[e-commerce] campo sotto-variante A capo 
Autore: Francesco Tedeschi
Visite 1117,
Followers 1,
Condiviso 0
Ciao ragazzi,
sito web: http://www.signalbooster4g.altervista.org/bar/caffetteria.php
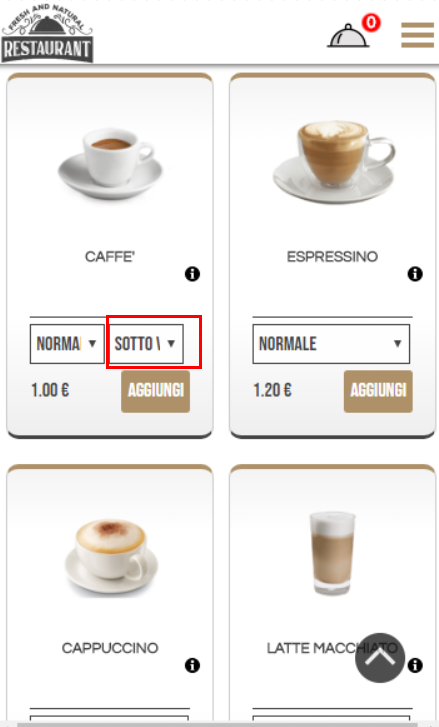
In questa pagina vi è un oggetto catalogo prodotti, prendere come riferimento l'articolo caffè.
In questo articolo ho impostato una variante + una sotto variante (evidenziata di rosso nello screen sottostante).

Tramite codice extra, è possibile mandare a capo la sotto variante (quella evidenziata di rosso) ?
Perchè da visualizzazione desktop/PC si vede tutto ok, da smartphone ovviamente le voci vengono tagliate.....
chiedo se è possibile mandare a capo (tramite codice extra) tutte le sottovarianti della pagina, senza dover star ad individuare l'id di tutti i campi sotto variante....
Postato il

forse questo ti può aiutare:
https://helpcenter.websitex5.com/it/post/234207
visto ora che hai già letto...sorryyyy
Autore
Grazie Mirko,
Si avevo già letto quel topic, come già scritto, vorrei che tutte le sotto varianti vengano visualizzate a capo, senza indicare nel codice tutti gli id o le posizioni delle sotto varianti
Buonasera, potresti provare con del CSS più generico. Es:
select {
display: table;
}
Autore
Grazie Gabriele ma non riesco....
Ho fatto alcune prove:

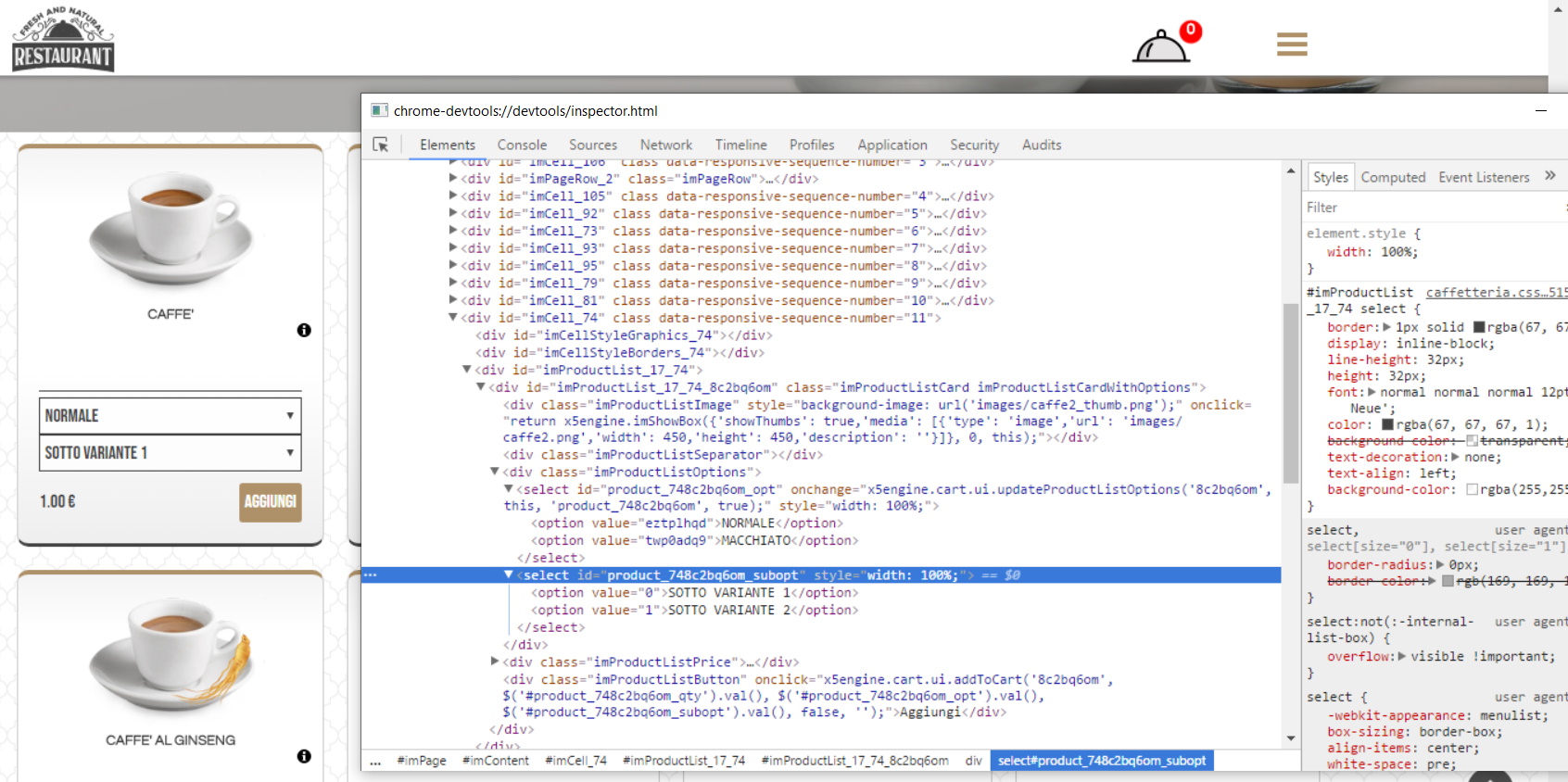
In anteprima, andando su ispeziona codice, ho modificato la larghezza delle sottovarianti da 47% a 100%, così facendo la seconda sottovariante va automaticamente a capo!
Per me, questo compromesso andrebbe bene....
Adesso chiedo a voi che siete più esperti di me in materia di codice extra:
è possibile inserire un codice extra che stabilisca che le sottovarianti debbano mantenere una larghezza fissa di 100% px sempre ? Però, senza stare ad indicare gli id specifici dei singoli oggetti
Grazie
Ciao,
Se guardi la sorgente del mio sito alla seguente pagina puoi provare https://www.geniulics.com/it/ferrules purtroppo non sono al pc e non ricordo il codice, se hai pazienza settimana prossima te lo mando.
Autore
Era proprio quello che mi serviva !
Grazie milleeee
da quel che ho visto, il suo codice è questo:
<style>
.imProductListOptions select {
width:100% !important;
margin-bottom: 4px; /* tenere basso questo valore */
}
</style>
cavolo...arrivato tardi...
...!... secondo me si dovrebbe usare un approccio diverso...!...
.
... con le mie simulazioni, un codice valido potrebbe essere questo:
<style>
select {display:block !important;min-width:100% !important}
.imProductListCardWithOptions{height:auto !important}
</style>
...!...meglio controllare; ... parer mio, ...ma non mi pare disposta bene la suddivisione delle celle nei tre breakpoint intermedi compresi tra 720px-480px...
.
ciao