Wielkość tła wersja mobilna i desktopowa 
Autor: Łukasz M.
Visited 2692,
Followers 1,
Udostępniony 0
Witam.
Jak zmienić wielkość tła?
Mam tu na myśli jak zrobić aby tło było normalnej wielkości i na komputerze i na wersji mobilnej?
Na komputerze jest wszystko ok, ale jak tę samą stronę otworzę na wersji mobilnej to nic nie widać. Tzn. widać ale tylko mały urywek tła gdzieś w środku. Same piksele. Chcę aby tło było tak samo widoczne w wersji mobilnej tylko odpowiednio przeskalowane co do rozdzielczości.
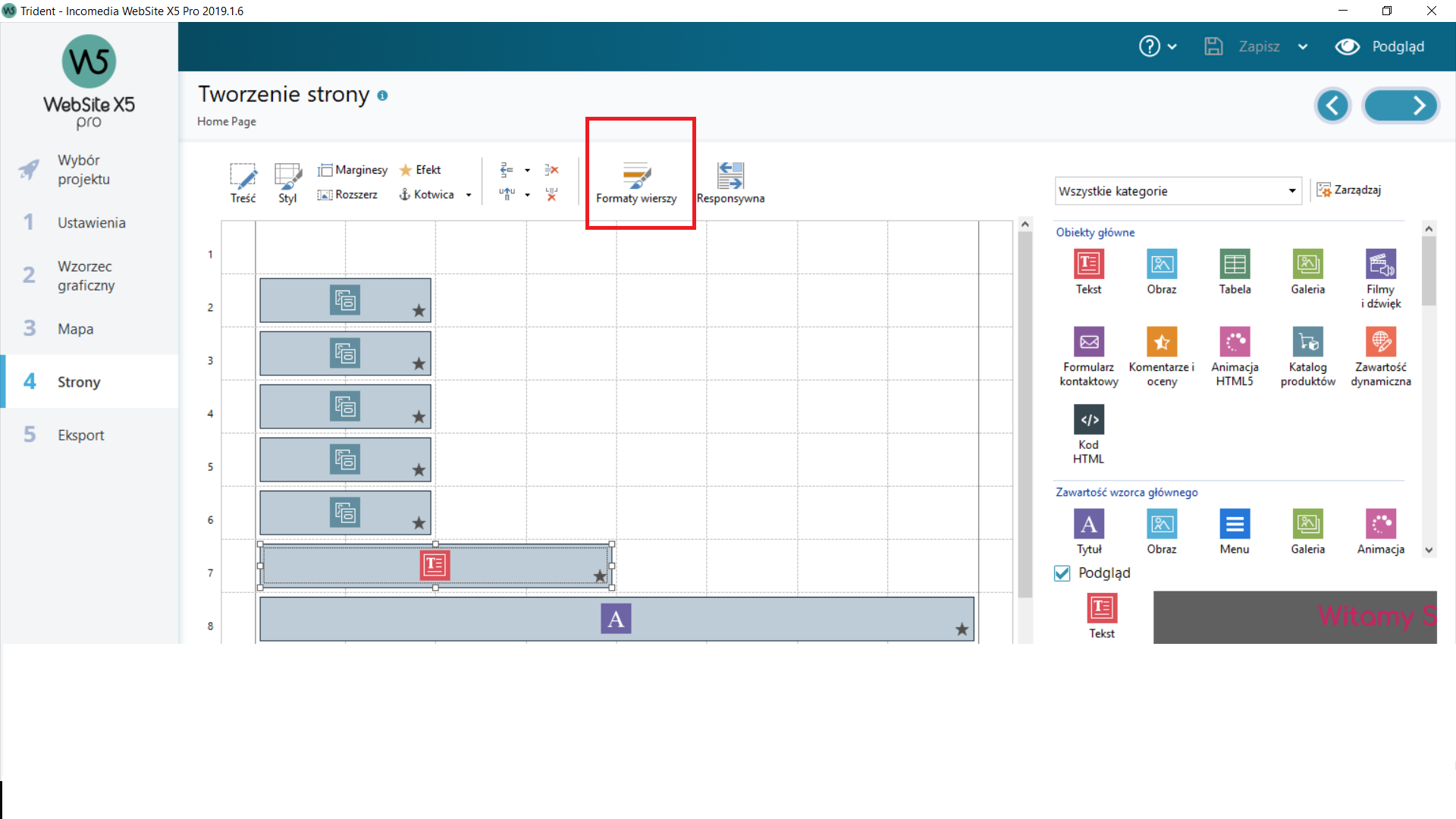
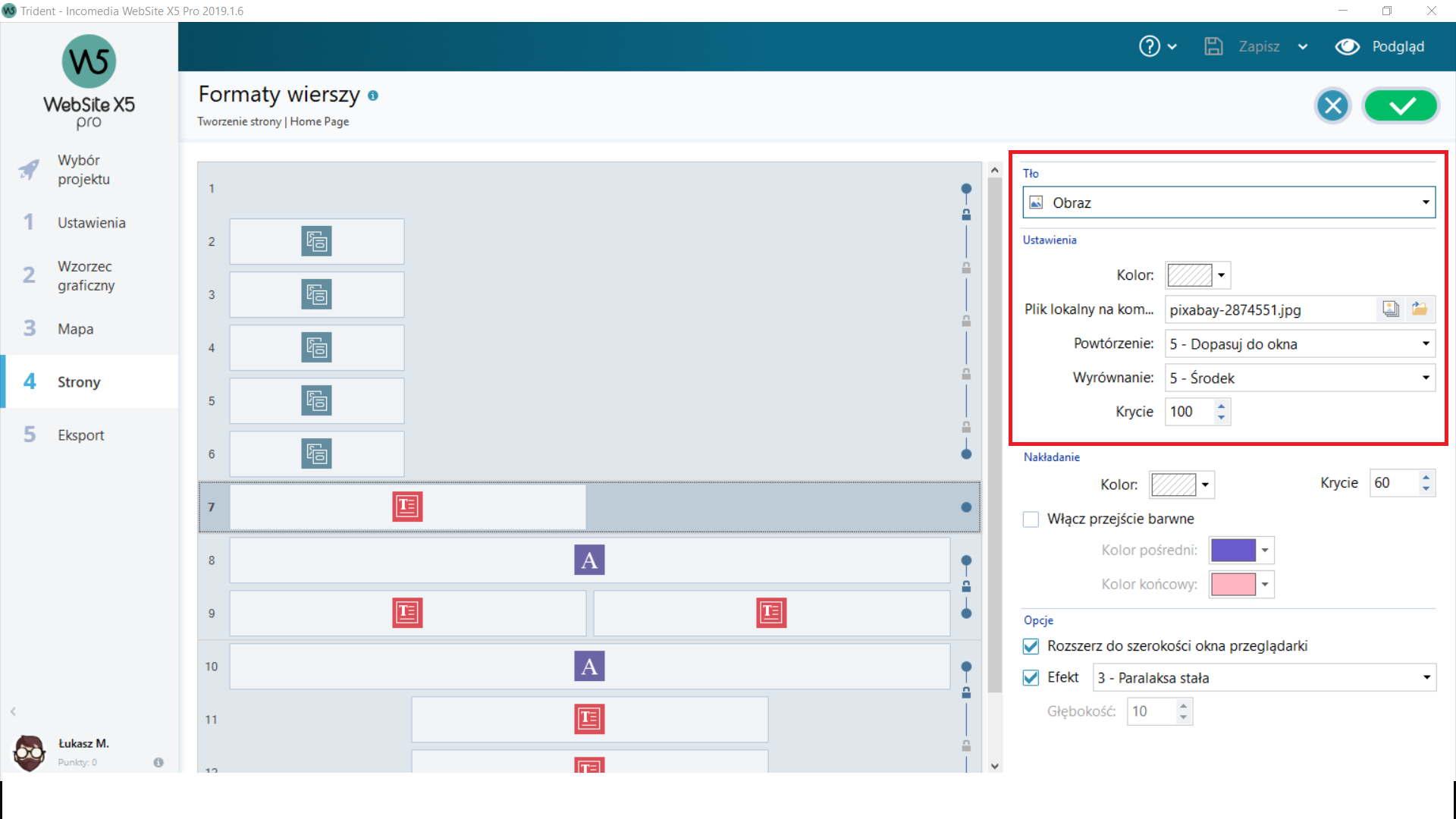
Mam tu na myśli tę opcję:

Tam gdzie dodajemy tło do stron:

Dzięki z odpowiedź.
