Gestione menu principale in versione 16 
Autore: Beate E.Buon giorno;
non riesco ad impostare come vorrei il menù principale
1) Il primo problema riguarda il sito www.ambulatorioveterinariogabbro.it; da quando ho fatto la conversione nella versione 16, nella risoluzione desktop è tutto ok solo quando viene visualizzata la parte superiore della pagina. Quando si scorre la pagina in giù si "muove" anche il menu rimanendo in vista ma purtroppo a quel punto le voci del menu si spostano verso destra, così l'ultima voce ("dove siamo") non c'entra più e si posiziona più in basso.
Oltre che essere di aspetto bruttissimo, la voce spostata in giù si legge anche male, o per niente, perché viene a mancare lo sfondo del menù.
2) Con un altro sito, www.ilmandriolo.it, dopo la conversione nella versione 16, lo scorrimento della pagina fa invece sì che viene visualizzato il hamburger button al poste del menu esteso. Non lo voglio così e non capisco come posso fare a mantenere la visualizzazione del menù completo, magari senza disallineamenti!
3) Alla peggio, come faccio a non fare più scorrere il menù prinipale quando si scorre in giù una pagina?
Grazie.

devi intervenire manualmente e sistemare la spaziatura dell'oggetto menù è semplice a farsi la stessa cosa va fatta sulla stikybar se il menè è troppo corto e non stà nella dimensione del corpo diventa hamburger, l'operazione va ripetuta per tutti i breakpoint che hai sul tuo progetto.
Ciao Giancarlo.
Autore
Grazie ma anche diminuendo la larghezza delle voci, quando il menù si "mobilizza" scorrendo la pagina, le voci si spostano verso destra facendo slittare in basso la/le voci che non c'entrano più. Ho fatto diverse prove ma il problema non si risolve. PERCHE' le voci si spostano immancabilmente verso destra? Non lo capisco.
Per il sito ilmandriolo.it ho capito che diventa hamburger button perché non c'entrano più le voci quando si scorre la pagina..... ma c'entrerebbero benissimo se tutto rimanesse al suo posto.
E nel sito ambulatorioveterinariogabbro.it invece di trasformarsi in hamburger, le ultime voci si spostano di sotto.
Ultima chicca: nel sito www.cssto.it, anch'esso convertito da poco nella versione 6, non succede nulla di tutto questo: il menù principale rimane bravo e buono al suo posto.
Ho paragonato le impostazioni dei 3 siti ma non trovo alcuna differenza
Per quanto riguarda il sito www.cssto.it hai disattivato la sticky bar al passo 2
Se non vuoi che compaia negli altri siti, togli la spunta.
Per quanto riguarda invece www.ambulatorioveterinariogabbro.it hai il menù in contenuto del modello>header>allineamento menù principale impostato a sinistra, mentre nella stiky bar a destra e lo spazio troppo esiguo per la risoluzione.
Ciao
Autore
Grazie!! questa è la soluzione alla mia terza domanda (non c'ero proprio arrivata)
(non c'ero proprio arrivata)
In attesa di capire come si può ovviare al fatto che il contenuto della barra superiore scorra verso destra la disattivo.
Per evitare che il menù nella barra superiore (sticky bar) scorra a destra devi settare l'oggetto menù al suo interno con allineamento a destra o centro (e togliere anche il bordo che sicuramente è inserito vedi:https://helpcenter.websitex5.com/it/post/199093)
Autore
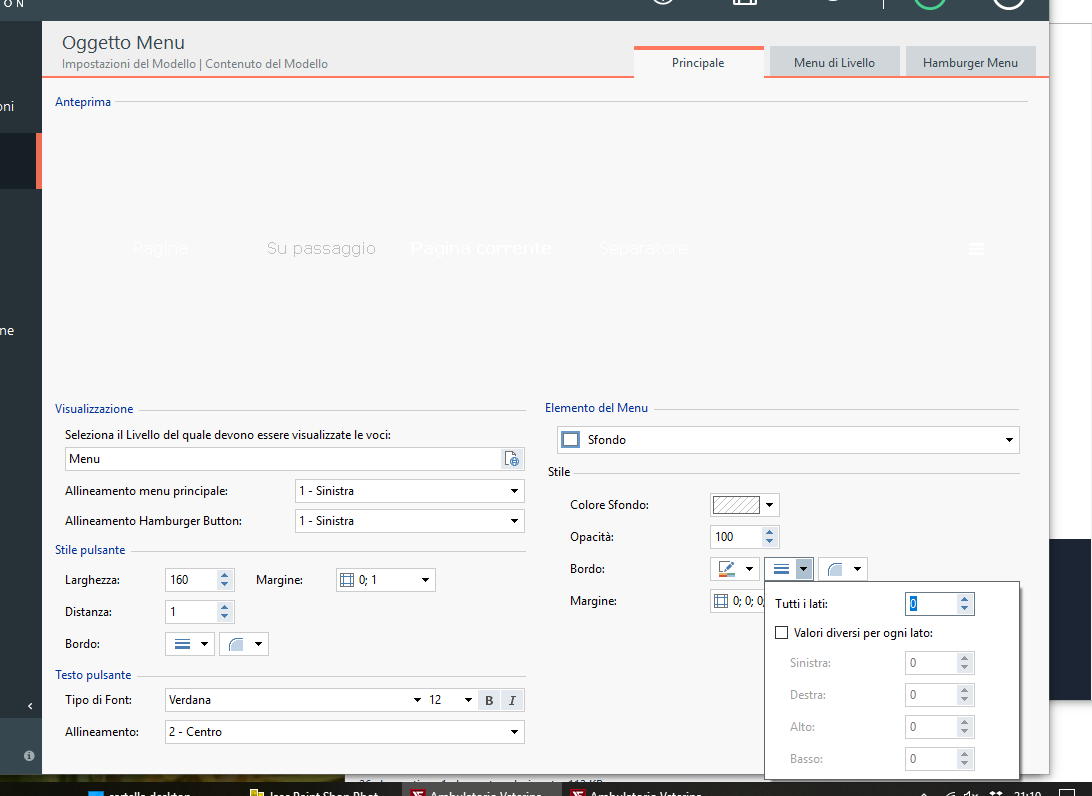
Il bordo è zero, l'impostazione è questa dell'immagine che segue.
Ho anche provato ad azzerare margine e distanza nello stile pulsante, non cambia niente. Ho provato a ridurre la larghezza pulsante a 100, niente: i pulsanti addirittura si allargano quando si scorre in giù e l'ultima voce si sposta sempre di sotto:
pulsanti larghezza 100:
scorrendo la pagina tornano "allargati":
Ciao Beate, le tue immagini, e immagino anche le tue modifiche, fanno riferimento al contenuto del modello.
Quello che invece devi modificare è il menù nella stiky bar!
Autore
Hai ragione, io credevo che fosse la stessa cosa! (Infatti secondo me almeno per default dovrebbe esserlo )
)
Il bordo non c'era ma era inserito una distanza di 15 px tra i pulsanti, ecco perché le voci non c'entravano nella riga.
Grazie mille Giorgio!