Иконки в табло браузера 
Autor: Максим Г.
Visited 1917,
Followers 3,
Udostępniony 0
Я хочу сделать красивую иконку в табло браузера (google yandex opera)
Вот небольшой пример кода: смотрел
по этой ссылке

- <linkrel="apple-touch-icon"href="/apple-touch-icon.png">
- <linkrel="icon"href="/favicon.ico"sizes="any">
- <linkrel="icon"href="/icon.svg"type="image/svg+xml">
- <linkrel="manifest"href="/manifest.webmanifest">
По сути я могу всё прописать вручную, но, Мне бы хотелось чтобы это всё оптимизировали для удобства.
Posted on the

Hello Maxim
I looked at these and if I am not mistaken only the favicon is generated by the software. Is that correct?
If so, I will turn the topic into an Idea so that the other options might be added in a future update
Thank you for your feedback
Stefano
GOOGLE TRANSLATE ---
Привет Максим
Я посмотрел на них, и, если я не ошибаюсь, только фавикон генерируется программным обеспечением. Это верно?
Если это так, я превращу тему в идею, чтобы другие варианты могли быть добавлены в будущем обновлении.
Спасибо за ваш отзыв
Стефано
Autor
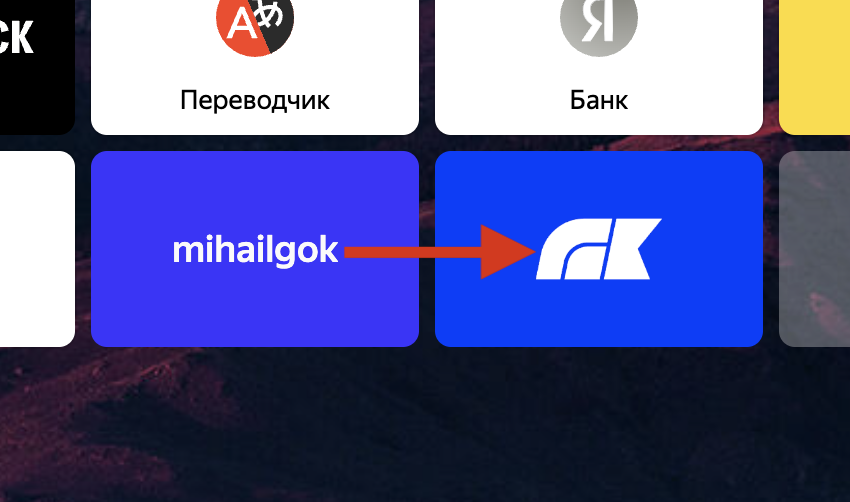
Нет картинка может оличаться от файикона например гугл
Генератор для создания оптимального набора иконок сайта
Инструкция
Раньше нужно было создавать десятки иконок сайтов для разных браузеров и их версий. Но в современном сайтостроении многое изменилось. Теперь всё, что нам нужно для создания красивой иконки сайта - это один svg-файл, один favicon, три png и один json. Подробнее можно прочитать в этой статье.
HTML:<linkrel="apple-touch-icon"href="/apple-touch-icon.png">
<!-- 180x180 - ставим первым для safari -->
<linkrel="icon"href="/favicon.ico"sizes="any"><!-- 32x32 -->
<linkrel="icon"href="/icon.svg"type="image/svg+xml">
<linkrel="manifest"href="/manifest.webmanifest">Файл манифеста:
// manifest.webmanifest
{
"icons": [
{ "src": "/icon-192.png", "type": "image/png", "sizes": "192x192" },
{ "src": "/icon-512.png", "type": "image/png", "sizes": "512x512" }
]
}
Табло Яндекс Браузера
Только Яндекс Браузер со своим табло добавил немного проблем. Если вы хотите, чтобы ваш сайт на табло (при открытии новой вкладки) выглядел хорошо - нужно создать ещё файл манифеста и одно png-изображение с прозрачным фоном и соотношением сторон: 1:3.
Эту строку добавим в head:
<linkrel="yandex-tableau-widget"href="/tableau.json">
И создадим файл манифеста для Яндекса в корне:
{
"version": "1.0",
"api_version": 3,
"layout": {
"logo": "/tableau.png",
"color": "#003C8C",
}
}
В графе color укажите цвет фона, который хотите видеть в табло Яндекс Браузера.
logo - это путь к картинке.
Более подробно в этой статье.