Niewłaściwe wyświetlanie elementów nagłówka 
Author: Jacek A.Dzień dobry,
Przy projektowaniu jednej ze stron natknąłem się na problem, którego rozwiązania nie potrafię znaleźć.
Dotyczy wersji mobilnej witryny:
www.rrsozero.pl
W poprzedniej wersji strony z jakiegoś powodu w najniższym progu rozdzielczości (czyli na smartfonach) pojawiała się napis "Menu", którego nie było w polu projektowania nagłówka.
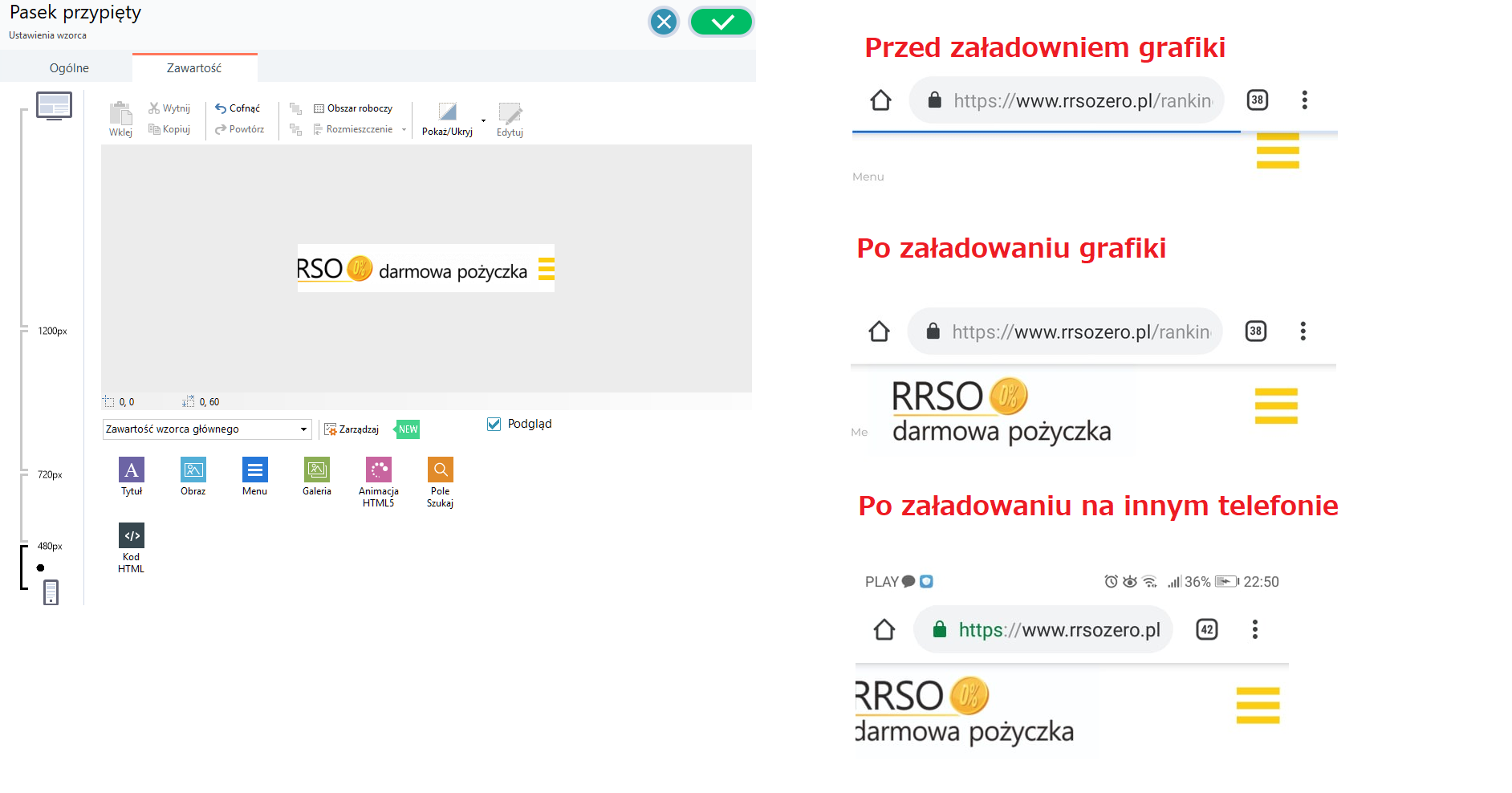
Gdy w programie ukłAdałem elementy w obrębie dostępnego pola, na smartfonie były one w zupełnie innych miejscach. Dlatego aktualne ułożenie elementów w programie musi wychodzić poza dostępne pole:

Nie widać napisu Menu, ale tylko dlatego, że zakrywa go logo (jest widoczny przed załadowaniem grafiki).
