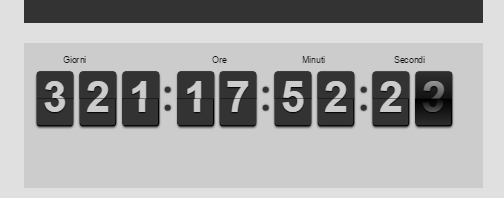
Oggetto timer 
Author: Fabio R.
Visited 2778,
Followers 3,
Shared 0
Sarebbe possibile avere la possibilità di poter aggiungere un testo all'oggetto timer / orologio?
grazie

Posted on the

... non penso, ...andrebbe riprogettato ...
... in extra invece, ed in teoria, ...potresti fare quello che vuoi...
... comunque puoi sempre affiancare una semplice cella ad hoc, (laterale, sopra, sotto), con la descrizione che vuoi...
.
Nello Stile Cella--->Testi puoi inserire sopra il Titolo e/o sotto la Descrizione che poi con i Margini puoi far arrivare anche sopra l'oggetto
Author
Grazie
il testo lo ho aggiunto tramite le proprietà di cella ma non riesco a colorarlo del colore che voglio (non la cella o il testo di descrizione, ma il testo dell'indicazione giorni, ore, minuti e secondi..
non ero proprio stato chiaro, anzi non avevo spiegato cosa chiedevo...
Buongiorno,
a quando ho compreso, tu vorresti editare lo stile dei testi dell'oggetto "Flip Clock".
Puoi fare ciò impostando del CSS personalizzato nella pagina, inserendo la clausola "!important".
Buongiorno,
a quanto ho compreso, tu vorresti editare lo stile dei testi dell'oggetto "Flip Clock".
Puoi fare ciò impostando del CSS personalizzato nella pagina, inserendo la clausola "!important".
Seleziona il codice nel riquadro arancio e inseriscilo nella pagina in cui è presente l'oggetto (in Proprietà > Esperto oppure in un oggetto HTML), ricordandoti la clausola precedentemente citata.
Inserisci questo codice in un oggetto HTML, nella sezione CSS:
.flip-clock-divider .flip-clock-label {
color: red !important;
}
Ovviamente puoi cambiare il colore a tuo piacimento inserendo il comando opportuno (color tool).
Author
Gabriele grazie mille del consiglio, lo tengo nei miei link preferiti.
Non sarebbe male però se fosse possibile farlo dall'oggetto direttamente....
grazie ancora
Fabio
Figura! È sempre un piacere essere d'aiuto.
Aggiungo che, oltre a poter scegliere le combinazioni di colore per il "Flip Clock", sarebbe interessante associare un evento, per esempio quando si crea un countdown, al momento dello zero, visualizzare un testo o un'immagine e far scomprire il conteggio.
Oppure un collegamento link ad altre pagine.
Author
assolutamente d'accordo
Qualche risposta da Incomedia sarebbe gradita...
Buongiorno Claudio,
ti confermo che ho riportato il tuo suggerimento, in modo che possa essere analizzato e tenuto in considerazione.
Ti ringrazio e ti auguro una buona giornata.
Grazie Elisa. Speriamo in un aggiornamento a breve!
ma sarebbe possibile cambiare anche il font dei numeri o lo sfondo del flip clock ?
da com'è è leggermente orrendo e poco abbinabile se non per un sito "black and with ( e manco )... help !
Sì, bisogna inserire nel codice CSS l'istruzione riguardante il font che si vuole inserire (es. font-family: "Times New Roman", Times, serif;) inserendo la dicitura "!important" prima del ";" finale.
Se si usa un font personalizzato è necessario inserire quest'ultimo con la regola @font-face.
... devi aprire un tuo nuovo argomento personale; ...intanto cercando nel forum potresti già trovare la risposta, e nel caso posta già il tuo LINK nel tuo Topic...
Buongiorno Claudio,
per potere ricevere un'assistenza più precisa, ti consiglio di creare un nuovo post in cui ci spieghi nei dettagli la problematica: in questo modo possiamo gestire ogni richiesta individualmente, evitando di creare troppa confusione. Puoi creare qui la tua richiesta di assistenza: https://helpcenter.websitex5.com/it/post/new
Grazie anticipatamente! Buona giornata.