Hamburgermenü auf Mobilgeräten 
Autor: Rabea K.Hallo zusammen,
ich habe den verdacht das ich was falsch mache. Das Hamburgermenü meiner Siete funktioniert einfach nicht auf Mobilgeräten sobald mehr als eine Ebene im Menü vorhanden ist.
Beispiel:
Menüpunkt 1
Untermenüpunkt 1.1
Untermenüpunkt 1.2
Menüpunkt 2
Untermenüpunkt 2.1
Jeder Menüpunkt verfügt über eine eigene Seite.
Während am PC via "Ebene einblenden bei Mauskontakt" die Unterpunkte 1.1 und 1.2 erreicht werden können, funktioniert das auf einem Mobilgerät nicht. Jedesmal wenn ich den Menüpunkt 1 im Menü berühre wird die Seite geladen und das Manü ausgeblendet. Ich sehe zwar noch kurz die Unterpunkte komme aber nicht dran. Wenn ich dann das Menü wieder öffne ist die Unterbene ausgeblendet.
Außerdem ergibt sich bei der Oben beschriebenen Struktur die Problematik das am PC das Menü so "verspringt" das der Untermenüpunkt 2.1 nicht erreichbar ist. Denn sobald ich von oben kommend den Menüpunkt 2 erreiche wird die Ebene oben drüber ausgeblendet und alle Elemente verschieben sich um zwei Positionen nach oben ... damit steht der Mauscursor dann unterhalb des letzten Menüelementes was wiederum das Menü 2 einklappen lässt. Ich kann das oben Skizzierte Menü also nur "von unten" erreichen. Ich muss nicht lange überlegen um mir eine Konstellation aus zu denken wo auch das nicht mehr klappt und das Menü damit unbenutzbar wird.
Ich baue heute Abend mal eine Beispielseite auf und poste sie dann hier.
Da ich keinen Beitrag mit den von mir beschriebenen Problemen gefunden haben gehe ich erstmal davon aus das ich einfach zu "blöd" bin ;-).
Schon mal vielen Dank für eure Hilfe!
VG
Rabea

Ist die Ebene Untermenüpunkt 1.1 auch mit einer Seite verlinkt worden?
Autor
Hallo Andreas,
jeder Menüpunkt hat eine eigene Seite inklusive der Ebene selbst.
Das Beispiel ist fertig. Hier schonmal ein Screenshot. Die ausgeblendeten Seiten sind als Seite für die jeweilige Ebene konfiguriert.
Muss nur noch auf das aktivieren des Hostingpaketes von x5 warten.
Ich poste die Seite dann hier.
Schon mal mit der Vorschau in WebSite X5 getestet? - siehe
-----
So überprüfen Sie mit der lokalen Vorschau Ihre responsive Website
>> https://guide.websitex5.com/de/support/solutions/articles/44000795857
-----
Funktioniert es da oder gibt es auch hier Probleme?
Da ich kein Smartphone habe, kann ich keine Tests machen, sondern nur die Vorschau nutzen.
Autor
Hi,
am PC funktioniert das ganz wunderbar.
Leider wird dann aber an einem Mobilgerät nicht zwischen "Mouse over" und "Selected" unterschieden und das ist ein Problem.
Hier muss die Funtion "Bei Mauskontakt aufklappen" meiner Meinung nach auch "responsive" umgesetzt werden.
Das heißt für mich, bei erster Selektion einer Ebene --> Aufklappen und erst bei zweiter Selektion --> Seite laden.
Das kann man natürlich auch über den Status der Ebene (geöffnet / geschlossen) abbilden.
VG
Rabea
Oder du verlinkst die Ebenen nicht, dann wird beim ersten touch die Ebene aufgeklappt und man sieht eben die Untermenüpunkte wenn du die eine nicht sichtbare auf sichtbar wechselst.
Autor
Die Idee hatte ich auch schon, ist aber mehr ein sehr unschöner Workaround als eine Lösung für das Problem.
Außerdem würde dieser Weg das gesamte Menü nochmal deutlich "aufblasen" (mehr Menüeinträge ohne mehr Inhalt). Das ist nicht besonders nett den Anwendern der Seite gegeüber ;-).
Sollten wir das hier bestätigen können wäre das ganz klar ein Bug für mich.
Hello Rabea,
we were unfortunately encountering some issues with the hosting spaces, but it should now be active and you should be able to export your test website so that it can be possible to take a look at the website.
Eric
Online translation:
Hallo Rabea,
wir hatten leider einige Probleme mit den Hosting-Bereichen, aber es sollte jetzt aktiv sein und du solltest in der Lage sein, deine Test-Website zu exportieren, damit es möglich ist, sie anzusehen.
Eric
Ich verwende die Ebenen ohne Verlinkung als Aufklappmenüs und kennzeichne die Ebenennamen mit Pfeilen, damit die Besucher wissen, dass es hier weitere Menüpunkte gibt.
