Nascondere barra indirizzi 
Autor: Francesco Tedeschi
Visited 3372,
Followers 4,
Udostępniony 0
Buonasera a tutti,
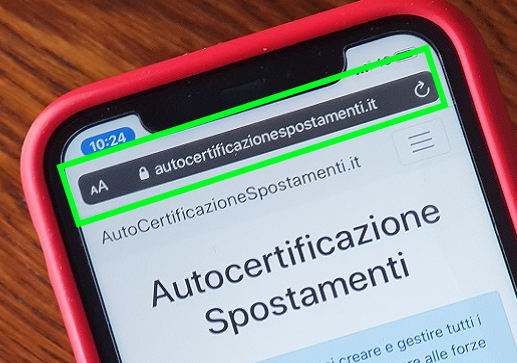
vorrei che la barra indirizzi del sito web venisse nascosta in automatico, quindi non visibile all'utente (possibilmente solo a basse risoluzioni smartphone / tablet ).
Foto dimostrativa:
In rete ho trovato qualcosa che potesse fare al caso mio QUI
Inserisco il codice:
window.addEventListener("load",function() {
setTimeout(function(){
window.scrollTo(0, 1);
}, 0);
});
ma non succede nulla, sbaglierò sicuramente qualcosa....
Qualcuno più esperto può darmi una mano ??
Grazie
Posted on the

window.scrollTo(0,1) effettua uno scroll di 0 pixel in orizzontale e di 1 pixel in verticale.
Premesso che io non l'ho fatto, tu prova ad aumentare lo scroll verticale, con valori crescenti fino a quando sei soddisfatto
Indipendentemente dallo scopo, esprimo un piccolo pensiero da piccolo "navigatore": voglio vedere sempre la barra degli indirizzi!
Infine quel codice postato gira da più di 10 anni ed in 10 anni son cambiate tante cose...
Autor
Grazie per la consolazione lemonsong infatti non mi funziona !
infatti non mi funziona !
mi servirebbe nascondere la barra indirizzi per una landing page (monopagina)
... adesso non ci perdo tempo, ...ma era possibile e forse potrebbe esserlo ancora anche per i browser attuali; ... lo avevo già fatto oltre un paio di anni fa sempre qui in HC e funzionante; ...il Topic non si trova più e neanche il mio esempio, ormai estinto...
... se ti interessa, documentarti in rete sulla vecchia funzione (IE) channel mode (F11), a memoria JS-Fullscreen (o qualcosa di simile); ...ovviamente dovrebbe essere via comando diretto, (come per i PopUp)...
.
Autor
Grazie x i suggerimenti @Kolasim
Io invece sono molto interessato all'argomento.
Come ho spiegato in altre discussioni, utilizzo un sistema personale per visualizzare una galleria di immagini realmente in full screen (non in full width come si intende in questo forum quando si parla di full screen).
Sui dispositivi desktop riesco a nascondore gli altri contenuti (barra degli indirizzi, barra dei menu e quant'altro) con F11.
Sui dispositivi mobili non esistono tasti funzionali. Se qualcuno sa come simulare F11, o meglio qualche codice che realizza la stessa funzione sia su desktop che su mobile, mi farebbe un grande favore.
... stupirete; ...a caldo ho ritrovato il mio vecchio appunto nei meandri del mio vecchio catorcio, ...e qui allegato...
... ↓ ...
Autor
Sei una miniera d'oro @Kolasim,
Ora non posso provarlo, domani ti saprò dire.
Notte
Autor
Ciao Kolasim e grazie per aver dedicato un pò del tuo tempo....

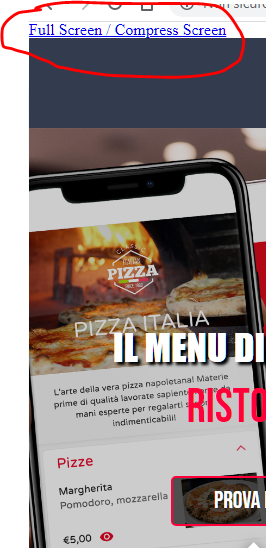
ho inserito il tuo codice qui http://www.provadistinti.altervista.org/1/
prima della chiusura del tag head (ma ho provato anche a meterlo prima e dopo del body)
collegandoti al link sopra citato noti in alto a sinistra le diciture Full Screen / Compress Screen
la barra degli indirizzi viene nascosta solo se si clicca su Full Screen / Compress Screen.