Co gorsze, przy takim ustawieniu na innych smartfonach logo jest ucięte.
Problem z tym, że elementy umieszczone w polu nagłówka nie odpowiadają rzeczywistej pozycji na stronie miałem przy każdym projekcie, ale pierwszy ram widzę element, którego nie ma w programie.
Proszę o pomoc w dwóch kwestiach:
1. Pozbyciu się napisu "Menu"
2. Wyjaśnieniu, co robię coś nie tak, że w moich projektach muszę umieszczać elementy poza dostępym obrysem, żeby w wersji mobilnej wyświetlały się w pożądanym miejscu.

Przyłączam się do pytania bo też w najmniejszym ekranie muszę umieszczać elementy poza polem żeby wyświetlały się w poprawnym miejscu na polu.
A widać to np. w www.blachmetal.pl gdzie w najmniejszej rozdzielczości skrypt przewijający niby startuje z początku, a ta naprawdę dla programu początek jest kawałek dalej. Przekręcając telefon na bok na wyższą rozdzielczość wychdzi że jest już wszystko prawidłowo.
Witaj Jacek,
Proszę wyeksportować projekt do pliku IWZIP, umieścić go na serwerze i przesłać link do jego pobrania na adres pomoc[małpka]promise[kropka]pl, powołując się w wiadomości na ten wątek.
Pozdrawiamy
Author
Promise, przesłałem projekt.
W tworzonej przeze mnie właśnie stronie znowu pojawia się ten sam problem... !!!
Podgląd dostępny tutaj:
https://rrsozero.pl/surowce/index.html
W podglądzie programu wszystko pięknie śmiga, ale na po wrzuceniu strony na serwer są już straszne rozjazdy pomiędzy podglądem w programie a tym, co wyświetla się w przeglądarce na smartfonie.
W tym przypadku również logo i przycisk hamburgera musi znajdować się poza polem widoku w programie :/
Pojawił się dodatkowy problem w postaci poziomego suwaka strony...
Witaj Jacek,
Która przeglądarka mobilna i w jakiej wersji wymaga od Ciebie umieszczania elementów nagłówka poza ekranem roboczym żeby zostały prawidłowo wyświetlone?
Na naszym telefonie testowym z najnowszą wersją Android 9, w najnowszej wersji przeglądarki mobilnej Firefox, na podanych stronach elementy wyświetlają się zgodnie z ustawieniami projektu - poza widokiem na ekranie.
Pozdrawiamy
Author
Na 4 smartfonach (dwa z Androidem 8 i dwa z 9 + Chrome) i dwóch iphone z safari w najnowszej wersji.
Nie idźcie proszę w tę stronę.
Powtarzam, że w KAŻDYM z projektów, które na przestrzeni lat tworzyłem w programie jest ten sam problem.
Nie dotyczy to konkretnego systemu, bo przewinęło się już kilka generacji androida po drodze.
@Andrzej K. również boryka się z tym problemem, więc nie jest to jedynie mój przypadek.
Witaj Jacek,
Czy możesz załączyć zrzuty ekranu z przeglądarek, o których piszesz? Załączamy zrzuty z telefonu z Android 9 i przeglądarki Firefox oraz Chrome w najnowszych wersjach - w obu przypadkach elementy wyświetlają się poza ekranem, zgodnie z ustawieniami w projekcie.
Pozdrawiamy
Witaj Jacek,
Zrzut z Firefox w załączniku.
Pozdrawiamy
Author
Promise, przecież załączone przez Was zrzuty potwierdzają moje stanowisko.
Owszem, są przycięte, ale nie tak jak w ustawieniach programu.
Widać to gołym okiem:
Sprawdziłem jeszcze na kilku urządzeniach i na różnych systemach grafiki znajdują się w różnych miejscach.
Problem więc występuje i jest to bardzo poważna sprawa!
