Copiare Main impageextcontainer in Secondo e nascondere il primo 
Autore: Stiac EngineeringSalve ragazzi,
con Javascript non sono molto addentrato e stavo cercando un metodo il più possibile idoneo per duplicare il contenuto della pagina generato da WebSite X5, ovvero:
<main id="imContent" > o <div id="imPageExtContainer">
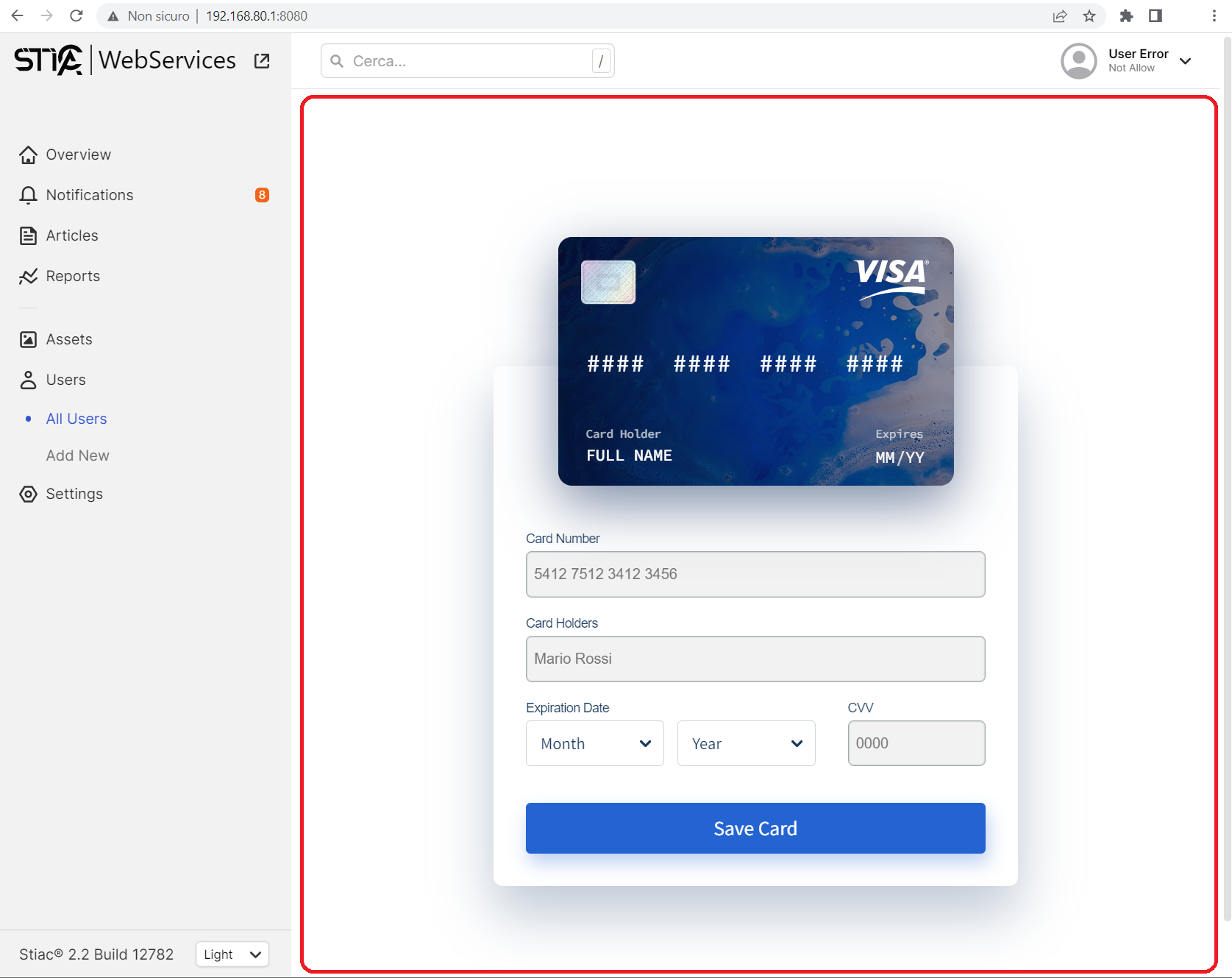
per inserire il tutto in un secondo div HTML (Rif.to riquadro rosso):

Questo perché avrei interesse a usare la gestione delle pagine di WebSite X5, ma al contempo usare contenuti per la navigazione realizzati con codice extra.
Riscontro un problemino, ovvero una volta duplicato l'intero HTML del contenuto di WebSite X5 non riesco a editare il CSS, ovvero non riesco a impostare la larghezza calcolando e sottraendo quella della barra laterale.
Se non erro il CSS dovrebbe essere:
width: calc( 100vh - 320px) !important;
Non ho compreso se sbaglio io con il JS e CSS. Qualche consiglio?
Link di test: https://www.stiac.it/sws/sample.php

