Formatierung eines Button mit html-Code im 
Autor: Klaus W.
Visited 1833,
Followers 1,
Udostępniony 0
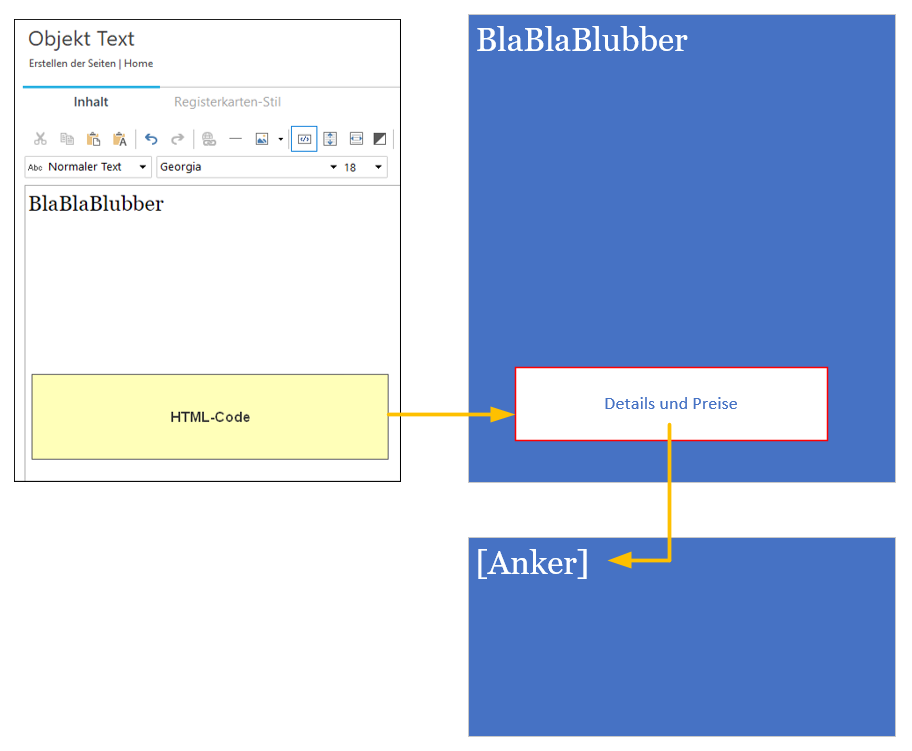
Ich benötige das beispielhafteGrundgerüst eines HTML-Code (style-Attributen ... was auch immer), den ich im Text-Objekt aufnehmen kann, damit im Browser ein Button mit Beschriftung (hier 'Details und Preise') angezeigt wird und ein Link zu dem Anker einer anderen Webseite des Projekts enthält.

Posted on the

KAnnst du doch im Internet zu Hauf finden!
<a href="http://deinlinkziel.de"><button>Details und Preise</button></a>
Oder du lässt dir einen Button generieren! LINK
Am einfachsten wäre es aber du gibst nur einen Text im Text-Objekt und nimmst darunter das "Button" Objekt!
Autor
Ja, ich weiss dass es es so etwas zu Hauf im Internet gibt. Allerdings wird dort, wie du bestätigst ... und ich dich richtig verstehe ... immer html- und css-code getrennt generiert. Ich möchte den Button aber ausschlißlich im body als htlm-tag aufnehmen, so wie du es auch vorschlägst. Da komme ich mit der Syntax nicht klar.
Muss Dein Button unbedingt ins Text Objekt mit rein?
Viel einfacher ist es doch, wie auch Andreas oben schreibt, ein extra Button Objekt zu nehmen.
Wenn es unbedingt extra Code sein muss, dann google mal in dem Zusammenhang nach "Inline CSS". Dann wirst Du feststellen, dass der von vielen Generatoren getrennt vom HTML erstellte CSS Code sich mit wenigen Umbauschritten auch als Inline CSS verwenden und damit im <body> verwenden lassen kann.
Gruß
Peter
Autor
Mein bisheriges googlen hat mich, bevor ich die Frage gestellt habe, nicht weiter gebracht.
@Peter, über deinen Tipp hab' ich 'inline css button' gegoogled. Damit komme ich jetzt weiter.
Vielen Dank euch beiden, Gruß Klaus.
Hallo: Leider habe ich im Moment keine Zeit, das im Detail zu erklären, ich hoffe und Sie können sich mit dem von mir angehängten Projekt selbst leiten.
1) Der CSS-Code. Es wird vor dem Schließen des Tags </head> platziert. Es gibt 10 Arten von Schaltflächen.
2) Objekte, die auf einer anderen Seite der Site gefunden wurden, werden angepinnt. Beispiel B1, B2, B3, B4, B5. (Ich habe 5 Bilder für schneller verwendet).
3) Auf der Homepage habe ich ein Textobjekt mit 5 Schaltflächen platziert. Jeder von ihnen geht zu einem Anker, den wir zuvor abgegrenzt haben.
Klicken Sie auf Schaltfläche 4 und wir werden zu Anker B4 geleitet.
Ich hänge das Projekt an.
Hoppla, ich habe vergessen zu erwähnen, dass die Verwendung eines Codes in einem Textobjekt kompliziert sein kann, wenn ein zusätzliches Leerzeichen platziert wird oder der Code bei einem Zeilenumbruch umbricht und nicht mehr funktioniert.
Ich schließe den Code in ein <div> ein und er muss in einer einzigen Zeile stehen.
Ich hoffe, Sie können das Projekt analysieren und Ihren Fall lösen.
Ich verlasse gleich das Haus und bin in 8 oder 9 Stunden wieder da.
Schöne Grüße.
... verwenden Sie ein Bild und weisen Sie den Link dem Anker zu ...
... oder so für Anker auf der gleichen Seite:
#Ankername
... oder so für Anker auf der zweiten Seite:
NamePage.html#Ankername
ciao
.
Autor
@ Miguel: Herzlichen Dank für die Bereitstellung des Projekts. Das ist hilfreich !!
@KolAsim: Auch dir herzlichen dank für diese Möglichkeit !!
Es gibt auch einen Weg ohne Code:
in 3 Sitemap eine verborgene Ebene und eine Unterebene mit Link einbauen und danach mit dem Objekt Menu in der Homepage beliebig platzieren mit der verborgenen Ebene. Nun kann der Button mit Farbwechsel, Rahmen usw. ausgestattet werden.
Zu sehen: https://www.plocher-kat.ch/ Button PlocherShop (identisch gestaltet wie Menu oben).
Einschränkung: Kann nicht in andere Objekte eingebaut werden, aber mit Gestaltung der Felder in der Seite gut eingepasst werden, auch in Kopf und Fuss gut zu platzieren.
JJ.
Autor
Auch eine tolle Idee. Vielen Dank !!
Autor
Ich habe jetzt mit eurer Hilfe die Lösung von Miguel umgesetzt.
Der Button befindet sich jetzt innerhalb des Textobjekts unterhalb des Textes. Nun orientiert er sich immer an der letzten Zeile des Textes (IST)
Mit welchen CSS-Eigenschaft/Attribut kann ich dafür sorgen, dass er sich in jedem Textobjekt am unteren Rand orientiert (SOLL):