Schriftart und Textstil wird nicht übernommen nach Änderung der H-Tags 
Autor: Rosemarie H.
Visited 1804,
Followers 1,
Udostępniony 0
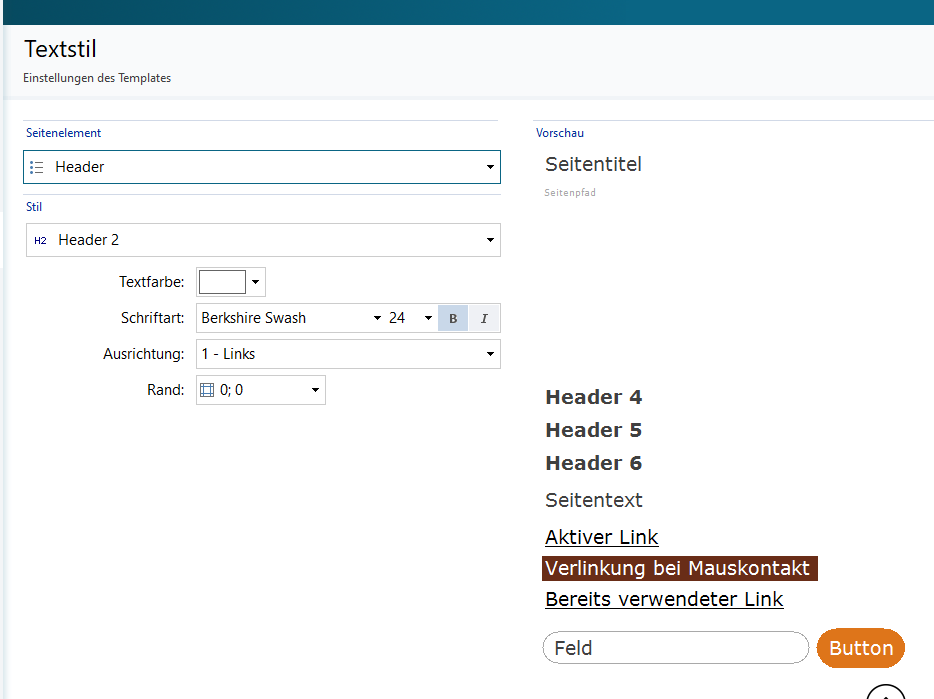
Ich habe die H-Überschriften neu definiert. (Bisher waren die Überschriften auf der Website normaler weißer Schrift mit farbigem Hintergrund... Jetzt wollte ich die Überschriften als H-Tags definieren und hab entsprechende Änderungen vorgenommen:

Allerdings werden diese im Frontend nicht übernommen:
https://www.ferienhaus-herter.de/

im Backend sieht es richtig aus in der Vorschau:

hat das irgendwas mit CSS zu tun? wurde dort etwas nicht aktualisiert?
Danke!
Posted on the

Autor
sorry war cache!;)
Autor
Ich muss den Thread doch wieder reaktivieren... auf dem Smartphone wird der Text falsch dargestellt:
Desktop (richtige Darstellung):
Smartphone (falsch):
... mit Smartphone+Chrome sehe ich regelmäßig die benutzerdefinierte zusätzliche Schriftart ...
ciao
.
Autor
[quote=" KolAsim "]
... mit Smartphone+Chrome sehe ich regelmäßig die benutzerdefinierte zusätzliche Schriftart ...
ciao
danke, das heißt, du siehst es auf dem smartphone so wie auf dem desktop bildschirm? (weiße schrift)
... ja, PC+mobile = weiß/orange; ... Schriftart "Berkshire Swash"
.