Codice cookiebot visibile su menu 
Autor: Alessandro R.Nel web ho creato alcune pagine utilizzando un menu con il codice iframe.
https://www.prahavino.cz/vinoteka-praha-vino-1.html
(menu a sinistra)
Avendo anche uno script cookiebot inserito in >> Passo 1 - Impostazioni > Sezione Avanzate > Statistiche, SEO e Codice > I comandi della Sezione Codice | ▪Codice personalizzato: > ▼Dopo l'apertura del tag HEAD
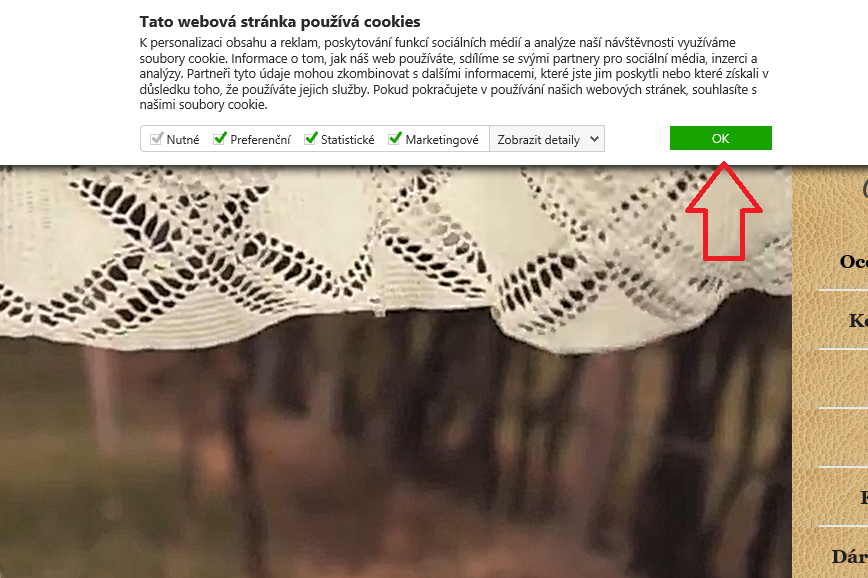
si genera un errore di visualizzazione nel caso in cui il visitatore non dia il consenso esplicito ai cookie. (tasto verde indicato dalla freccia rossa)

sopra ho riportato la foto dell home
--------------------------
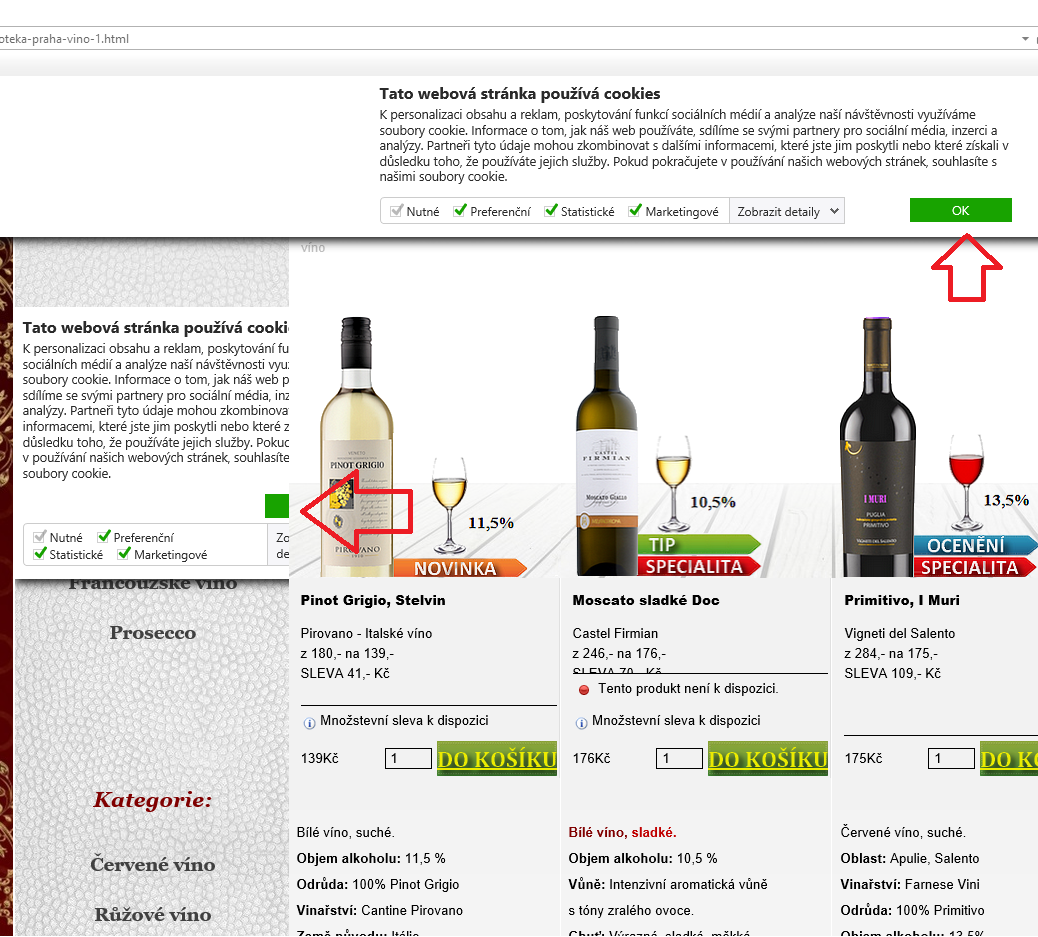
Il menu a sinistra (i frame) richiama altre pagine, di conseguenza la notifica cookiebot appare due volte
vedere immagine sottostante...