Come è possibile nascondere la barra indirizzi in automaticosenza dover cliccare su Full Screen / Compress Screen ?
Comunque il risultato è bellissimo da smartphone !
qualcosa non va bene sul tuo codice
... dipende da quanto avevo detto prima: [...ovviamente dovrebbe essere via comando diretto, (come per i PopUp)...]
... cioè deve essere una azione volontaria, altrimenti verrà bloccata dai browser (come avviene per i PopUp JS)...
... da quello che vedo nella tua pagina, OK per dove hai posizionato il tag <SCRIPT>; ...ma il tag <A> devi spostarlo ed incollarlo in un Oggetto Codice HTML...
... sia il tag <script> che il tag <a> , puoi tenerli insieme nello stesso Oggetto Codice HTML, così li terrai più sotto controllo...
ciao
Anche io sto provando il codice di Kolasim che, preso così com'è nella sua interezza, funziona.
Ma anche io, come Francesco, avrei necessità di attivarlo automaticamente, senza un apposito tasto.
Allora ho prima provato ad inserire la funzione direttamente all'interno degli eventi .onload o .ready.
Ho ottenuto la segnalazione "
<script>
$( document ).ready(function() {
$("#imHTMLObject_7_03 > a").css("display", "none");
$("#imHTMLObject_7_03 > a").click();
});
</script>
Il tasto viene nascosto, ma ottengo la stessa segnalazione di errore.
Non sono esperto ma penso che puoi farlo dal file htaccess, cerca in google e trovi qualcosa sicuramente.
Autor
Per il momento, prima di assegnare la risposta corretta a Kolasim, lascio il topic aperto nel caso in cui si voglia interagire ulteriormente per migliorare la funzione full screen senza l'interazione umana
In rete, su questo sito ho trovato un altro codice che potete testare su questo mio sito prova,
Ho semplicemente inserito in un oggetto html il codice html presente sul primo link di questo topic,
praticamente, sul mio sito prova basta cliccare su un qualsiasi punto del sito web (un tasto, uno spazio vuoto) per abilitare la funzione a full screen.
Quando si clicca su un qualsiasi punto, si visualizza questo messaggio:
"Il Browser che stai utilizzando non supporta le funzionalità richieste per visualizzare questo Sito.
Aggiorna il tuo browser oppure procedi ugualmente."
Se clicco su procedi ugualmente il sito web diventa full screen e senza barra indirizzo.
Qualcuno più esperto di me, sulla base del codice di Kolasim o del codice trovato in rete (segnalato all inizio) può volendo apportare migliorie
Ciao,
Ho appena fatto una prova sul tuo "sito prova" e mi ha bloccato il pc, ho dovuto sforzare l'arresto perchè non mi faceva più uscire dal full screen neanche con "esc" e non rispondeva più a nessun tasto, controlla bene perchè così non funziona correttamente.
ciao
Ho trovato un compromesso (almeno per le mie esigenze).
Ho modificato l'ultima riga del codice di Kolasim in
<a href="#" onClick="go_full_screen(); this.style.display = 'none';">Full Screen / Compress Screen</a>
Al caricamento della pagina, compare il pulsante "Full Screen". Cliccandolo la pagina viene visualizzata in full screen ed il pulsante viene nascosto
Con ESC si torna alla visualizzazione normale, ma senza pulsante. Continuerò le prove per fare sì che passando da full screen a visualizzazione normale il pulsante torni visibile.
Provato con le ultime versioni di FF, Chrome, Edge e Chrome Android
Autor
Grazie Esse Di, se hai altre news facci sapere in questo topic.
Proverò quanto prima il codice che hai inserito tu
...!... purtroppo con quel codice l'auto_fullscreen non è possibile per il motivo detto prima...!...
