Menu laterale dimensione fissa 
Author: Roberto N.
Visited 1883,
Followers 1,
Shared 0
Buongiorno a tutti, volevo sapere se cortesemente qualcuno sa come mantenere il Menu laterale di dimensione fissa in modo che non mi appaia l'hamburgemenu alle basse risoluzioni, e nel contempo gli oggetti a destra del menu devono continuare a rimanere responsive.
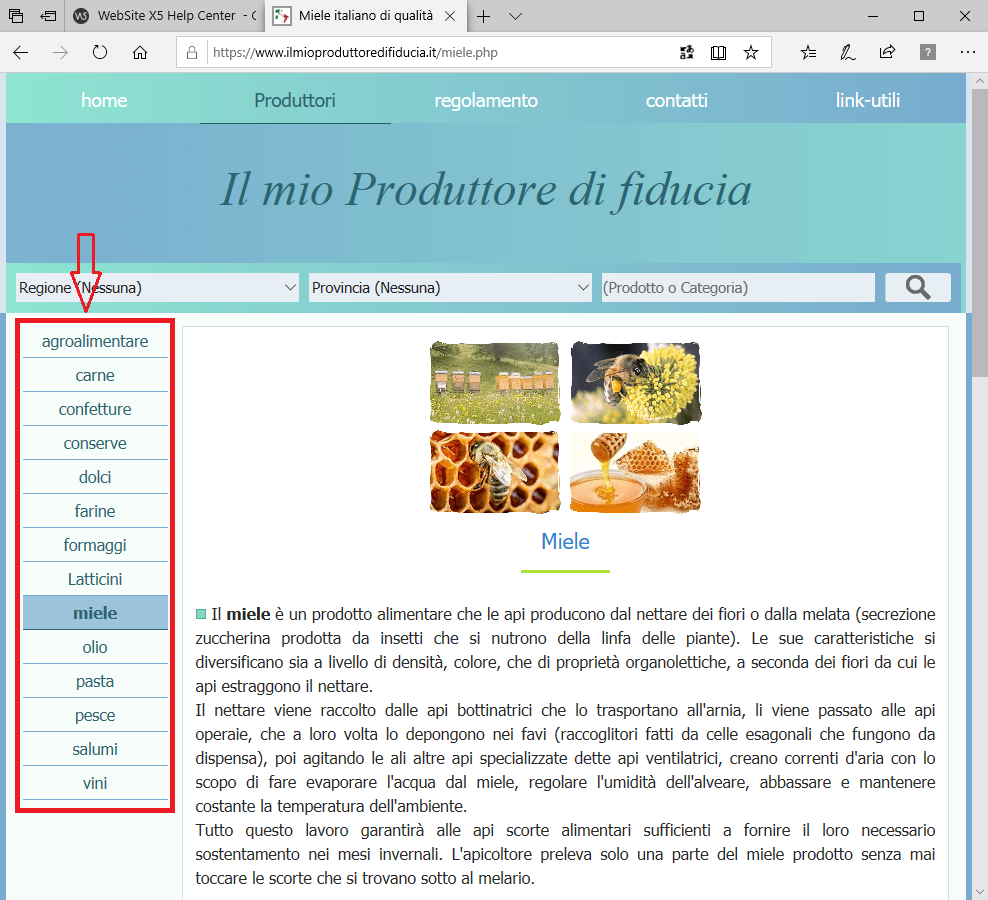
https://www.ilmioproduttoredifiducia.it/miele.php

Posted on the

se ho capito cosa intendi ...
devi mettere la stessa larghezza nella barra laterale a tutte le risoluzioni... (ovviamente al'ultima non ci sarà...)
ma se metti un breakpoint a 320 puoi sfruttarla un filino...
se diventa hamburger è perchè non c'è spazio...
Author
Ciao Claudio, avevo provato questa soluzione... ma io devo avere menu diversi in base alla sezione di appartenenza della pagina (vedi esempio sotto), e con questa soluzione purtroppo riesco ad avere un menu unico per tutte le pagine, forse c'è modo di farlo con con codice extra ?
https://www.ilmioproduttoredifiducia.it/castagne.php
https://www.ilmioproduttoredifiducia.it/miele.php
Puoi provare ad inserire il menù nelle pagine, ma a risolunzioni inferiori diventa sempre hamburger perchè, come dice giustamente Claudio D., non c'è spazio.
Fatte le dovute verifiche e prove per un buon risultato estetico, questa soluzione ti da la possibilità di inserire il menù personalizzato come hai mostrato negli esempi, anche se ridotto ad hamburger sarà comunque personalizzato.
Author
Ciao Patrizia, attualmente le pagine sono tutte come suggerito da te... ma cercavo una soluzione diversa in modo da sfruttare meglio gli oggetti che si trovano nella pagina a destra del menu.
Al passo 2--->Struttura Modello--->Impostazioni Modello--->Tipo di Struttura è impostato Header e Footer o Header, Footer e Barra Laterale ?
Se impostato Header, Footer e Barra Laterale impostalo Header e Footer, dovresti avere più margini per migliorare il layout.
Se invece hai gia fatto tutto quello che mi è venuto in mente aspettiamo qualche altro consiglio
Ciao Roberto,
Ecco finalmente qualcun altro che lo stesso problema che sarebbe il " menu laterale ".