Autor
Hallo zusammen,
die Testseite ist Online (rabea-koch<DOT>websitex5<DOT>me) und verhält sich tatsächlich anders als meine produktive Seite und das mit dem gleichen Handy!
Ich kann das Verhalten zwar auch erzeugen, muss mir aber viel mehr Mühe geben. (Selektion einer Ebene (durch zweimaliges auswählen, also genau so wie ich es erwarten würde.) Leider kann ich danach von dieser Seite aus nicht mehr die Unterseiten der selben Ebene erreichen.
@Eric: Can I force the System to generate all the Data that belongs to the menu (CSS-Files, PHP-Files etc.)? Maybe you like to compare the behavior to the site below yourself.
Wer es selber mal vergleichen möchte ... die-schnueffelwerkstatt<DOT>de
Ich habe jetzt mal eine einfache Testseite mit verschachteltem Ebenen-Menü erstellt, siehe
>> https://findelinks.de/123test-aufklappmenue/
In der Handysimulation gehen die Ebenen bei Firefox gar nicht, aber bei Edge und Chrome.
Früher ging das Ebenen-Menü bei der Handysimulation in Firefox.
Mit dem Smartphone kann ich nicht testen, da ich keines habe.
Die Probleme von Rabea K. müssen sich die Incomedia-Mitarbeiter ansehen.
.
Zu meiner Testseite:
Hierbei sind die verschiedenen Ebenen und Seiten der verschiedenen Ebenen mit gefüllten und ungefüllten Dreiecken und Kreisen gekennzeichnet, damit die Besucher besser erkennen können was Ebenen und Unter-Ebenen und die dazugehörenden Seiten sind.
-----
Autor
Kleiner Zusatz...
Das Kernproblem ist für mich das das Menü nicht die Ebene öffnet deren Seite aktuell angezeigt wird wenn die Seite selbst im Menü nicht sichtbar ist und nur über die Ebene erreicht werden kann. Würde das Menü einfach die entsprechende Ebene öffnen wäre das Problem erledigt. Besonders unangenehm ist das im übrigen bei der Ebene mit beschränktem Zugriff, weil ich dort die Verlinkung zum Login/Register Screen nicht entfernen kann.
Aus diesem Grund kommt eine Umstrukturierung wie sie Andreas vorgeschlagen hat für mich nicht in Frage. Denn das Problem würde für den Kundenbereich weiter bestehen bleiben.
Viele Grüße
Rabea
Ich weiß nicht wie der Kundenbereich aussieht. Auf geschützten Seiten können mit Text-Objekten ganz einfach "Untermenüs" für den Kundenbereich erstellt werden. Dadurch können die geschützten Seiten in der Sitemap zusätzlich zu "Geschützt" auch "Verborgen" werden.
Das einmal erstellte Text-Objekt mit den Links zu den geschützten Seiten kann kopiert und auf mehreren geschützten Seiten eingefügt werden. Bei der angezeigten Seite kann der Link z.B. durch einen fetten Text ohne Link ersetzt werden, damit der Kunden sieht wo er ist.
Hier mal ein ganz einfaches Beispiel auf meiner Testseite, siehe
>> https://findelinks.de/123test-aufklappmenue/mitgliederbereich.html (inkl. Test-Logindaten)
Vielleicht können die Incomedia-Mitarbeiter sagen, ob es noch andere Möglichkeiten gibt.
Hello Daniel,
it seems that there has been a change in Firefox, leading to the current touchscreen simulation to no longer work.
This is what is displayed when inspecting the page:
Online translation:
Hallo Daniel,
es scheint, dass es eine Änderung in Firefox gegeben hat, die dazu geführt hat, dass die aktuelle Touchscreen-Simulation nicht mehr funktioniert.
Dies wird angezeigt, wenn man die Seite inspiziert:
Rabea, from what I can see https://rabea-koch.websitex5.me/ does not have any levels that are associated to a page of their own, unlike https://www.die-schnueffelwerkstatt.de/ which does have this with Mantrailing, Team, Ruckblick.
What you are referring to is how on a computer when mousing over these levels that do have an associated page, the menu below will appear, whereas on a mobile device tapping on the level will lead you to the page of that level?
Eric
Online translation:
Rabea, soweit ich sehen kann, hat https://rabea-koch.websitex5.me/ keine Ebenen, die einer eigenen Seite zugeordnet sind, im Gegensatz zu https://www.die-schnueffelwerkstatt.de/ bei der dies mit Mantrailing, Team, Ruckblick der Fall ist.
Was du ansprichst, ist, dass bei einem Computer das Menü unten erscheint, wenn man über diese Ebenen fährt, die eine zugeordnete Seite haben, während auf einem mobilen Gerät ein Tippen auf die Ebene dich zur Seite dieser Ebene führt.
