Problem with html code 
Автор: Tsekeris G.Hi ,
i have this html code to an Html code object ..
<!DOCTYPE html>
<html lang="el">
<head>
<meta charset="utf-8">
<title>Comments System</title>
<link href="style2.css" rel="stylesheet" type="text/css">
<link href="comments2.css" rel="stylesheet" type="text/css">
</head>
<body>
<nav class="navtop">
<div>
<h1>Comments System</h1>
</div>
</nav>
<div class="content home">
<h2>Article</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam tristique vel leo a vestibulum. Praesent varius ex elit, vitae pretium felis laoreet in. Nullam sit amet pretium nulla. Aliquam convallis sem vitae tincidunt pulvinar. Integer id ex efficitur, vulputate ante et, vulputate risus. Maecenas ac nunc est. Donec nisl turpis, aliquet quis turpis mollis, dictum pulvinar est. Vivamus ut suscipit turpis. Sed metus leo, dignissim non vehicula non, tincidunt ac velit. Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
<div class="comments"></div>
<script src="comments.js"></script>
<script>
new Comments({
page_id: 1
});
</script>
</div>
</body>
</html>
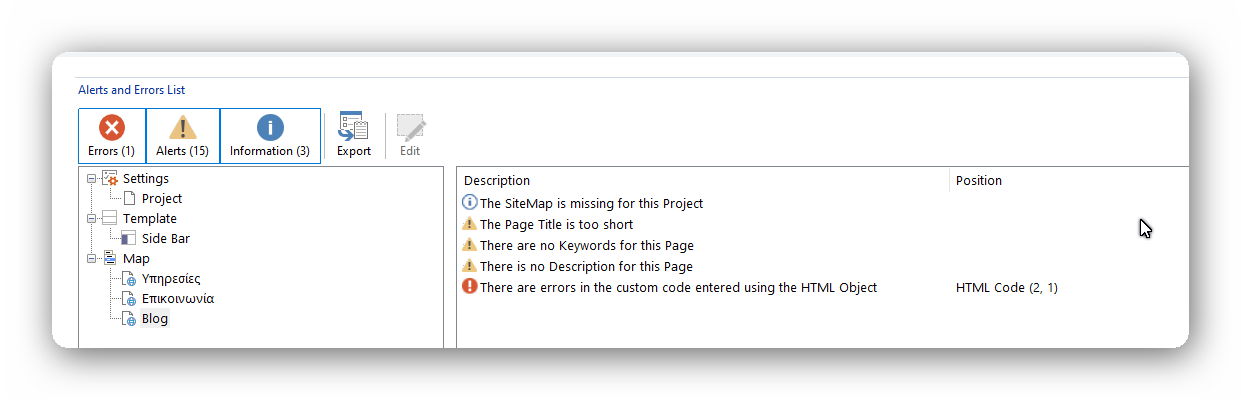
But to Analyse website view this error code ..

 Why ?
Why ?
Thanks
George
Greece

Hello George,
To answer your question fully we would need to know exactly how you have added your code inside WebSite X5.
But it is more than likely to do with the fact that the code you have posted is for an entire webpage as opposed to a section within an existing webpage. If you paste that code as it stands into an HTML Object within WebSite X5 then you will end up with duplicate html, head and body tags, etc.
It would be more correct to populate your HTML Object as follows:
<nav class="navtop">
<div>
<h1>Comments System</h1>
</div>
</nav>
<div class="content home">
<h2>Article</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam tristique vel leo a vestibulum. Praesent varius ex elit, vitae pretium felis laoreet in. Nullam sit amet pretium nulla. Aliquam convallis sem vitae tincidunt pulvinar. Integer id ex efficitur, vulputate ante et, vulputate risus. Maecenas ac nunc est. Donec nisl turpis, aliquet quis turpis mollis, dictum pulvinar est. Vivamus ut suscipit turpis. Sed metus leo, dignissim non vehicula non, tincidunt ac velit. Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
<div class="comments"></div>
<script src="comments.js"></script>
<script>
new Comments({
page_id: 1
});
</script>
</div>
then insert the links to the stylesheets in the head of the webpage using the Page Properties as shown below:
Kind regards,
Paul
Search the WebSite X5 Help Center
Автор
Hi Paul ,
thanks for the answer ..
I have add my code to ....
I followed your suggestion and the problem on the analyze website was solved ...
George
That's great news, George... thanks for the feedback