How do you delete line breaks 
Autor: Ross P.
Visitado 1659,
Seguidores 1,
Compartilhado 0
Hi All
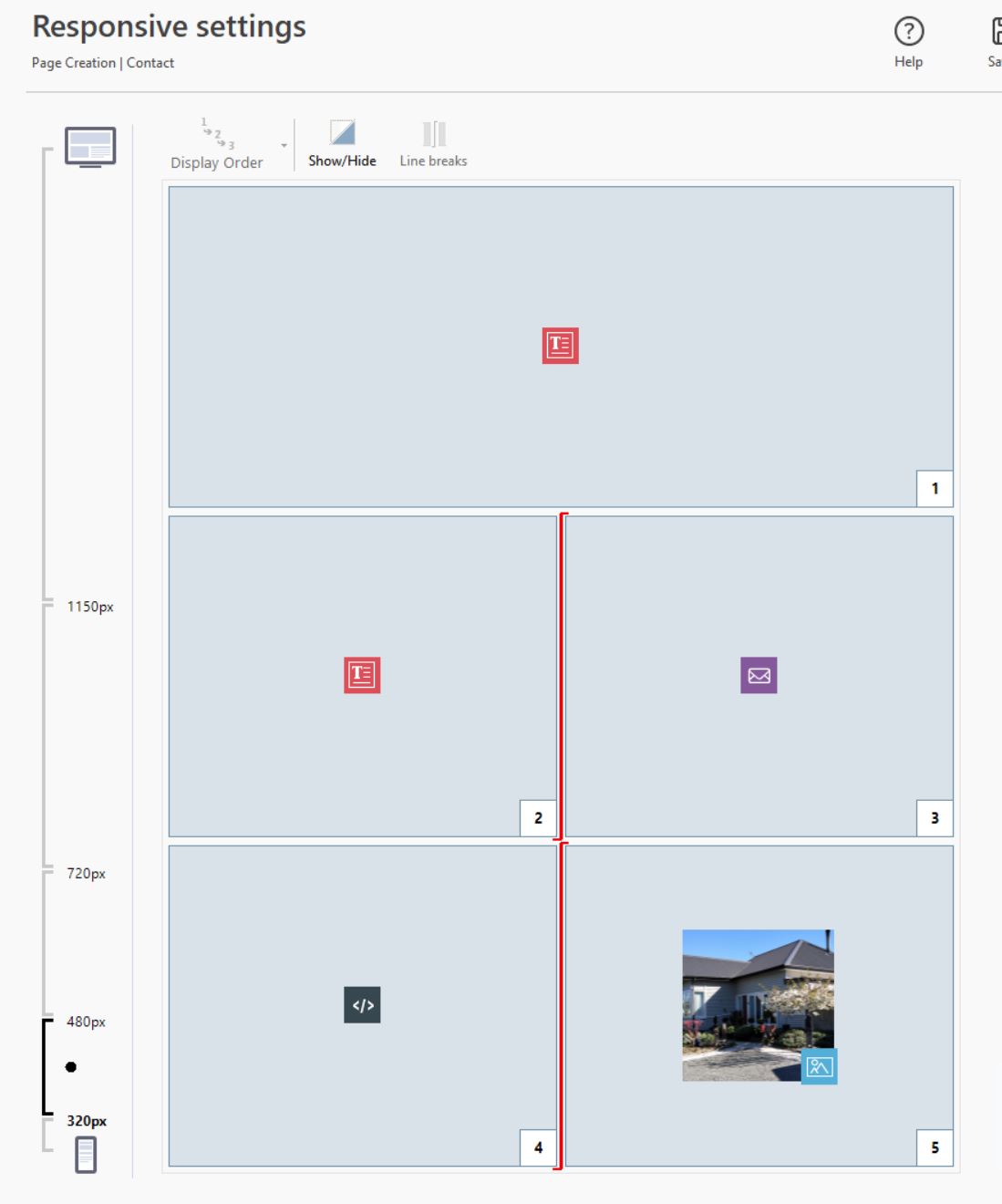
I am wondering how to delete line breaks from the Responsive settings please. An image of what I meant is included.
Look forward to your replies.
Kind regards
Ross

Publicado em

Simply click on the red line to remove it.
-----
Autor
Thank you Daniel
But where you have put click here I am unable to do that, as you will notice in my image (above) that is not able to be activated when I place the cursor over it. (The button is grey and not the blue colour with the red line)
Regards Ross
you are at the breakpoint before the last
You CANNOT delete those line dividers , because at the last breakpoint WebsiteX5 always puts ONLY one object per line.
Add a breakpoint of 320, this will be enough for modern smartphones and you can adjust the adaptation.
Autor
Thank you all for your comments and suggestions. My client changed her mind about things on the page so it ended up that I could rearrange the page and adapt it accordingly to fit better on the various devices.
Not being able to delete the dividers is a bit of a problem sometimes in the software as, the dividers, do not always seem to work when they are automatically inserted as mentioned by Claudio, especially with older devices still in use as the image I have included shows.
Anyway the problem has been sorted and I will have to remember to work around it in future.
Thanks again everyone who responded.
Kind regards
Ross