Text in reponsive mode under gallery description not appearing correctly 
Autor: Burton A.
Visited 2936,
Followers 1,
Udostępniony 0
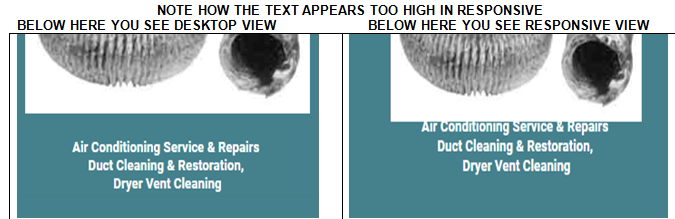
In the responsive phone size screen, as you will see in the screenshot, for some reason, the text in "Description" under the slideshow and the video I have seems to be positioned too high so it overlaps into the picture gallery and the video. It looks great in the Desktop view on the right, but, now it doesn't in responsive view. You can also view at my test site, www.b900.net. Thank You.
Posted on the

Autor
Actually I meant to say it looks great in desktop mode on the LEFT. It looks bad on the RIGHT.
Hello.Try adding these styles to Settings - Advanced - Statistics, SEO and Code - Code
<style>
@media(max-width: 480px){
#imCellStyleDescription_51, #imCellStyleDescription_49 {
margin-top: 10px;
}
}
</style>
Burton, if you choose not to use code you could place the text in a text object below the gallery/video/image object. With a bit of care you could change the margins (inside and outside the objects to 0 so there is no gap, and then in responsive settings you could number the cells so that the image/video is always directly above the text description cell at every resolution.
You could use the textbox as slideshow. Each image in a tab, and some text beneath the image. Then set the properties for the textbox so it becomes a slideshow. This way it will be responsive.
Autor
Hi, guys, unfortunately, the code did not fix this. It's disappointing, so, I'm open to new suggestions, but, it works fine in most situations. It's only a problem with some cell phone sizes. Responsive is very tough and I understand that. I'm going to spend a little more time with Esahc's suggestion which will be a little tricky for me and take some trial and error and I'll let you know. Thank You, Aleksej, Esahc, John.