Large Background image 
Author: Errol W.
Visited 4017,
Followers 1,
Shared 0
I want an image to fill the screen with a background image. I am using the the css style shown in the attachment. No image appears when I test it.
Posted on the

Why by css?
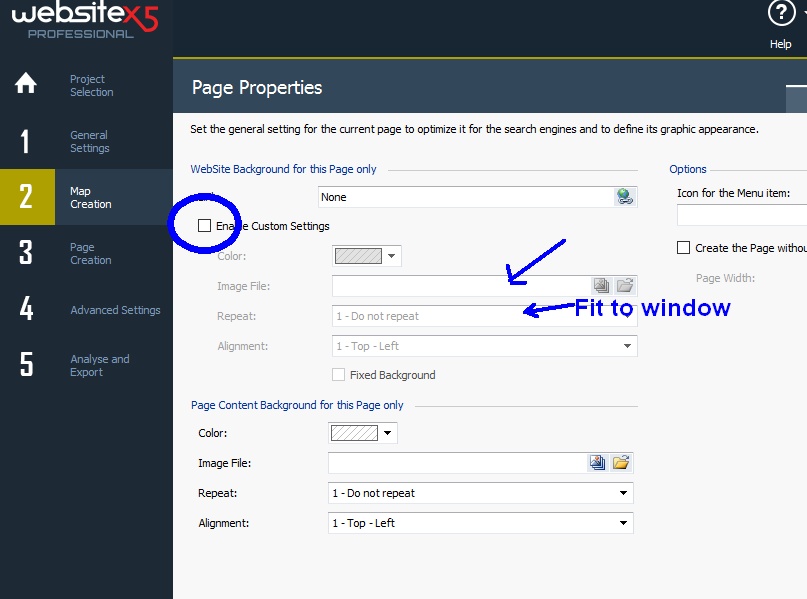
You can set it in x5, step 2 select the page you wish, then use properties button, goto the Graphic TAB.
eneble custom settings, set an image (for background page or background content, set repeat on fit to window
and you are ready.
Best Regards.
Andre
Author
I want the image to fit all the way across the screen. I was trying to use the method from here https://www.w3schools.com/howto/howto_css_full_page.asp
Then do as i wrote: don't use custom code, x5 can do this for you.
You can set it in x5, step 2 select the page you wish, then use properties button, goto the Graphic TAB.
eneble custom settings, set an image for background page in your case, set repeat on fit to window.
That should be it.
Author
I did use that method, it does fit the image fully on the content page. Here is what it look like. http://www.getitwright.net/confecsheanary/ What I want is full page coverage.
I see only red background, not the picture. If you want the red to be replaced by a picture follow this and remove the red set it to transparant.
If you want it for 1 page and the full page select in the graphic tab website background for this page only, not page content background for this page only.
Then it should cover the full background of the page if fit to window is selected.
If you want it on every page on your website then do the same thing only in a different place: main templates tructure then set it in page background.
If it does not help show me what you have done and why it's not as you wish.
The above method should place the picture full width in the background of your complete sitepage and not in content that is the option below my example.
Author
Here is the property settings. I did get the full image but loss some resolution. However, the content section is blocking most of the image.
Author
Here is what I get.
Errol, just as Andre showed you how to change the background, you can also set page content to transparent on the main template structure page
You can also set header background to transparent if you wish.
Author
I did set it to transparent, but the content section still show up.
Author
The image attached shows all tranparent. But the content section is still there.
Author
Well I just noticed I was making the change on the page itself and not the template structure.
Author
With making the change on the mainstructure all is well now. Now it's just matter of working out the resolution of the image.
Thanks for the feedback, glad it's working now.
Best regards,