Posted on the

Witaj Łukasz,
Na jakim urządzeniu mobilnym i w jakiej wersji przeglądarki występuje opisywany problem? Proszę również podać adres strony i zapoznać się z wątkiem dotyczącym podobnego problemu: https://helpcenter.websitex5.com/pl/post/210811
Pozdrawiamy
Autor
Strona nie jest jeszcze gotowa.
Generalnie chodzi o to, że na wersjach mobilnych tło strony jest jak gdyby maksymalnie przybliżone.
Podam przyklad:
w tym zrzucie, który jest w załączniku powinny być w tle deski drewniane, i takie są w wersji desktopowej. Jednakże w wersji mobilnej wyglada to tak jak w załączniku.
Mam telefony w IOS i Android aktualne oprogramowanie
Witaj Łukasz,
Proszę zapoznać się z przytoczonym wcześniej wątkiem.
Pozdrawiamy
Autor
Promise, mnie nie chodzi o paralaksę.
Mój problem to zbyt przybliżony obraz, ktory jest zarazem tłem strony.
Tak jak zaznaczyłem na pliku, który wysłałem wczesniej tło jest zbyt mocno przybliżone w wersji mobilnej.
Nie mam ustawionej żadnej paralaksy.
Łukasz,
Wygląda, że ja już o coś podobnego zapytałam w poście Incorrect background image displayed on iPhone/iPod. Czy o to Ci chodzi?
Autor
Dokładnie Tom, o to mi chodzi.
Autor
Tom mogłbyś napisać krok po kroku jak to zrobić? Te linki, które wysłał KolAsim nie są już aktywne.
Łukasz,
Nie wiem czy to u Ciebie zadziała, nie wiem jak wyświetlasz "tło".
Kod, napisany przez KolAsim'a (z małymi moimi zmianami) wstaw w:
3 - Map | strona z tłem | Properties | Expert tab | Before closing the HEAD tag
W linii poniżej, zmień "images/SELL.jpg" na adres pliku Twojego tła.
Kod powoduje, że środek tła cały czas jest w centrum obrazu.
Mam nadzieję, że zadziała u Ciebie poprawnie, że o to chodziło.
(Możesz zobaczyć jak to działa przy zmianie rezolucji na stronie ownitconsignment.com, którą aktualnie tworzę dla mojej córki. Jest tam wiele elementów, które są w trakcie testowania, jak np. tło "side show" na stronie HOME lub FAQ pod SALE).
(-) Tomek
Łukasz,
Być może w kodzie powinienneś zmienic wartości
Te zmienne pokazują względny stosunek szerokości zdjęcia do wysokości. U mnie ten stosunek jest ak 3 do 2.
Ja robie zawsze 2 tła
1 w wersji komputer
2 w wersji mobilnej
Wtedy mogę dostosować fragment wielkość tła na telefonach, aby było dobrze widoczne.
widać to na mojej www www.djlux.tv
Załatwia to wklejenie kodu z podmianą fotki tła:
@media screen and (max-width: 719px) and (min-width: 320px){
#imPageRowGraphics_1{
background: transparent url('/images/twoje nowe foto tła ') no-repeat center top;
background-size: cover;
}
}
Autor
@Mini
wlasnie o to mi chodzi.
Napiszesz mi gdzie mam wkleić ten kod?
Co masz na myśli, że robisz dwa tła?
jak ustawimy tło w strony/formaty wierszy to jest jednakowe we wszystkich wersjach desktopowej i mobilnej.
Łukasz,
"Dwa tła" to po prostu dwie fotki, które podmianiasz dla pewnej rezolucji. W przykładzie Mini M. zmiana następuje przy 720 px.
Kod wklejasz pod 3 - Map | Expert | Before closing the HEAD tag, pomiędzy <style> ... </style>. Jest to niewątpliwie skuteczne i eleganckie rozwiązanie.
Męczył mnie ten problem, i napisałem JS kod, któty pokazuje jedną (całkowitą) fotkę zmniejszjąc ją lub zwiększając przy zmianie rezolucji. Zajrzyj jeszcze raz na ownitconsignment.com, pod "SELL experiment". Nie patrz na text czy logo, tylko na zdjęcie.
To podejście też może być interesujące...
Autor
No właśnie o to mi chodzi Tomek co jest na Twojej stronie.
Spróbuję to porobić co napisałeś.
Dzięki wielkie!