Guardate che non è cosi semplice anzi non lo è per niente a dare larghezza e altezza , anzi l'altezza non lo puoi dare altrimenti se il menu ha tante voci , lo sovrascrive il footer oppure se non hai oggetti su una delle tua pagine accorcandosi sovrascrive il footer, oppure si allunga la pagina , insomma è un casino!Anche se nel footer non dovrebbe nemmeno arrivare , ma fino al footer dovrebbe essere, almeno con la modalità sempre visibile sulla pagina.
Grazie a KolAsim , ha inciato dei codici con questi si regola il bug del menu su tutte le pagine, percui usando degli script c'è la possibilità di eliminare gli errori causati dal "menu laterale"!
Roberto se non vuoi avere poi problemi per gli smartphone e tablet , ti consiglio dall'inizio di usare solo menu orizzontale! altrimenti avrai solo casini per le varie impostazioni di sto menu laterale. Senza i codici non riuscirai ad impostare correttamente per tutte le visualizzazioni!
Io avevo tanti problemi, leggi questo post, magari avrai bisogno dei codici pure tu in qualche tua pagina ;-) Non si sa mai. Ecco il post : https://helpcenter.websitex5.com/en/post/218889
Author
ciao Kris, il mio problema è leggermente diverso in quanto la soluzione di Claudio con la barra laterale mi potrebbe andar bene perchè mi permette di dimensionare una porzione di pagina con dimensioni di larghezza fissa, però inserendo nella barra laterale l'oggetto "menu" apparirà sempre e solo il livello impostato inizialmente... mentre a me serve che cambi nell'oggetto "menu" il livello in base all'appartenza della pagina (vedi link esempio sotto indicati).
https://www.ilmioproduttoredifiducia.it/castagne.php
https://www.ilmioproduttoredifiducia.it/miele.php
Ciao Patrizia, grazie per le risposte.... attualmente è impostato come Header e Footer una volta ottimizzato il menu laterale poi ruberebbe molto spazio nelle alte risoluzioni...
quale è delle 2 pagine il "livello impostato inizialmente". il primo o il secondo link ?
hai provato creando un nuovo livello ed inserire la pagina in quel livello ? non riesco a capire come vorresti che vanga visualizzato , se vai sulla pagina castagne ? deve esserci solo la voce catsagne e niente altro?
frutta, verdura, castagne, fichi se ho ben capito che vorresti ... prova inserire quei menu sotto ad un nuovo livello
nascondendo dal menu principale (il nuovo livello) , poi ottenere le richieste di visualizzazione in altri modi. questo dipende da te. uffa è diffcile a spiegare, appena ho fatto una cosa del genere per non visualizzare tutto il menu laterale sullo smartphone ed in quel modo funziona. spero hai capito che intendo , prova in quel modo
Author
sono due livelli distinti uno frutta e l'altro agroalimentare, se entri nel menu "produttori" in alto forse chiarisce meglio i livelli attuali....
io non lo so, vedendo il tuo menu e come quello che sto facendo io adesso e siccome sullo smartphone apre uno doppio scrollbar che è pietoso e vedo che sul tuo fa uguale , ho fatto un altro modo . diversamente visualizzati sia per lo smartphone che per il desktop. percui ho usato vari nuovi livelli del menu indicizzando quale si apre e quale non in desktop e quale si apre sotto hamburger. Io penso tu abbia stesso porblema che ho avuto io. percui ti ripeto io farei un livello con i vari prodotti che voglio visualizzare sotto ciascun menu.
ti mando un anteprima di visualizzazione sullo smartphone , io avevo risolto inserendo li vari menu in nuovi livelli menu. penso tu debba fare nello stesso modo per ottenre cio che vorresti. non credo ci sia un altra via.
in ogni caso IL MENU LATERALE ANDREBBE AGGIORNATO! è malfunzionante, specialmente quando ci sono tanti voci, come anche nel tuo caso. Magari incomedia ci penserà su sta facenda. è pietoso inguardabile
Author
Kris grazie per l'anteprima... io ho già tutto suddiviso in livelli con le rispettive pagine in questo modo, ma non capisco bene cosa intendi quando dici "percui ho usato vari nuovi livelli del menu indicizzando quale si apre e quale non in desktop e quale si apre sotto hamburger. " !?
Author
Grazie a tutti per i suggerimenti ricevuti. In attesa che Incomedia ottimizzi meglio il menu laterale "Hamburger menu" ho optato per la seguente sistemazione dei menu...
Esempio https://www.ilmioproduttoredifiducia.it/formaggi.php
1) Nella parte alta delle pagine presenti mio sito ho messo il “menu principale” con l’accortezza di mettere alla voce “produttori” solo i livelli visibili privi di pagine (vedi sotto dettaglio immagini)
2) Poi lateralmente alle pagine del mio sito ho messo un “menu secondario” in modo da vedere solo le voci contenute in un determinato livello invisibile, inoltre se va sotto la risoluzione di 800 px invece sparire si presenta in alto nella pagina.
3) Infine ho messo un breadcrumb (piccolo percorso di testo), situato nella parte superiore di una pagina per aiutare le persone a comprendere la loro posizione corrente sul sito.
Pubblico il tutto nel caso possa servire come idea ad altri utenti.
Author
Grazie a tutti !