Testo in Header tagliato su Firefox e apparizione barra di scroll 
Autor: Giuseppe Guida
Visited 1391,
Followers 1,
Udostępniony 0
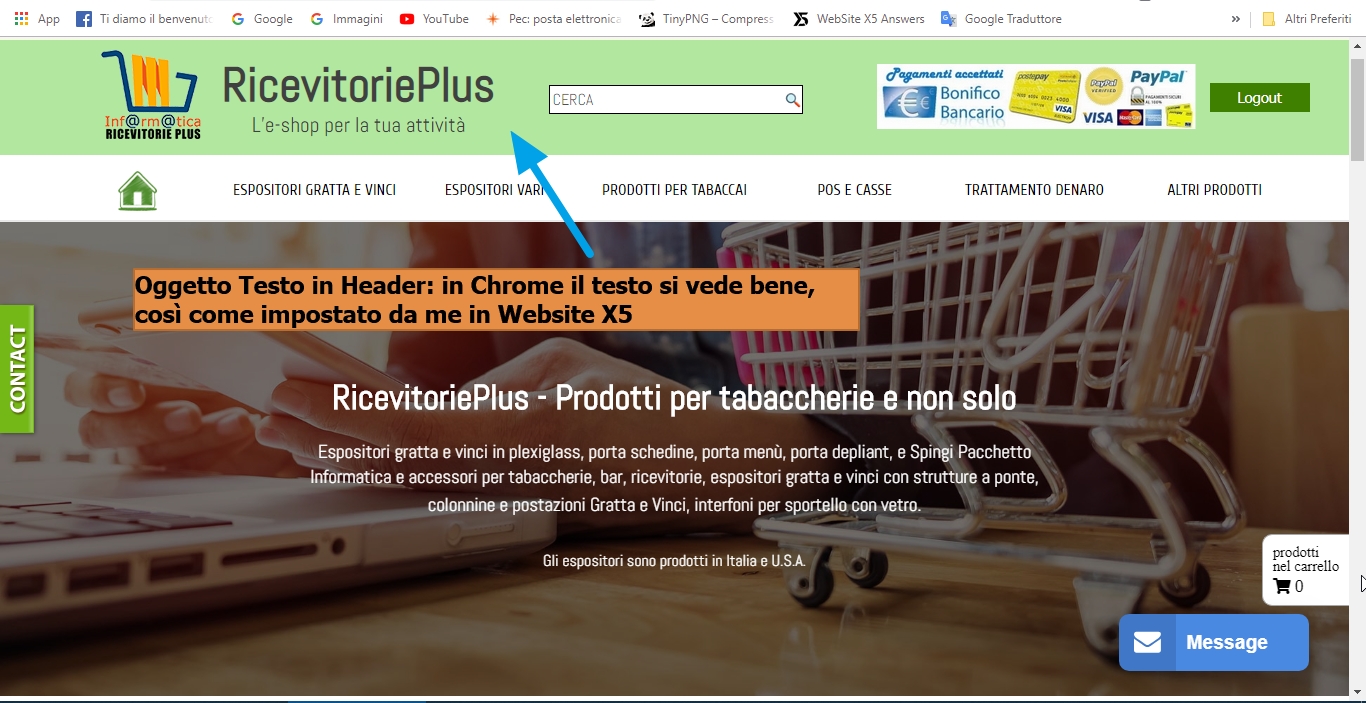
Un testo inserito nel Contenuto del Modello in Header viene visualizzato correttamente in Chrome, così come da me impostato in Website X5, vedi screen sotto:

Posted on the

Autor
Lo stesso sito, visualizzato con Firefox presenta un problema sul sul testo in Header che appare tagliato sulla destra, con conseguente apparizione della barra di scroll, vedi screen sotto.
Il link della bozza del sito online è questo:
http://www.bozzasito001.altervista.org/ricevitorieplusbozza1/
Buongiorno Giuseppe,
grazie per gli screenshot e del messaggio.
Riesci per favore a inviarmi anche il file .iwzip così da poter analizzare direttamente ed eventualmente segnalare la problematica?
Fammi sapere.
@ Giuseppe ciao come fai a far apparire queste etichette grazie
Autor
Ciao Riccardo, questo è il link per scaricare il progetto ridotto all'osso (ho lasciato solo la parte dell'header con logo e scritta sulla quale si presenta l'anomalia):
https://we.tl/t-Ik3ZMyOiAx
Grazie
Autor
@Giuseppe Puzzolo:
ho inserito il codice della chat gratuita LiveZilla Chat (gratuita per un solo operatore, se la vuoi per più operatori è a pagamento dopo un periodo di prova di 30 giorni per più operatori).
P.S. Giuseppe, sto facendo la prova con le foto che mi hai mandato, poi ti avviso se sono riuscito a risolvere. A presto
@Giuseppe Guida ok grazie ma io intendevo il tasto contact, oppure facebook ecc.
Autor
Si Giuseppe, quel tasto "Contact" che vedi fisso sulla sinistra del sito fa sempre parte di LiveZilla Chat compreso il pulsante blu in basso a destra, sotto l'icona "Prodotti nel Carrello". Appartiene tutto a LiveZilla Chat
o ma alivelo di codice c'è qualcosa per poterlo fare
Autor
Si, la stessa cosa che ho fatto io con del codice per rendere fissa sulla destra l'icona del carrello con il numero dei prodotti contenuti in esso. Vedi sempre il link postato sopra da me.
ma esistono codici extra per potero fare (senza LiveZilla Chat)
... dovresti sempre aprire tuoi argomenti per fare le domande, per non interferire in argomenti che trattano di altro...
... comunque sia, se non ti serve la chat, è semplicissimo con il DIV_CUSTOM che ti avevo già suggerito in passato...
... per esempio puoi prendere spunto da questi vecchi esempi:
>> 1 ... >> 2 ... eccetera... .. . .
.
Autor
Giuseppe, puoi utilizzare la Barra Laterale di Website, disponibile nelle ultimissime versioni:
Autor
poi ci inserisci tutti gli oggetti che vuoi....
Autor
e gli oggetti inseriti rimarrano fissi (in questo caso sulla sinistra) anche quando scrolli la pagina verso il basso...
Autor
anche scrollando, rimangono visibili come puoi ben vedere...