Più visibilità al campo codice coupon 
Autore: Francesco Tedeschi
Visite 1368,
Followers 1,
Condiviso 0
Salve,
i clienti del mio ecommerce riscontrano problemi nel ricercare il campo dove poter inserire il codice coupon all'interno del mio ecommerce.
Esso si trova a fine pagina, dopo tutta la lista dei prodotti aggiunti al carrello. Se il cliente aggiunge molti prodotti al carrello è un pò un problema individuarlo subito.
Dato che la vendita online è un tasto molto delicato, bisogna rendere tutto il più semplice e funzionale possibile e dopo un analisi di quello che mi riferiscono i clienti dell'ecommerce, ho appurato che effettivamente il campo coupon è un pò trascurato in fondo alla pagina.
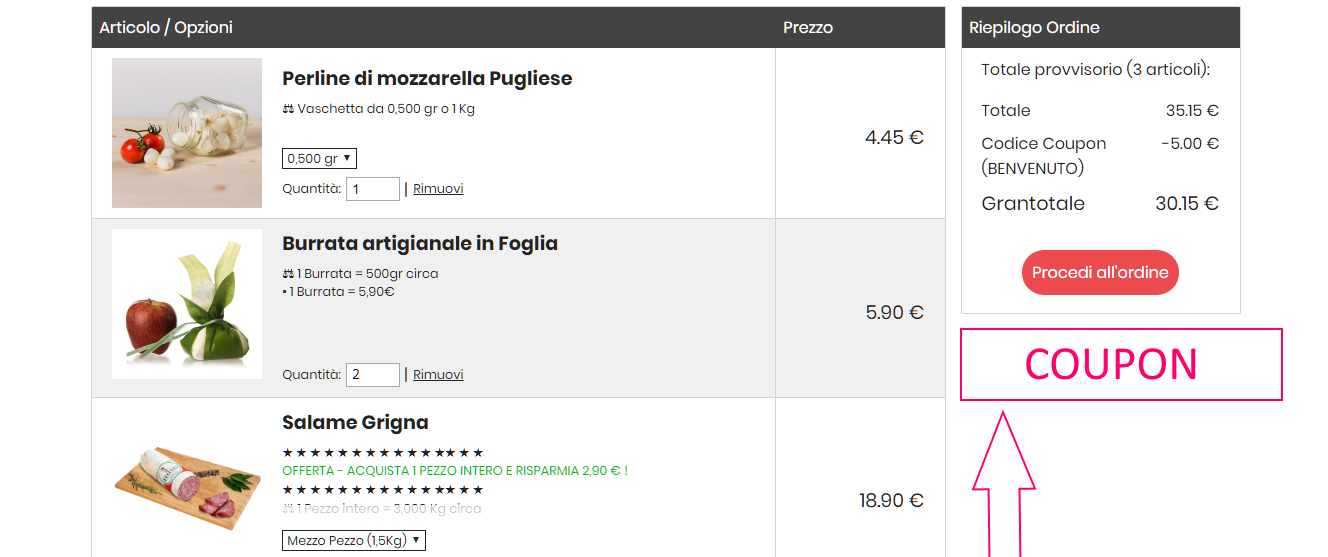
Secondo me sarebbe meglio inserirlo sotto al tasto "procedi all'ordine " (vedi foto allegata)

Postato il

Autore
--> la stessa cosa dicasi per il tasto di pagamento di PayPal o quel che sia , al termine dell'ordine, quando il cliente deve pagare, il tasto per il pagamento mettetelo più visibile !!! Più in alto, magari mettetelo al posto del "numero ordine" tanto comunque il numero ordine arriva sull'email !
Autore
specialmente quando il cliente effettua un acquisto da smartphone, individuare questi tasti IMPORTANTI (che rendete trascurabili) è ancor di più un problema se si usa uno smartphone
+10000000
Questa é una cosa che avrei voluto far notare anche io ma mi hai anticipato.
+1000 per la segnalazione di Giuseppe e Francesco
+1
Autore
Buongiorno,
sono qui per riproporre nuovamente (e spero di sollecitare lo staff) una migliore visibilità al campo coupon.
Ogni giorno, nuovi clienti mi chiedono dove poter inserire il loro coupon !
Come già detto, l'acquisizione di clienti è una fase molto delicata sul web, quando non trovano quello che vogliono scappano via !!!!
Il campo coupon è molto trascurato, si trova alla fine di tutti i prodotti aggiunti al carrello, se si ha nel carrello molti prodotti, il campo coupon non è molto visibile !!!