... se non entro nella logica non mi ci metto,... ed il tuo link come già sai non posso navigarlo sul mio PC...
... a parte questo, sicuramente non ho ben capito, ma usare menu di navigazione EXTRA non è mai stato un problema sul Progetto "normale", certamente nello #Step6 con la dovuta preparazione...
............................................................
... sempre se ho capito, troverei più semplice, rispetto a personalizzazioni importanti EXTRA del layout con propri CSS, ...piuttosto che clonare, ...come ho suggerito in passato, si potrebbero disabilitare (jQuery) tutti o solo alcuni CSS del Progetto ed applicare a seguito le istruzione per propri CSS, operazione lato jQ semplice, invece per la compilazione dei CSS devi essere molto esperto e/o copiare risorse di altri per poi integrarle nel Progetto e in questo caso sarebbe anche semplice...
.
ciao
.
Autore
Ciao KolAsim! Grazie per il riscontro.
Sfortunatamente mi dimentico, la colpa è mia che sono uno smemorato cronico. Io uso un PC molto datato, mi domando come mai riscontri difficoltà. Il solo browser che non apre il sito dovrebbe essere IE essendo che non ho implementato il CSS di fallback. Indicami come posso risolvere il problema affinché tu possa visualizzare correttamente il sito.
Spiego l'origine di questa necessità.
Di base affinché la struttura sia navigabile correttamente mi viene indicato d'inserire il contenuto della pagina all'interno di un tag (main) che fa da "contenitore", ad esempio:
<div>
<main>
<header></header>
<!-- Contenuto Pagina Qui -->
</main>
</div>
Se inserisco integralmente il codice in Step 3 > Esperto > Dopo l'apertura del tag HEAD, ottengo che il menu si visualizza senza problemi, ma il contenuto della pagina di WebSite X5 viene mostrato sotto. Es:
Da qui l'idea di duplicare il contenuto della pagina per inserirlo all'intero dei tag citati.
Sono riuscito a duplicare solo il contenuto della pagina per inserirlo nei tag preposti, ma ho notato che a risoluzioni inferiori non si comporta egregiamente, ovvero c'è una barra di scorrimento:
Ho provato ad agire sul CSS del div principale, ma senza esito positivo. La sola cosa che sono riuscito a fare correttamente è quella di inserire un iframe, in quelle circostanze la pagina si adatta senza problemi con nessuna barra orizzontale.
Tuttavia l'iframe mi causa qualche problemino.
Essendo che questa navigazione è su barra laterale, ma la struttura di WebSite X5 mi serve in modalità standard, quando è presente causa problemi nella navigazione. Alterando il CSS sono riuscito relativamente a mostrare i contenuti nella zona di mio interesse, tuttavia anche in queste circostanze ho problemi essendo che a risoluzioni specifiche i contenuti vengono tagliati. Es:
Autore
Mi sfugge questo Step 6.
... step6 = oltre al Passo_5, ...quello che stai facendo...

... non potendo controllare non posso dirti molto di più, ..ma come idea al posto di iframe potresti usare html frame-frameset...
... purtroppo da PC non sono in condizioni neanche di estendere i Post...
.
Autore
Buon dì, mi dispiace e ti ringrazio per il prezioso aiuto in tutta la community nonostante le difficoltà.
Ho provato una "alternativa" con questo codice:
$("#imPageExtContainer").clone(true).appendTo($("#my_iframe").contents().find("body"));
Va a inserire il contenuto nel mio iframe.
Ma il risultato è abbastanza ambiguo, essendo che mi copia i contenuti della pagina ma a sua volta non prende il CSS, di fatto si vede il menu e tutti i componenti senza stile:
... purtroppo se non capisco la logica da seguire e del perché in quel modo, non posso entrare nel merito...
... in base al tuo STAMP ed al codice che hai usato penso che faresti prima ad importare in iframe un pagina nascosta regolare, ...ed infatti è per questo che ti si presenti con quell'aspetto, senza formattazione css, appunto perché il contenuto non è una pagina html...
..............................................................
... ma si può sopperire a tale attuale mancanza iniettando con lo stesso metodo direttamente i fogli di style css(*), oppure con il tag style in codice..
(*) - presi per esempio in head da quella pagina, in variabile a stringa continua, senza ritorni a capo...
... per esempio, preso da un mio codice postato nel Forum per il controllo di iframe dello stesso server(!), si può aggiungere il mio codice semplicemente in questo modo:
styleK='<link rel="stylesheet" type="text/css" href="res/styles.css" media="screen, print" /><link rel=ECCETERA/><link rel=ECCETERA/>';
$("#imPageExtContainer").clone(true).appendTo($("#my_iframe").contents().find("body"));
$('#my_iframe').contents().find("head").append($(styleK));
... provalo, ...dovrebbe/potrebbe funzionarti...
.
Autore
Grazie! Sì avevo provato una cosa simile:
Autore
Di fatto le pagine principali le stavo già strutturando così, ovvero pagina + iframe. Es:
Autore
Solo che usando una singola pagina che richiama i vari iframe al click, da una parte di riduce il lavoro per creare N pagine aggiuntive, dall'altra mi rende i contenuti non condivisibili, essendo che di default il link apre l'scr impostato.
Ciò se voglio far aprire al collegamento link la pagina con già l'iframe di pay.php sono costretto a creare una pagina dedicata oltre quella principale.
... il codice innerHTLM alternativo del tuo STAMP dovrebbe funzionare...
... se vuoi vedere l'iframe vuoto, trasparente sullo sfondo del sito, neutro, per default vi importi una pagina html custom vuota e con assegnato stile trasparente...
.