Financial Table with Totals 
Autor: Alan C.
Visited 1838,
Followers 1,
Udostępniony 0
Hi, Is it possible to create a Financial Table in Website X5 that will calculate Totals.
Thanks Alan
Posted on the

Describe exactly what the table is supposed to calculate, maybe the Javascript experts can create a code or say where this code exists.
I'm not a Javascript expert and only after a long search on Google can I possibly find a code that roughly corresponds to what you looking for.
Here I found a simple calculation function and pasted the code into an HTML object. This is just an example, as it is not known exactly what you are looking for.
Test page >> https://findelinks.de/123shop-hosteurope/mit-javascript-rechnen.html
Autor
Hi Daniel, I am looking for something like an Excel Spreadsheet to total 5 currency amounts in one column. The amounts could be debits or credits.
Should the "Financial Table" look something like this?
-----
Currency 1 [____]
Currency 2 [____]
Currency 3 [____]
Currency 4 [____]
Currency 5 [____]
[ Calculate ]
Total [_____]
-----
Then the Javascript experts would have to write the code to process the entered numerical values, which can be positive or negative, into a final sum, which can be positive or negative.
You could use GoogleSheet for that.
Create a table in Google sheet.
Make that sheet public (view, not edit) and then let Google give the link to the sheet.
Mage a page in X5
In/on that page you place a html-object in which you define an iframe. For the iframe use the url given by Google.
You will then find that your sheet is shown on your X5-page.
When you in Google edit the sheet, the changes will be shown on your page without the need to upload your project. If you share the sheet (edit) with someone else, then this other person will be able to edit the sheet and it will be shown on your page as well.
No special code is needed for this, apart from the "code" for an iframe.
... this is an old, simple and elementary INTERACTIVE example of mine, made with OO.o.Calc and exported to Google Spreadsheet:
>> google_online_calculation_K
...can be loaded with a click in the ShowBox, or via elementary IFRAME...
.
ciao
.
.
@Alan
I advice you to use the "clean" GoogleSheet and use the code that then is supplied from Google for the document.
The ontent will then only be the "table" without all the stuff around it. It is the normal way to use Google docs or sheet.
Here: https://www.gordingarkiv.dk/arkivpersonale.html You can see an example where GoogleDocs is used.
You only see the content of the document. It uses the URL that GoogleDocs supply for the document.
It is rather simple:
If you dont have a Google account, then get one.
Create a GoogleSheet with the content you need.
Make the sheet publish.
Share online (Google supply you with the code to use on your page)
And that's it.
If you are having trouble with that, then we can guide you.
Example
And then you get the code for the iframe.
:
I found a simple code on a German site that works on the site, but when I paste the code into an HTML object in WebSite X5, the code no longer works.
Maybe the Javascript experts know where the error is or what needs to be changed.
The code would be ideal and could easily be extended to 5 or more input fields if it worked too.
>> https://werner-zenk.de/javascript/zahlen_autom_addieren.php
----- Website werner-zenk.de -----
----- My Test page -----
I have now found the error, the code shown on Werner Zenk's website is incomplete.
I copied the code from the source, added more input fields and changed the label.
The code in the HTML object can only be used once per page, otherwise errors will occur.
Information on how to use the code and the code used can be found on my test page, see
>> https://findelinks.de/123shop-hosteurope/mit-javascript-rechnen.html
-----
The code used comes from this website, see
>> https://werner-zenk.de/javascript/zahlen_autom_addieren.php (German)
I changed the look of the table in WebSite X5 settings.
----- Screenshot -----
Autor
Hi John S
Thanks for the Google Sheet option. After getting the Google Link I added the HTML option to the webpage and then copied the Google Link. However, all that I see is the URL and not the actual Google Sheet on view. See attached. Any ideas as to why it does not display as the Google Sheet?
Thanks AlanC
For anyone looking for an online spreadsheet for their website, here are some providers that are mentioned on the Wikipedia website.
I don't use any of these services myself and therefore have no experience with them.
----- Translated with Google -----
Online spreadsheets are spreadsheet programs that are designed as web applications , meaning they can be run in a web browser without a separate installation .
...
Provider (selection)
>> https://de.wikipedia.org/wiki/Online-Tabellenkalkulation (German)
-----
Here are excerpts from the Google instructions.
----- Translated with Google -----
Embed files
You can make a document, spreadsheet, presentation, or form available to view on an existing website by embedding it in your site or blog.
Embed a document, spreadsheet, or presentation
Edit embedded spreadsheets
If you’re embedding a spreadsheet, you can show or hide parts of the spreadsheet after you publish to the web.
-----
Since I don't use any of the Google services mentioned, the copied code probably has to be pasted into an HTML object.
For a URL, an iframe code would have to be used in the HTML object.
----- Example -----
<iframe src="https://docs.google.com/spreadsheets/xxxxxxxxxxxxxxx"></iframe>
@Alan
Could you show us the code you put into the html-object? Or give us a link to the page where the code is?
Oh - just saw your attachment. The code looks wrong. It should be something like this :
When you have it to function you will maybe find that the size of the iframe is not as you want it to be.
Tell what size you want and then post a link to your page and I will post the code to use in the html-object.
In this post: https://helpcenter.websitex5.com/pl/post/264400#comment8
I have shown how to get the code from the sheet.
I am not quite sure how the terms is in English but I think it is much like:
In the menu line for the file choose File (fil)
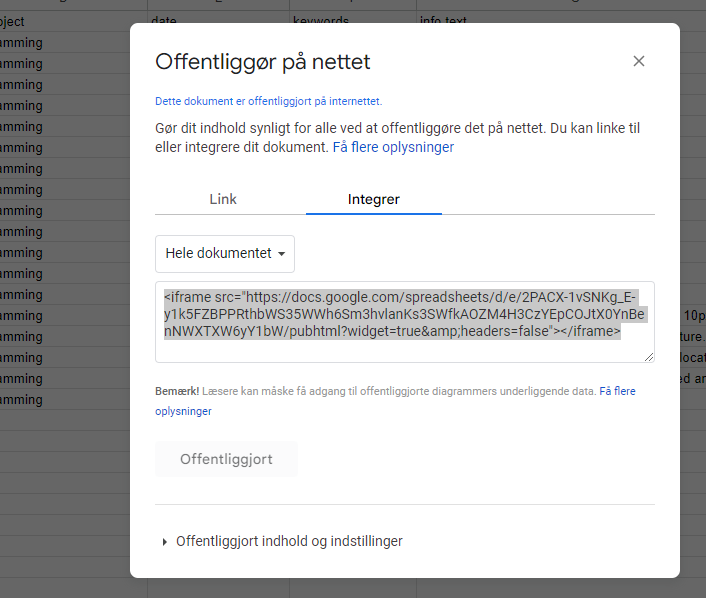
Then choose Share (del)
And Publish on the net (Offentliggør på nettet)
Then choose Integrate (integrer)
And finally copy the code that is shown (<iframe scr="htt..............)
And copy this code into the html-object.
You should then see the sheet shown on your page.