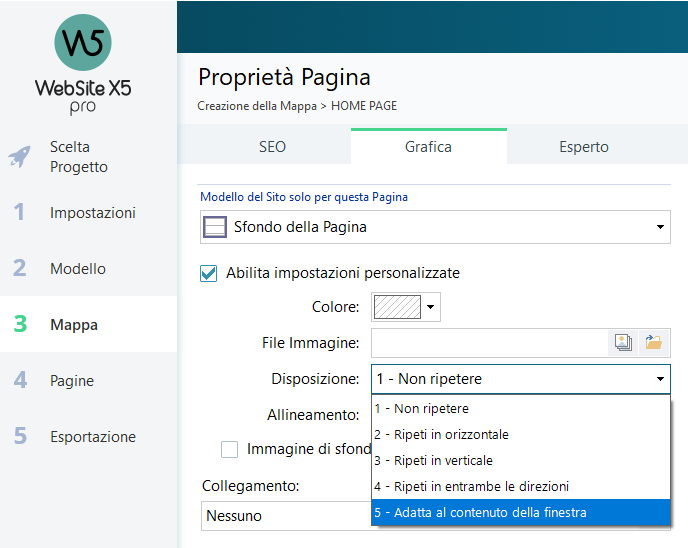
Adatta al contenuto della finestra | Comportamento anomalo 
Author: Vincenzo Errico
Visited 2012,
Followers 1,
Shared 0
Buongiorno,
Vorrei capire il comportamento (anomalo) di questa voce, in quanto su desktop ne ha uno, su mobile un'altro.
Nel dettaglio: l'immagine su desktop si adatta perfettamente in altezza alla finestra del browser occupando l'intera area, da mobile invece, viene ingrandita del 500% (inutilizzabile), come se venisse adattata alla lunghezza della "pagina contenuti" piuttosto di rispettare l'altezza della finestra del display come previsto da desktop.
Per quale motivo? Grazie.

Posted on the

ciao Vincenzo, purtroppo anche nelle celle stesso problema . Riccardo ha risposto a Giuseppe che lo stava mandando allo svilluppatori , da allora niente risposta. Stiamo aspettando......... magari per l’anno prossimo, chissá :-)
ho riotrovato il post, mah ... non so che dirti allora https://helpcenter.websitex5.com/en/post/220252
Author
Ciao Kris, ho visto il post di Giuseppe, grazie! Restiamo in attesa dello staff per un chiarimento.
... senza il LINK non posso valutare, ma penso che quello di Giuseppe sia un caso diverso...
... se invece ho capito di questa domanda, questa opzione indicata riguarda proprio il contenuto esterno della pagina, che nei dispositivi "mobile" non può rimanere "fisso", se non con particolari accorgimenti extra da me ideati per ottenere lo sfondo fisso della pagina, ...che nel Desktop può ottenersi solo con il parallasse...
riguarda proprio il contenuto esterno della pagina, che nei dispositivi "mobile" non può rimanere "fisso", se non con particolari accorgimenti extra da me ideati per ottenere lo sfondo fisso della pagina, ...che nel Desktop può ottenersi solo con il parallasse...
.
Author
Ciao Kolasim, si quello di Giuseppe è una situazione diversa.
Appena posso metterò una prova online
grazie
Buongiorno Vincenzo
KolAsim ha accennato un particolare importante di questa funzione.
Infatti, l'opzione Adatta al contenuto della finestra imposta l'immagine di sfondo essenzialmente con una proprietà che la "fissa" allo spazio che deve coprire. Questa opzione funziona senza intoppi su desktop ma è disabilitata di default su tutti i dispositivi mobili per scelta delle case produttrici a causa di alcuni problemi di performance mai risolti sui browser da cellulare attualmente in commercio. Perciò questa proprietà che funziona su desktop non può funzionare su cellulare. Questo provoca il seguente comportamento. L'immagine si trova a dover coprire in altezza tutto lo spazio che le tue celle occupano in altezza, che è sicuramente di più della versione desktop visto che lì i contenuti sono anche affiancati mentre su cellulare sono sempre incolonnati.
L'immagine per apparire correttamente dovrebbe in questo caso, essere alta come pixel abbastanza da coprire tutto lo spazio assegnato. Visto che ciò è molto difficile, può essere utile in questo caso o nascondere alcuni contenuti su mobile perchè l'immagine di sfondo debba coprire meno spazio, o considerare un cambio di design per evitare la situazione
Se qualcosa non è chiaro fammi pure sapere qui così che possa spiegarmi meglio
Grazie
Stefano
Author
Buongiorno Stefano,
allora non mi spiego come tale applicazione funzioni su tantissimi siti che visito da mobile giornaliermente.
Come l'effetto parallax, che vedo su tanti siti da mobile, disabilitati in ws.
Mi accodo alla questione.
Inoltre oserei chiedere come (se possibile) attivare il parallasse anche da mobile tramite codice o altro (come giustamente ha fatto notare Vincenzo, su tanti siti funziona anche da mobile).
... come è stato detto, non c'è soluzione, se non quella che conosci già...
... dovresti aprire un tuo Argomento per le tue domande sulle funzioni attuali del programma, oppure lanciare la tu idea nella sezione IDEA... ciao...
.*