A przechodząc do konkretów:

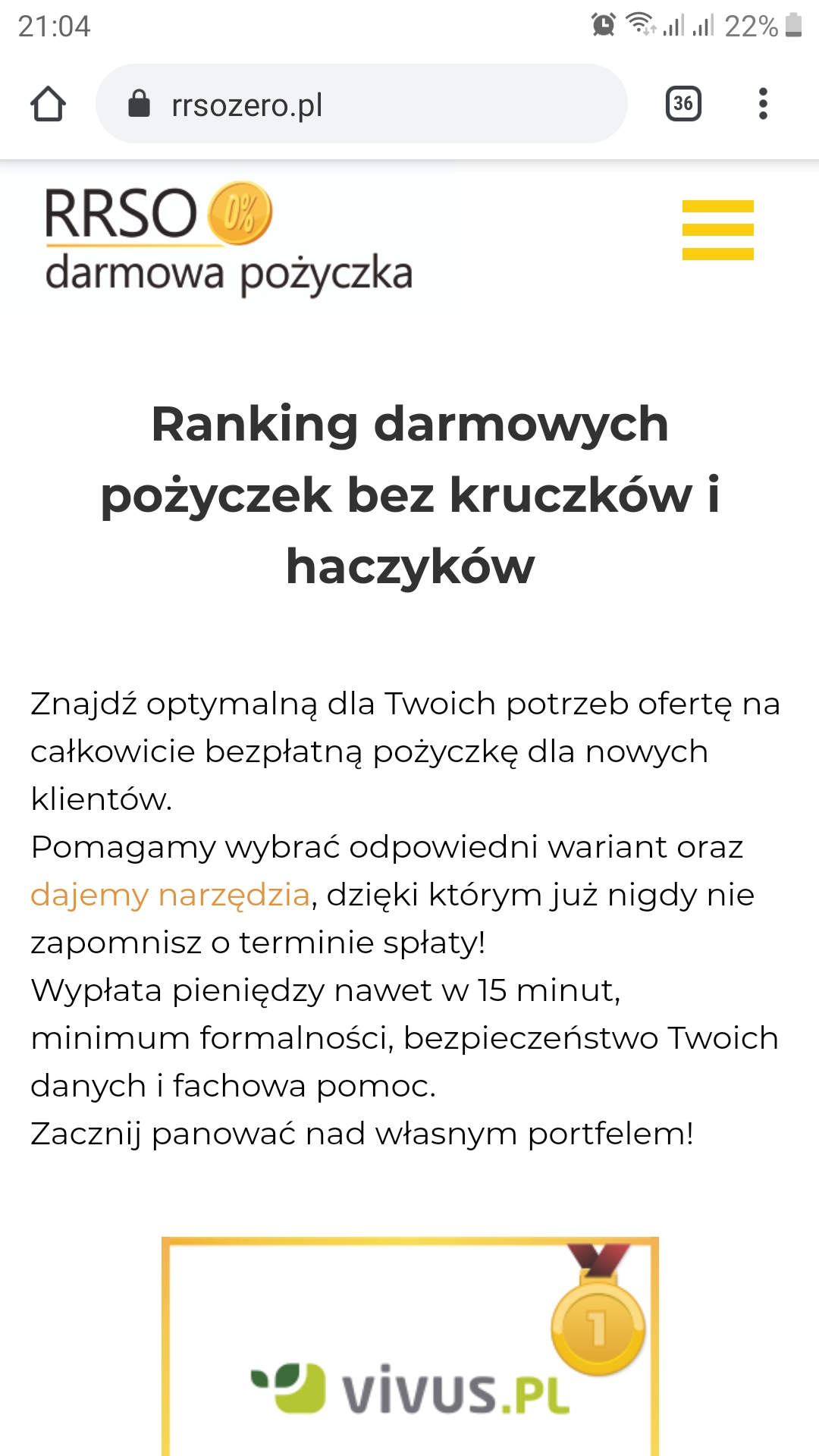
Android 9 + najnowszy Chrome (do tego systemu ustawiany był projekt):
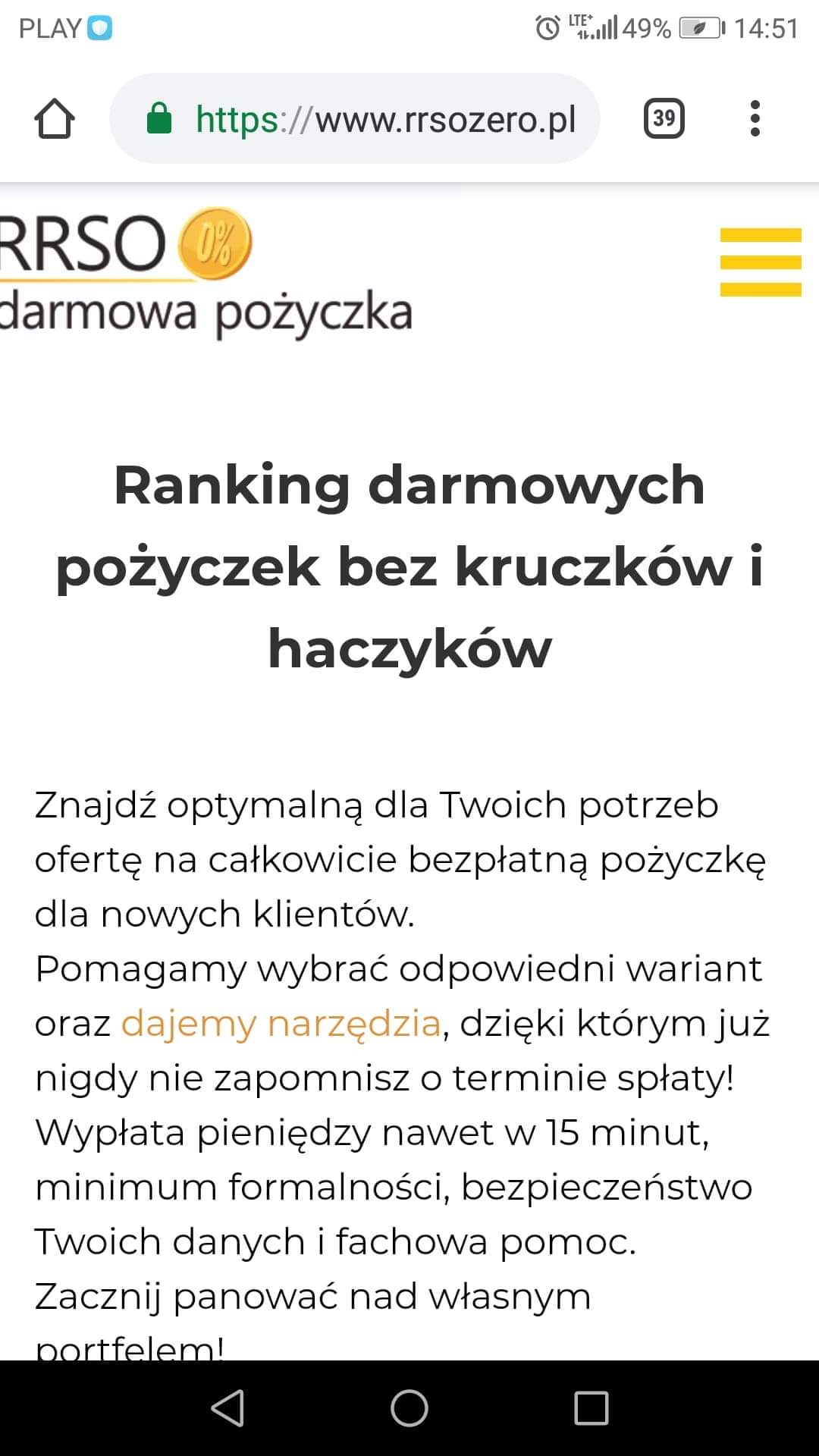
Android 8 + najnowszy Chrome:

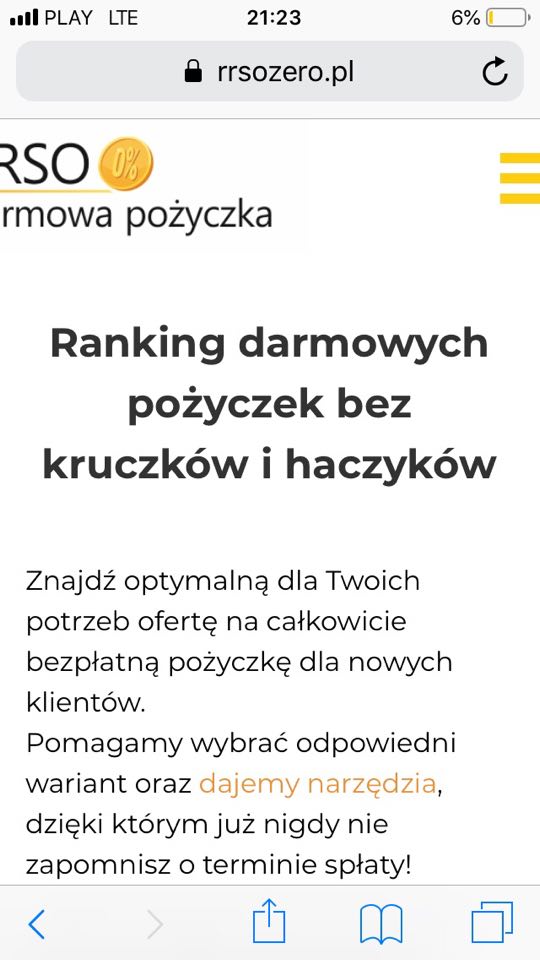
iPhone s5 SE + najnowsze Safari:

iPhone s6 + najnowsze Safari:

Raz jeszcze podkreślam, że żaden z ekranów nie odpowiada dokładnie układowi z programu Website X5.