Nella versione precedente, era più facile individuarlo in quanto il tasto "procedi all' ordine " e il campo coupon erano inseriti entrambi a fine pagina e dopo tutta la lista dei prodotti inseriti nel carrello, per il cliente era più facile individuare il campo coupon perchè per procedere allo step successivo doveva inevitabilmente scorrere tutta la sua lista di prodotti per premere sul tasto procedi all'ordine e di conseguenza notava anche il campo coupon.
Adesso che il tasto "procedi all'ordine" si trova prima della lista dei prodotti aggiunti al carrello, molti clienti giustamente non vedendo il campo coupon hanno difficolotà nell'inserimento di quest'ultimo !
Penso di non essere l'unico ad avere questo problema !
Allego anche uno screenshot di un cliente.....
Quindi, secondo me, o mettete il campo coupon insieme al tasto "procedi all'ordine " PRIMA della lista prodotti (scelta migliore) , oppure spostate il tasto procedi all'ordine sotto, alla fine della lista dei prodotti aggiunti al carrello e mettete il tasto procedi all' ordine assieme al campo coupon !
Buongiorno Francesco,
grazie per il tuo messaggio.
Ti confermo che ho riportato il tuo suggerimento.
Grazie! Buona giornata.
Autore
Altro cliente che ha avuto problemi con il coupon.........
Forse una piccola e provvisoria strategia è quella di eliminare tramite codici esterni il campo procedi all'ordine all'interno del riquadro "riepilogo ordine" posizionato in alto, in questo modo obblighi il cliente scorrere fino in basso per procedere e da li trovi anche il campo del coupon.
Autore
si, potrebbe essere una valida alternativa.... sapresti indicarmi un codice per eliminare il tasto procedi all'ordine??
Onestamente questa doppia funzione di procedere all'ordine confonde un po' le idee.
Questo è il codice già proposto in un altro topic ma non so richiamarlo, devi inserirlo all'interno della pagina carrello e-commerce in proprietà prima della chiusura del tag HEAD.
<style> .btn-proceed-to-order {display:none} </style>
<style> #agreement-text-sidebar, .btn-proceed-to-order {display:none} </style>
È un po' fuori luogo e spero non dia fastidio.
Un'idea aggiuntiva sarebbe quella di applicare automaticamente il codice. Ad esempio con un link che possiamo creare noi.
Quando l'utente clicca il banner con il link preposto, viene automaticamente applicato lo sconto per l'ordine.
Il campo citato è un po' controverso in quanto molti e-commerce lo mimetizzano, quasi volessero nasconderlo.
La mia proposta (e se volete apro un post dedicato) consiste d'implementare un pannello avanzato per gli admin e per l'utente.
Purtroppo la vendita non è mai cosa semplice. Ci sono un sacco di variabili in gioco e basta poco perdere la conversione.
Autore
Ciao Gabriele C. Seppur la tua idea è fuoriluogo in questo topic, è pur sempre una buona idea che ho già visto in altri ecommerce, se crei un nuovo topic idea ti appoggio volentieri.
Rimane pur sempre il fatto che il campo coupon messo alla fine di tutti i prodotti del carrello è poco visibile ed è trascurato.
Autore
stesso problema di questo topic https://helpcenter.websitex5.com/it/post/228972
se a basse risoluzioni rendete visibili SOLO i tasti/campi del carrello ecommerce mettendoli solo a fine pagina, e di conseguenza rendete invisibili i tasti per procedere allo step successivo che si trovano ad inizio pagina, l'utente che visita il sito da smartphone inevitabilmente deve scorrere tutta la pagina e quindi rendersi conto di dover scegliere spedizione, metodo di pagamento, codice coupon...........
Avete spostato il mio commento in un topic privato, se proprio volevate spostarlo potevate lasciare il topic pubblico perchè è un argomento che riguarda tutti noi utenti e non solo me e te Steve.. Non ha senso questa cosa... Tanto finisce che lo apro io un topic con le stesse domande presenti nel messaggio da voi spostato. Poi che si fa? Mi si rende privato anche il topic? Non afferro il senso di tutto questo: discutiamone pubblicamente e cercate un confronto con altri utenti, può essere che tutti poi siano d'accordo con voi e non con me, chissà, boh?
@Steve, ribadisco come ti ho scritto nel post reso da voi privato: accetto un dialogo con voi e accetto le tue spiegazioni solo se il post lo rendi pubblico, è un problema che riguarda tutti, diversamente non ho bisogno di nessuna spiegazione (naturalmente, se mai deciderai di renderlo pubblico, lascia solo il primo mio messaggio visibile, quello che hai spostato, gli altri eliminali).
Ciao
ah dimenticavo ovviamente
+10000 a Francesco Tedeschi