Eric
Autor
Hallo zusammen,
@Daniel: Das ist mir bewusst, ich wollte darauf hinaus das die Ebene des geschützen Bereichs ja immer mit der Spezialseite Login verknüpft ist und damit dort auch immer eine Ebene mit Link zu einer Seite vorhanden ist. Was meiner Meinung nach genau der Kern des Problems ist.
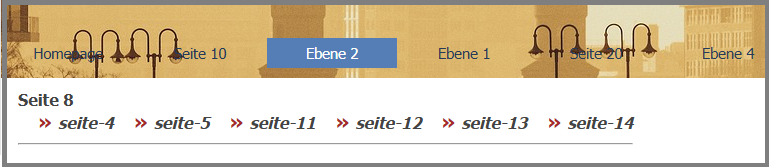
@Daniel: On the test site the menu item "Ebene 2" has an own page "Seite 8". The core problem is shown in the screenshot: Although the page "Seite 8" can be found in the site map beneath "Ebene 2" the menu is closed. (And yes "Seite 8" is not shown in the menu, but it belongs to this level therefor the menu state when opening should reflect this.)
Autor
Sorry I should have typed "Eric" instead of "Daniel" ;-)
(It > De) .... es tut mir leider leid, ich weiß nicht, ob ich verstehe, worin das Problem besteht ...
...aber mir ist aufgefallen, dass sich die Seite namens "Seite 8" öffnet, wenn man direkt auf das Menü "Ebene 2" klickt...
... mit meiner exklusiven experimentellen Erfindung mit EXTRA Code, um nur die Seiten der „Ebene“ (und der Unterebene) zu paginieren, wird die Seite „Seite 8“ bei Index „1“ geöffnet.
...die restlichen 7 Seiten werden mit meiner Paginierung in dieser Reihenfolge geöffnet:
1/Seite8 - 2/Seite4 - 3/Seite5 - 4/Seite11 - 5/Seite12 - 6/Seite13 - 7/Seite14
...
...wenn dich das interessiert, lass es mich wissen, andernfalls ignoriere meine Nachricht...
.
ciao
.
Autor
Hi KolAsim,
the "problem" only existst for users of mobile devises. The menu is working perfecly fine on a PC (or each screen that shows not the burger menu).
only existst for users of mobile devises. The menu is working perfecly fine on a PC (or each screen that shows not the burger menu).
So if you would like to see the problem navigate to "Ebene 2" (Seite 8) on your smartphone. Close the menu and open it again. From this position current Android devices can't reach the sites below the Menu entry "Ebene 2".
Because when the menu opens the menu entry "Ebene 2" is shown closed (See attachment of my post 01.08.2024 10:47:18). If you then click on "Ebene 2" --> Page "Seite 8" will be loaded again and the menu is closed again.
So you end up with a "menu of death" loop *lol*
Hello Rabea,
apologies, with the pages of the test website being empty I did not notice that indeed those levels lead to a page of their own.
I wasn't able to understand what you meant by
"The core problem is shown in the screenshot: Although the page "Seite 8" can be found in the site map beneath "Ebene 2" the menu is closed. (And yes "Seite 8" is not shown in the menu, but it belongs to this level therefor the menu state when opening should reflect this.)"
unfortunately.
How does the sitemap for this test website look like, in its current version?
Eric
... danke für die Erklärung, ich konnte es auf meinem Smartphone überprüfen und es passiert wie du gesagt hast...
...man muss zweimal klicken, die Seite öffnet sich, aber dann gehen die Verweise auf die anderen Ebenen verloren...
.
HALLO, ciao
.
Autor
I see I have to try harder to explain it *lol*.
The language barrier definitely doesn't help, but it's nice that you keep trying. Thank you!
If you navigate to the Site of "Ebene 2" and open the menu you can't reach the pages that belog to "Ebene 2". Here is the situation in a picture:
At this situation the Level "Ebene 2" should be displayed opened when you click the burger menu button. And show the Pages "Seite 4, Seite 5, Seite 11, etc."
This way the menu would become much more robust against the various selection behaviours of different browsers.
Autor
... And still let the user navigate every site :)
Hello Rabea,
thank you for the clarification.
Sorry about the back-and-forth, I wanted to make sure I identified exactly what you meant.
Checking on mobile browsers, if I am on any other page than Seite 8 (reached by tapping Ebene 2) the entire list of pages contained in that level is visible, but on the other hand if I am already on that page, that part of the menu closes, requiring be to go to another page in order to see the list again.
I can see that this can be less than ideal for a website with several levels having an associated page of their own.
I will report this.
Eric
(It > De) ... wenn Sie mit der Darstellung des Ergebnisses zufrieden sind, könnten Sie mit einer kleinen Änderung an meinem exklusiven Code, den ich Ihnen zuvor mit meinem STAMP erwähnt habe, dieses Ergebnis erhalten:

.
ciao
.