Nawet załączone przez Promise zrzuty różnią się tak naprawdę od tego, co zobaczyć można w ustawieniu nagłówka.
Najbliżej temu ustawieniu jest widok w iPhone s5 SE + najnowsze Safari.
Co w takim razie mogę zrobić?
Witaj Jacek,
Nie byliśmy w stanie rozwiązać tego problemu więc przekazaliśmy sprawę do analizy producentowi programu. Poinformujemy Cię, jak tylko otrzymamy jakąś informację w tej sprawie.
Pozdrawiamy
Author
Dziękuje za inforamcję.
Proszę o przekazanie producentowi informacji, że problem nie dotyczy tylko tego jednego projektu, a wszystkich.
Pracuję nad nową stroną i tu też pojawia się ta sama kwestia.
Nawet w podglądzie programu ułożenie elementów nagłówka dla smartfonów nijak nie ma się do tego, co zostało zdefiniowane w ustawieniach nagłówka:
Niestety wygląda to tak, że metodą prób i błędów trzeba umieszczać elementy poza dostępnym polem, a w efekcie na niektórych smartfonach elementy są przycinane...
Author
Dzień dobry Promise.
Proszę o informację, czy mogę liczyć na rozwiązanie problemu.
Proszę o określenie, do kiedy producent zobowiązał się odpowiedzieć.
Z oczywistych powodów nie chciałbym czekać kilka miesięcy, jak ostatnim razem...
Witaj Jacek,
Nie otrzymaliśmy jeszcze żadnej odpowiedzi w tej sprawie.
Pozdrawiamy
Author
Proszę o określenie, do kiedy producent zobowiązał się odpowiedzieć.
Witaj Jacek,
Przedstawiciel producenta nie udzielił nam jeszcze żadnej odpowiedzi w tej sprawie. Poinformujemy Cię, jak tylko otrzymamy jakieś informacje w tej sprawie.
Pozdrawiamy
Author
Promise, muszę wprowadzić w stronie kilka zmian, dlatego proszę o informację, czy przedstawiciel producenta będzie bazował na przesłanym pliku projektu, czy potrzebuje również obecną wersję strony na serwerze.
Jeśli potrzebują ją w takiej właśnie formie, mam problem...
Tym bardziej, że nie wiem kiedy mogę się spodziewać pomocy z ich strony.
Witaj Jacek,
Otrzymaliśmy odpowiedź od producenta:
"W ostatnim punkcie kontrolnym, użytkownik kontroluje pozycję obiektów wyłączonie dla rozdzielczości 320 pikseli (w poziomie/szerokość). Jeżeli rozdzielczość ekranu urządzenia, na którym wyświetlana jest strona, jest wyższa (np. 400 pikseli), obiekty zostaną wyśrodkowane. Obiekty w nagłówku są zawsze pozycjonowane dla szerokości 320 pikseli. Różne urządzenia dysponują różnymi rozdzielczościami większymi niż 320 pikseli chociaż nadal będą korzystać z ostatniego punktu kontrolnego."
Załączamy również przesłany przez producenta plik obrazujący powyższe wyjaśnienie.
Pozdrawiamy
Author
Dziękuję za odpowiedź, to rzuca już światło na większą część problemu.
Pozostaje jeszcze kwestia napisu Menu za grafiką z logo.
Obecnie na części telefonów wyświetla się ucięty napis "Men"...
W polu nagłówka w programie nie ma niczego takiego.
Witaj Jacek,
W której przeglądarce (i na jakim urządzeniu) widoczny jest wspomniany napis "Menu"?
Pozdrawiamy