Блок HTML код 
Author: Vitalya V.
Visited 2676,
Followers 1,
Shared 0
Здравствуйте, дорогие друзья!
У меня следующая проблема: Вставляю виджет в блок HTML кода. Все содержимое в плагине центрируется.
из-за следующей настройки этого блока:
<div id="imPageRowContent_2" class="imContentDataContainer"><div id="imCell_2" class="" > <div id="imCellStyleGraphics_2"></div><div id="imCellStyle_2" data-responsive-sequence-number="2"><div id="imHTMLObject_02" class="imHTMLObject" style=" overflow: auto; text-align: center;">
Подскажите, как отключить или изменить этот параметр?
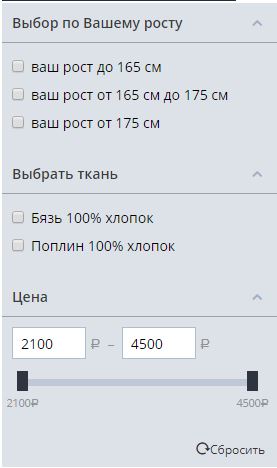
Нужно чтобы вот так выглядел виджет:

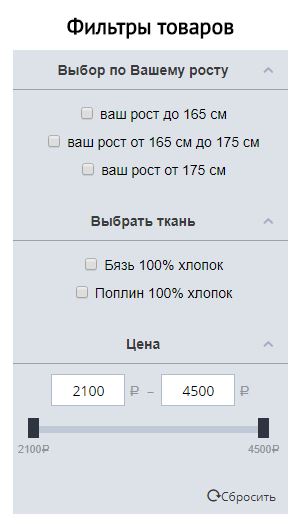
а по-факту получается только так:

Спасибо!
Posted on the

Ну так исправьте на text-align: left...
В свойствах блока можно и без кода помоему... прямо из программы
Можете так .. перед закрыв head
<style>
#imHTMLObject_02 {
text-align: left;
}
</style>
Author
нет, нельзя просто взять и исправить, это настройки блока по умолчанию. В свойствах блока можно изменить только прокрутку и автоматическую высоту. Можно только применить стили css. Но и стиль который применяется внутри этого блока не решает проблему, так как родительский стиль самого блока выравнивает по центру.
Забыл допишите text-align: left !important;
Так сработает
Author
Спасибо! Получилось с !important;
Но еще подожду, что Инкомедиа ответит. Может где-то лежит шаблон, в котором можно поравить этот параметр.
Инкомедия не комментирует и не даёт советов по сторонним кодам.