Responsives Design 
Author: Klaus W.
Visited 1842,
Followers 1,
Shared 0
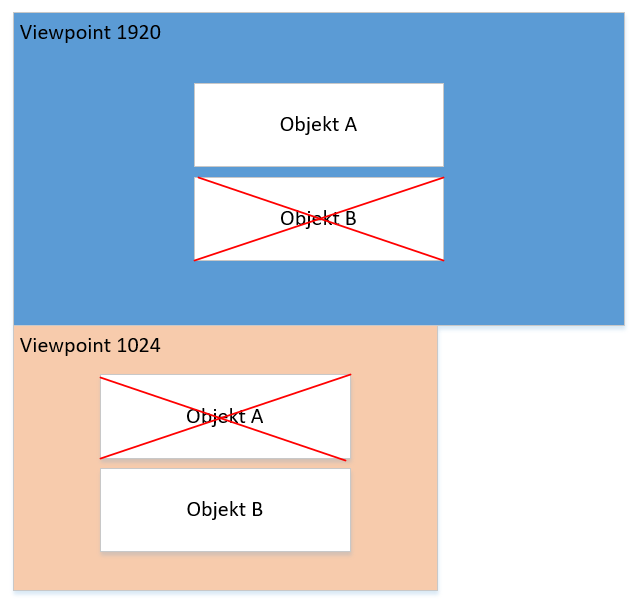
Mir ist bekannt, dass ich im <body> das 'Objekt A' über die responsiven Einstellungen der Webseite im kleineren Viewpoint von der Anzeige ausschließen kann.
Kann man gleichzeitig ohne ohne Coding (!) im kleineren Viewpoint das 'Objekt B' einblenden ?
Auf Grund der Diskussionen bin ich der Meinung, dass das ohne Coding nicht möglich ist. Richtig ?

Posted on the

Jedes Objekt kann beliebig ein oder ausgeblendet werden. In jeder Ebene der responsiven Darstellung.
Sie können auch Objekte in untereren responsiven Darstellungen einfügen.
JJ.
Author
Hallo JJ,
beim Erstellen der Seite steht mir keine 'Responivität' zur Verfügung. Nach meinem Verständnis kann ich hier nur alle benötigten Objekt einfügen ...
... und in der responsiven Ansicht ein- bzw. ausblenden:
Könnne Sie mir die Vorgehensweise beschreiben ?
Wenn Sie auf responsive klicken können Sie dort in jeder Ebene die Objekte ein oder ausblenden und so wählen, was wo aktiv ist!
JJ:
Prinzipiell stimmt die Aussage, allerdings ist es nicht möglich, ein einmal ausgeblendetes Objekt in den nachfolgenden, kleineren Auflösungen wieder einzublenden. Es ist dort nämlich nicht mehr sichtbar!
Also Klaus, wwenn ich Dich richtig verstanden habe, möchtest Du etwas einblenden, was noch nie angezeigt wurde. Und Du verstehst es richtig, dass dies nur mit Code möglich ist.
Author
Das verstehe ich noch nicht.
Beispiel: Ich positioniere Textobjekt 1 bis 10 untereinander:
Dann wechsle ich in die responsiven Einstellungen des größeren Viewpoints und blende Textobjekt 4 bis 10 aus:
Dann wechsle ich in die responsiven Einstellungen des kleineren Viewpoints und deaktiviere Textobjekt 3. Nun möchte ich die Textobjekte 4 bis 10 einblenden. Die werden mir aber nicht zur Verfügung gestellt ?!:
Hallo Klaus,
wie ich oben geschrieben habe:
Es ist nicht möglich, ein einmal ausgeblendetes Objekt in den nachfolgenden, kleineren Auflösungen wieder einzublenden. Es ist dort nämlich nicht mehr sichtbar! Und Du verstehst es richtig, dass dies nur mit Code möglich ist.
Author
Hallo Franz-Josef,
vielen Dank !!
Author
Ich hab' das jetzt so gelöst. Klappt wunderbar.
1. Objekt A auf der Seite positioniert
2. Objekt B auf der Seite positioniert
3. Objekt A mit den responsiven Einstellungen der Seite bei kleiner/gleich 1.024 px ausgeblendet.
4. Unter Erweitert > Einstellungen folgenden Code bei 'Vor dem </HEAD> Tag' eingefügt:
<style>
@media (min-width: 1024px)
{
#imCell_202 {display:none} <-- entspricht Objekt 'B'. Die ID hab ich über 'Webentwickler > Insprektor'
} im Hamburgermenü des Firefox ermittelt.
</style>