Colore menù su passaggio del mouse 
Autor: Stefano L.
Visited 2148,
Followers 1,
Udostępniony 0
Buongiorno,
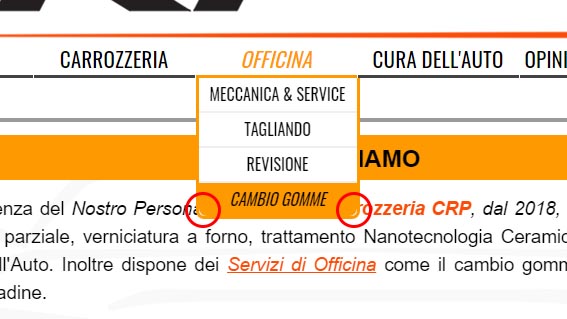
riscontro un difetto grafico nei menù di livello nell'impostazione "voce su passaggio del mouse": i bordi arrotondati non sono completamente coperti dal colore di sfondo assegnato alla "voce su passaggio del mouse".
Grazie...

Posted on the

Sicuro???
Io ci ho provato e funziona perfettamente...
un link per vedere?
qui una mia prova...
qui un'esempio tipo il tuo:
Autor
Hai il colore dello sfondo del menu uguale a quello dello sfondo voce su passaggio del mouse... inoltre hai i bordi del menù trasparenti o dello stesso colore dello sfondo menù.... prova a impostare i bordi di colore neri con spessore 3px poi mi dici...
Ok provato, ed effettivamente è come dici tu con colori diversi .... ma il colore dei tuoi margini è lo stesso del menù, quindi non dovrebbe farlo...
Autor
Ok grazie per il feedback... attendiamo una risposta dallo Staff a questo punto...
Per essere precisi, il fenomeno si presenta:
In pratica c'è una differenza tra la linea arrotondata del bordo e l'arrotondamento della voce del Menu.
Credo che dipenda da una differenza tra centri e raggi di curvatura e potrebbe darsi che il problema non abbia soluzione
nel frattempo, per tamponare e lo dico per gli altri, basta mettere lo sfondo menu dello stesso colore del passaggio su menu:
Così vedrà una macchia rossa quando il mouse si trova su un'altra voce
Autor
@Mirko Boschetti, concordo con la tua soluzione temporanea, ma così, nel mio caso non potre evere gli spazzi verticali tra una cella e l'altra (quelle grigie che sono date dal colore dello sfonde per intenderci...
perchè?
Si intravede un pelo di sfondo, ma solo se uno usa una lente mentre naviga sul web.

Il "pelo di sfondo" è sempre quello: bianco se lo sfondo del Menu è bianco, rosso se è rosso, verde se è verde e così via. A parte la minore o maggiore visibilità dei vari colori, per vederlo occorre sempre la stessa lente
Autor
... fatto sta che c'è ed esteticamente... il pelo... sta male perchè è visibile...
... io non ho il PC con il programma, ma se hai un link delle prove, un click, si potrebbe valutare qualcosa...
http://provesitotest.altervista.org/provamenu/
ciaooooo

Ho cercato di riprodurre più o meno il menu postato dall'autore e se si toglie il numero di px dello spessore del bordo dello sfondo, dal border-radius, si dovrebbe "rattoppare" (personalizzare il numero dell'id):
#imHeader_imMenuObject_01 ul ul > li:last-child > .label-wrapper {
/* togliere lo spessore del bordo */
border-bottom-left-radius: 7px;
border-bottom-right-radius: 7px;
}
Spessore bordo: 3
Fattore di smusso: 10
Provate, per verificare o trovate alternative più pratiche. Volendo si potrebbe "automatizzare" con JS, ma non credo ne valga la pena.
Ecco l'anteprima:
... grazie per il tuo esempio, e potrebbe funzionare un raggio concentrico ridotto:
#imHeader_imMenuObject_06 ul ul > li:last-child > .label-wrapper
{ border-bottom-left-radius: 8px !important; border-bottom-right-radius: 8px !important;}
... anche se arrivato tardi, praticamente la stessa soluzione che vedo di lemonsong...
.
... sempre sulla base dell'esempio di Mirko, ... vedo che si potrebbe agire anche sulla curvatura esterna:
#imHeader_imMenuObject_06 ul ul:nth-child(2){ border-bottom-left-radius: 12px !important; border-bottom-right-radius: 12px !important;}
.
ciao
.
Perfetto... provato e funzia...
eliminati tutti i peli superflui...


Autor
Ciao lemonsong,
ho visto che hai risolto il problema ma non riesco ad applicare il codice (io l'ho incollato prima della chiusura del tag head)...
#imHeader_imMenuObject_01 ul ul > li:last-child > .label-wrapper {
/* togliere lo spessore del bordo */
border-bottom-left-radius: 7px;
border-bottom-right-radius: 7px;
}
In che sezione lo devo incollare?
--------------------------------------------
Ho provato il codice di lemonsong e funziona
@Stefano L.
Il codice va inserito in "Impostazioni - Avanzate - Statistiche, SEO e Codice - Codice - Prime della chiusura del tag HEAD", ovviamente racchiudendolo tra <style> e </style>
Autor
Scusa la mia ignoranza ma probabilmente non sto facendo qualcosa di corretto...
RISULTATO:
Il codice di lemonsong si applica all'ID "imHeader_imMenuObject_01"
Il tuo all'ID "imHeader_imMenuObject_06"
Può darsi che l'ID valido per te non sia né 01 né 06. Come facciamo a saperlo? Per questo ti è stato chiesto di pubblicare il tuo esempio
Autor
Hai ragione, non avevo messo l'identificativo del MIO menù attuale...
con il seguente codice e con i parametri dello sfondo: Spessore bordo 3, raggi inferiori 7 VISUALIZZO ancora un difettino (ma accettabile rispetto a prima):
<style>
#imHeader_imMenuObject_02 ul ul > li:last-child > .label-wrapper {
/* togliere lo spessore del bordo */
border-bottom-left-radius: 7px;
border-bottom-right-radius: 7px;
}
</style>
UN GRAZIE A TUTTI @lemonsong, @Esse Di, @KolAsim @Mirko Boschetti
Forse sono stato troppo criptico, ma quando scrivo:
Descrivo le impostazioni da programma che ho scelto.
Il risultato della sottrazione (10-7) va indicato nel CSS.
Se era già tutto chiaro, come non detto.
Ah, non avevo visto le immagini del post delle 20:46:53.
Quindi, come non detto.
*10-3 (scusate)
Autor
fatto sta che non capisco come a te, lemonsong, risulti così:
e a me così (se guardi i raggi presentano ancora due punti neri per ogni raggio:
pur avendo gli stessi parametri di impostazione...
Comunque è accettabile
Nel mio sito di prove
http://essedi.altervista.org/_EVO2019/_prove/index.html
ho aggiunto
Per il Menu di Livello ho applicato la seconda idea di Kolasim, che agisce sul raggio di curvatura del bordo dello sfondo
Ho eliminato il riferimento al progressivo dell’ID del Menu: il codice viene applicato a qualsiasi Menu di Livello presente nella pagina ed anche ai sottolivelli
I parametri originali applicati tramite X5 sono:
Il CSS extra porta il raggio di curvatura a 14px, 1 in più della somma dei due valori originali
I codici sono visualizzabili e/o scaricabili da
http://essedi.altervista.org/_EVO2019/_prove_res/prove.css
tra le righe
/* -- Inizio CSS per hamburger menu */
/* -- Fine CSS per hamburger menu */
e
/* -- Inizio CSS per Menu di livello */
/* -- Fine CSS per Menu di livello */