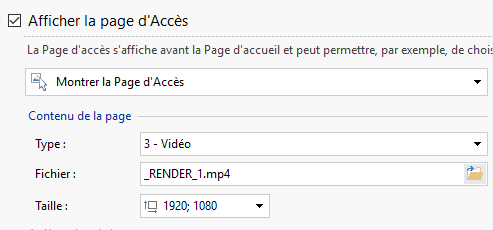
Voici les paramètres que j'ai rentrés :

Merci pour votre aide.
Cordialement,
Danielle
Postato il

je suis peiné Danielle ... et je ne sais pas t'aider ...
Je suis pas responsive moi non plus !!!
Autore
Merci Axel !
Si quelqu'un peut m'aider ici....
Hello les Zamis,
Idem chez moi... Toute pitite finêtre dans les résolutions inférieures (testé avec plusieurs vidéos...) et grands espaces vides au dessus et au dessous !!
@Suivre,
J.P.
Hi Danielle,
Is the website online already? Or do you have the chance to upload it somewhere in a subfolder so that I might test it there directly?
If so, just share the URL with me here, so that I might proceed to analyzing the possible issue
Thank you for your understanding
Stefano
GOOGLE TRANSLATE ---
Salut Danielle,
Le site Web est-il déjà en ligne? Ou avez-vous la possibilité de le télécharger quelque part dans un sous-dossier afin que je puisse le tester directement?
Si oui, partagez simplement l'URL avec moi ici, afin que je puisse procéder à l'analyse du problème possible
Merci de votre compréhension
Stefano
Autore
Bonjour Stefano,
Merci pour votre message.
Mon projet n'est pas encore en ligne ; je peux vous l'adresser par wetransfer (adresse ?)
Après plusieurs heures de test... j'en suis arrivée à cette solution pour ma page d'accès :
Mes paramètres :
Ma conclusion :
Peut-on faire mieux ?
Cordialement,
Danielle
Hello Danielle,
Que de temps perdu...!!!
Pour tests uniquement même cela n'est pas la solution finale as tu essayé dans du code HTML avec un Div en indiquant largeur et hauteur pour voir si ta video s'adapte aux dimensiosn du div..
Je sais pas si cela te seras utile.
une idée au passage
A+
Autore
Bonjour Axel,
Oui, bien sûr que ton idée m'est utile !
J'y ai pensé à insérer un code html mais je ne sais pas quoi mettre ; mes tentatives n'ont rien donné (j'ai essayé de m'inspirer des vidéos youtube mais sans succès...) ; je ne m'y connais pas assez en codage. De plus dans la page d'accès on ne peut mettre que du html et pas de css pour le style...
Si tu as une idée, merci d'avance...
Danielle
Chaque chose en son temps...HTML et video en prem's
Moi si j'étais toi j'essaierai directement de faire un fichier HTML + VIDEO et CSS sans WSX5.
Ainsi tu évites de t'emcombrer de tout cela les problèmes à éfféet de bord..
Tu cherches les bons réglages purs en HTML/CSS ..; et ensuite tu tentes l'intégration dans WSX5
Là tu empiles les problèmes, ne sachant pas comment WSX5 réagit...vire dans un premier temps.
Tant que tu n'auras pas le bon rendu en HTML, WSX5 à priori ne le fera pas...
pour la vidéo essaies un truc comme cela :
<video width="320" height="240" controls>
<source src="movie.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg">
Your browser does not support the video tag.
</video>
ou cela
<div>
<video width="700" height="450" controls="controls" poster="image" preload="true">
<source src="where the video is" type="video/mov"/>
<source src="where the video is" type="video/mp4" />
<source src="where the video is" type="video/oog" />
Your browser does not support the video tag.
</video>
</div>
Pour le CSS tu dois pouvoir par ici dans ton objet HTML
et ensuite tu ajoutes tes fichiers associés à ton code
ou directement dans la zone verte mettre ton code css
Tu nous dis... (si Ok tu me fais une fiche comme dans la base que je t'ai envoyé ! Problème/solution ) ca pourra servir
Bon courage...
Je crois que cette partie là permet d'avoir des fichiers CSS par exemple globaux au projet
et tu peux aussi définir largeur et hauteur de ton div directement en CSS
https://www.cssdebutant.com/coder-en-css-largeur-et-hauteur.html