Margins for text issue in responsive mode 
Autor: Burton A.
Visited 2711,
Followers 1,
Udostępniony 0
Hi, everything is fine on my cell phone and on desktop mode. It only is a problem when I look at it on my IPAD or similar screen. I tried changing the margins from left to center to justify and it screws it up if I change it. Can you help? Thanks
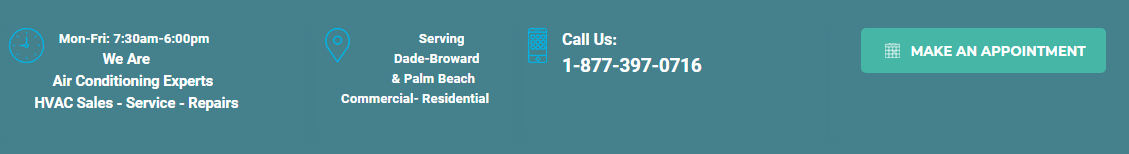
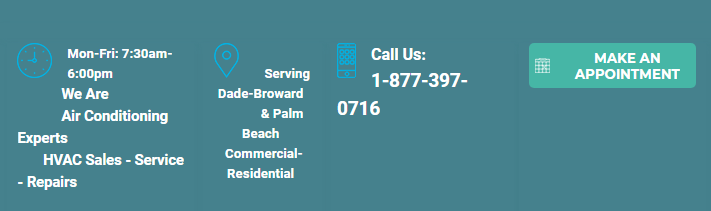
Here it is looking good in desktop mode and below shows the problem on my iPad:

Posted on the

Hello.I would try this:
Assuming this is a screen shot from the page (not the header or footer)
The cell phone is fine because every cell/object forms a single column, but at interim resolutions it is up to you to define how many objects appear on a single row.
You can use responsive settings to control the behaviour
If your problem is in header or footer, Aleksej is correct. If you need further detail please advise.