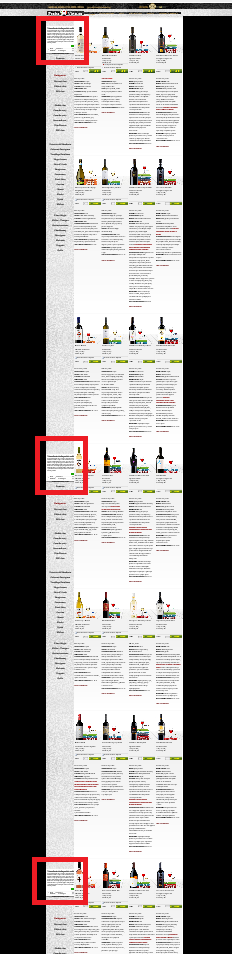
per facilitare la navigazione nel web, ho ripetuto il menu, piu volte nella pagina.
Di conseguenza l anomalia si ripete piu volte...vedere immagine sottostante:

Domanda, esiste un metodo per evitare questo problema?
Ovviamente, se il visitatore accetta i cookie nell home, questa anomalia visiva non compare.
Pero se un visitatore cliccando su una pubblicitá entra nella pagina col menu realizzato con l iframe, il risultato visivo é pessimo.
Consigli?

forse non ho capito bene come è impostato il sito, ma invece di mettere un menù in frame potresti mettere un menù laterale con l'oggetto menù e il problema si dovrebbe risolvere
Autor
Ciao Patrizia, ti ringrazio della risposta.
Il menu laterale purtroppo non é applicabile per via degli elementi della pagina che non coincidono.
(riporto un vecchio post https://helpcenter.websitex5.com/pl/post/213359).
In teoria potrei risolvere il problema, inserendo il codice cookiebot su tutte le pagine del web (escluso una decina di pagine dove é presente il menu iframe)...pero´ é un lavoraccio, volevo capire se c´ era una soluzione piu rapida..
saluti
>> Passo 3 - Mappa > Finestra Proprietà Pagina > Le opzioni della Sezione Esperto | ▪Codice personalizzato: > ▼Prima della chiusura del tag HEAD
<style> #CybotCookiebotDialogBody {display:none} </style>
... per esempio, in questa pagina: https://www.prahavino.cz/pulsanti.html
.
Autor
Risposta corretta...
Grazie!
... ...
... ...
...