... con questa mia variante al codice in teoria il pulsante in icona viene nascosto nel full e ripresentato nel layout normale:
viene nascosto nel full e ripresentato nel layout normale:
<a id="F11" href="#" style="position:fixed;top:50px;right:50px" onClick="go_full_screen();full_screenK()" alt="FullScreen" title="FullScreen"><img src="https://img.icons8.com/officel/2x/fit-to-width.png" width="50" /></a>
<script>
function go_full_screen(){
var elem = document.documentElement;
if (elem.requestFullscreen) {
elem.requestFullscreen();
} else if (elem.msRequestFullscreen) {
elem.msRequestFullscreen();
} else if (elem.mozRequestFullScreen) {
elem.mozRequestFullScreen();
} else if (elem.webkitRequestFullscreen) {
elem.webkitRequestFullscreen(); }}
function full_screenK(){$('#F11').hide();}
document.addEventListener('fullscreenchange', exitHandler);
document.addEventListener('webkitfullscreenchange', exitHandler);
document.addEventListener('mozfullscreenchange', exitHandler);
document.addEventListener('MSFullscreenChange', exitHandler);
function exitHandler() {
if (!document.fullscreenElement && !document.webkitIsFullScreen && !document.mozFullScreen && !document.msFullscreenElement) {
$('#F11').show(); }}
</script>
.
ciao a tutti
.
Grazie ai suggerimenti di Kolasim ho risolto il mio problema sulla visualizzazione della mia gallery in full screen
Siccome sia il metodo Element.requestFullscreen() sia la proprietà document.fullscreenElement sono oramai accettati dalle versioni moderne di tutti i browser, ho semplificato il codice, eliminando i prefissi
Il codice da me utilizzato, inserito in un oggetto HTML, è il seguente
<script>
function go_full_screen(){
document.documentElement.requestFullscreen();
}
$(window).resize(function() {
if (document.fullscreenElement) {
$('#F11').hide();
} else {
$('#F11').show();
}
});
</script>
<a id="F11" href="#" style="position:fixed;top:50px;right:50px" onClick="go_full_screen();" alt="FullScreen" title="FullScreen"><img src="../_foto_res/full_screen.png" width="50" /></a>
In visualizzazione normale esso mostra un pulsante di ingrandimento, che serve per passare in full screen.
In visualizzazione full screen il pulsante viene nascosto, per ricomparire quando si torna alla visualizzazione normale
Per nascondere/mostrare il pulsante ho utilizzato l'evento window.resize
L'immagine da me utilizzata come pulsante ed il suo percorso sono adatti alle mie esigenze. Essi vanno ovviamente adattati alle singole situazioni
Testato con le ultime versioni di FF, Chrome, Edge e Chrome Android
Autor
Un ultima info.....
sto usando il codice di Kolasim, quello che ha postato il 25/06/2020 alle 18:56:59
questa icona invece che visualizzarla in alto a dx, la vorrei al centro della pagina web (per qualsiasi risoluzione dei brekpoint).
invece che visualizzarla in alto a dx, la vorrei al centro della pagina web (per qualsiasi risoluzione dei brekpoint).
Modificando il tag a:
<a id="F11" href="#" style="position:fixed;top:50px;right:50px" onClick="go_full_screen();full_screenK()" alt="FullScreen" title="FullScreen"><img src="https://img.icons8.com/officel/2x/fit-to-width.png" width="50" /></a>
riesco solo a spostare l'icona in basso, a sinistra o destra, usando position:left / right ecc.
Come posso centrare l'icona ???
... per avere l'icona al Centro/Centro della finestra devi apportare questa modifica nel tag <A>:
- [top:50px;right:50px] > + [top:50%;margin-top:-25px;left:50%;margin-left:-25px]
... dove -25px è la metà della misura W/H della attuale icona (50px), che puoi eventualmente variare a piacere calcolando sempre la metà...
... per esempio : 80px > -40px
... ricapilotando <A>, così:
<a id="F11" href="javascript:void(0)" style="position:fixed;top:50%;margin-top:-25px;left:50%;margin-left:-25px" onClick="go_full_screen();full_screenK()" alt="FullScreen" title="FullScreen"><img src="https://img.icons8.com/officel/2x/fit-to-width.png" width="50" /></a>
... ho tolto il cancelletto (#) dalla barra indirizzi:
- href="#" >> + href="javascript:void(0)"
.
ciao
.
Autor
Un grande grazie a Kolasim per la risoluzione del problema di questo topic, la questione è molto valida e risulta risolta.
Grazie anche Esse Di per aver dato il tuo contributo.
... grazie per il riscontro, ...ciao