Schriftart und Textstil wird nicht übernommen nach Änderung der H-Tags 
Author: Rosemarie H.
Visited 1806,
Followers 1,
Shared 0
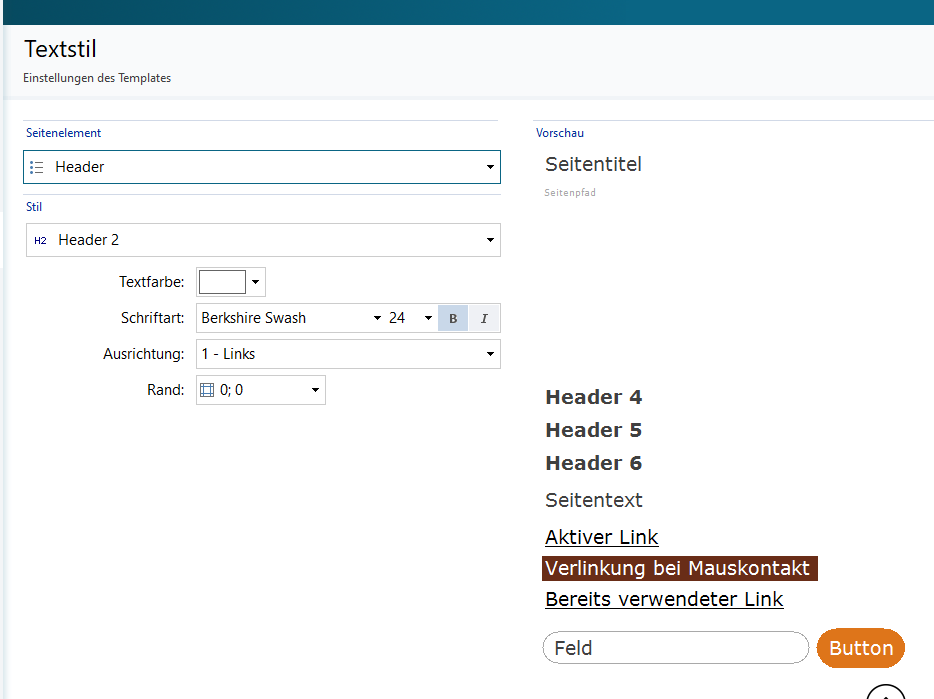
Ich habe die H-Überschriften neu definiert. (Bisher waren die Überschriften auf der Website normaler weißer Schrift mit farbigem Hintergrund... Jetzt wollte ich die Überschriften als H-Tags definieren und hab entsprechende Änderungen vorgenommen:

Allerdings werden diese im Frontend nicht übernommen:
https://www.ferienhaus-herter.de/

im Backend sieht es richtig aus in der Vorschau:

hat das irgendwas mit CSS zu tun? wurde dort etwas nicht aktualisiert?
Danke!
Posted on the

Author
sorry war cache!;)
Author
Ich muss den Thread doch wieder reaktivieren... auf dem Smartphone wird der Text falsch dargestellt:
Desktop (richtige Darstellung):
Smartphone (falsch):
... mit Smartphone+Chrome sehe ich regelmäßig die benutzerdefinierte zusätzliche Schriftart ...
ciao
.
Author
[quote=" KolAsim "]
... mit Smartphone+Chrome sehe ich regelmäßig die benutzerdefinierte zusätzliche Schriftart ...
ciao
danke, das heißt, du siehst es auf dem smartphone so wie auf dem desktop bildschirm? (weiße schrift)
... ja, PC+mobile = weiß/orange; ... Schriftart "Berkshire Swash"
.