Responsives Design 
Author: Klaus W.
Visited 1117,
Followers 1,
Shared 0
Hallo zusammen,
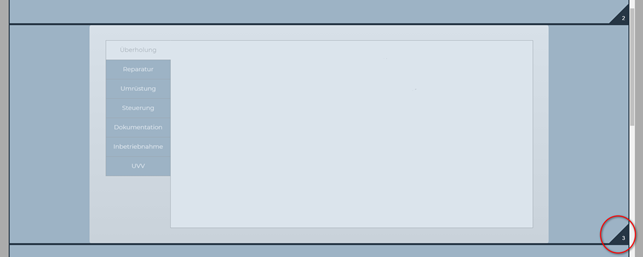
Ich möchte dieses Objekt mit der Nummer 3 bei einem Viewport kleiner/gleich 720 px ausblenden:

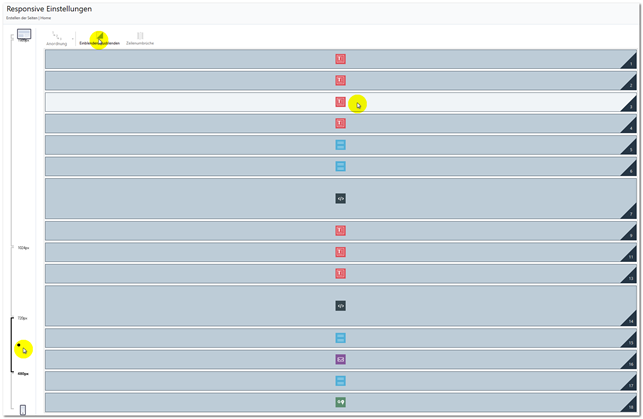
Über die responsiven Einstellungen habe ich es im entsprechenden Viewport ausgeblendet:

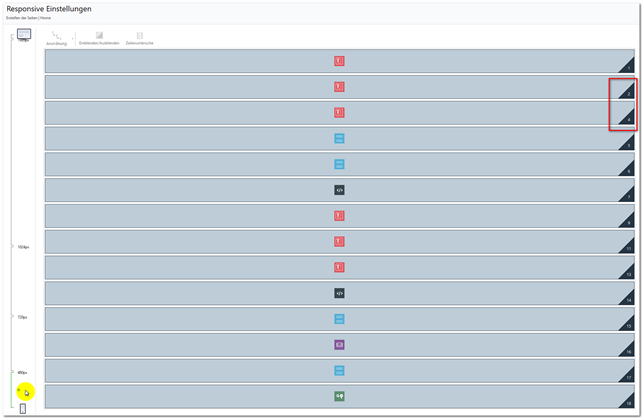
Den Beweis gibt mir auch die Tatsache, dass es im darunter liegenden Viewport nicht mehr angezeigt wird:

Mein Problem ist es nun, dass dieses Objekt weiterhin in allen Viewports angezeigt wird … auch im 720er. Ausgenommen ist die Smartphonenansicht. Lediglich hier wird es nicht angezeigt.
Was mache ich falsch ?
Posted on the

Hallo Klaus,
Du machst nichts falsch. Die Ebene in der Du das Objekt als ausgeblendet kennzeichnest, ist die letzte in der das Objekt angezeigt wird. In allen darunterliegenden ist es ausgeblendet. Willst Du es bei Viewport kleiner/gleich 720 ausblenden, musst Du es demnach in der darüberliegenden Ansicht 1024 ausblenden.
Author
Hallo F-J,
vielen Dank. Ich habe so wie du gesagt hast, das Objekt im 1.024er ... also einen Viewport darüber, ausgeblendet. Das Problem bleibt leider bestehen. Das Objekt wird weiterhin in allen Viewports angezeigt.
Was heißt "Das Objekt wird weiterhin in allen Viewports angezeigt."? Es wird also auch in der Auflösung 720 und 480 angezeigt? Kann man das online sehen?
Author
Au Mann ... jetzt klappts. Du kennst den Spruch: Ich hab' nichts gemacht. Ich denke, es hat am Cache oder wo auch immer dran gelegen. Du hast mir auf jeden Fall geholfen. Vielen Dank dafür.