Farbige Ränder bei responsiver Ansicht fehlen 
Author: Karl B.
Visited 2871,
Followers 1,
Shared 0
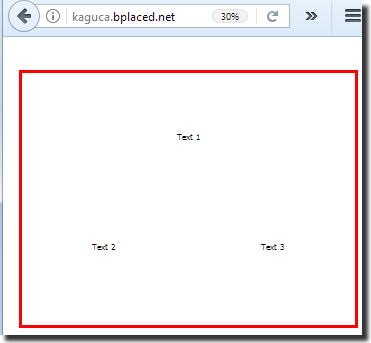
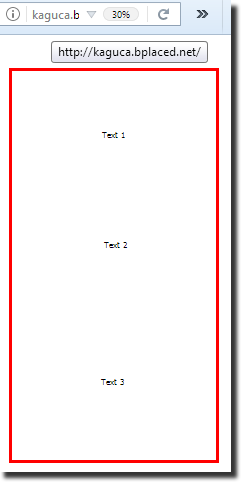
Ich habe auf einer Seite 1 zweispaltiges und darunter 2 einspaltige Objekte so eingefügt, dass die drei Objekte einen "Kasten" bilden. Dann habe ich die Außenrännder der einzelnen Objekte eingefäbt. In der respponvien Ansicht werden nun der rechte Außenrand des linken und der linke Außenrand des rechten einspaltigen Objekts nicht angezeigt. Wie kann ich das ändern?
Posted on the

Gar nicht, und wenn dann nur extra mit indviduellem Code. Wenn du es auf diese Art machst, dann ist es bei jedem Objekt so wenn es runterrutscht bei responsiver Ansicht.
Am Handy müssten die sowieso dann komplett ausgeblendet werden oder?
Author
Wie könnte man es denn anders machen, außer mit Code?
Eventuell nützt es Dir, zusätzliche HTML-Objekte einzufügen, mit denen Du die senkrechten Ränder simulieren kannst. Du kannst in einem HTML-Objekt die Zeile "<hr width="1" size="100" noshade>" einfügen und dann für Deine Belange mit den Werten width = Dicke der Linie und size = Höhe der Linie probieren es passt. Einen Kasten um alle Objekte ist so aber nicht möglich...
Author
Oftmals sagen "Bilder" mehr als Worte. Link!
Hello Karl
Thank you for the link, it is very helpful in order to understand what happened.
Is this project sharable? If so, could you send it over to me here so that I might verify it personally? If not, please turn the topic private before sharing it
You can use the service https://wetransfer.com/. Select the link generation and paste it here, so I can download the file. If the file is too big, please don't include the folders preview and backup files when you create your IWZIP file with WebSite X5.
Keep me posted here
Thank you
Stefano
GOOGLE TRANSLATE ---
Hallo Karl
Vielen Dank für den Link, es ist sehr hilfreich, um zu verstehen, was passiert ist.
Ist dieses Projekt teilbar? Wenn ja, können Sie es mir hier senden, damit ich es persönlich überprüfen kann? Wenn nicht, schalten Sie das Thema bitte privat, bevor Sie es teilen
Sie können den Dienst https://wetransfer.com/ nutzen. Wählen Sie die Linkgenerierung aus und fügen Sie sie hier ein, damit ich die Datei herunterladen kann. Wenn die Datei zu groß ist, fügen Sie bitte keine Ordnervorschau- und Sicherungsdateien hinzu, wenn Sie Ihre IWZIP-Datei mit WebSite X5 erstellen.
Halte mich hier auf dem Laufenden
Vielen Dank
Stefano
Author
Hallo Stefano,
anbei das Testprojekt.
(It > De) ... Sie müssen Zellen keine Ränder zuweisen ...


... aber Sie müssen den Linien, Linien, die sie enthalten, Ränder zuweisen ...
... als umgekehrtes U ( ∏ ) für die erste Reihe und als normales U für die zweite Reihe, wie im STEMPEL zu sehen ...
... mit EXTRA-Code würden Sie schnell lösen ...
.
Author
Wo müsste ich dann welchen Code einfügen?
... jetzt wie jetzt, ... Basierend auf den aktuellen Einstellungen können Sie diesen Code verwenden:
<style>#imCellStyleBorders_1, #imCellStyleBorders_2, #imCellStyleBorders_3 {border-style:none !important;}
#imPageRow_1 {margin-left:10px !important; margin-top:10px !important;margin-right:10px !important; border-top: 3px solid rgba(255, 0, 0, 1); border-left: 3px solid rgba(255, 0, 0, 1); border-right: 3px solid rgba(255, 0, 0, 1);}
#imPageRow_2 {margin-left:10px !important; margin-bottom:10px !important;margin-right:10px !important; border-bottom: 3px solid rgba(255, 0, 0, 1); border-left: 3px solid rgba(255, 0, 0, 1); border-right: 3px solid rgba(255, 0, 0, 1);} </style>
.................... hier den Code einfügen :
>> Schritt 3 - Sitemap > Eigenschaften der Seite Fenster > Funktionen im Bereich Erweitert | ▪Benutzerdefinierter Code: -(3°) ▼Vor dem </HEAD> Tag
.
Author
Zwei Fragen:
1. Wie lautet die letzte Zahl für den Farbecode 240, 160, 60 ..? (blau),
2. Wie muss der Code geändert werden, wenn der Hintergrund der Zellen nicht transparent, sondern weiß sein soll?
Author
Frage 2. hat sich erledigt!
1. 1 heisst volle farbe! 0.5 heisst halb transparent !
Author
Frage 1 hat sich auch erledigt.
@KolAsim
Vielen Dank! Alles perfekt!
... ...
...
Author
Ist es möglich alle Ränder oder den rechten und unteren Rand mit einem (Schlag-)Schatten zu versehen?
... code + >> border-style:inset;
>> https://www.w3schools.com/cssref/playit.asp?filename=playcss_border-style&preval=ridge
Author
Wo muss ich
"border-style:inset;"
und/oder
"div {border-width:5px;
border-style:ridge;}
einfügen?
#imPageRow_1 {*****CODE*******; border-style:inset;}
#imPageRow_2 {*****CODE*******; border-style:inset;}
Author
1. Was habe ich falsch gemacht? Link!
2. Wie kann man die Schattenfarbe einstellen?
Willst du einen Schatten im Rahmen oder außerhalb? inset erzeugt immerhalb einen Verlauf!
box-shadow: 5px 5px 5px -1px rgba(0,0,0,0.75);
Author
Der Schatten soll außerhalb in einer anderen Farbe rundherum gesetzt sein.
... du hast nichts falsch gemacht; Der zweifarbige Rahmen passt perfekt zu meinem Split-Code ...
.
... um eine Nuance zu erhalten, müssen Sie den Code ändern und die Abschnitte verbinden. ... versuche durch meinen anderen Code zu ersetzen:
<style>
#imTextObject_01 , #imTextObject_02, #imTextObject_03{background-color:white !important; height:100% !important;}
#imCell_1, #imCell_2 , #imCell_3 {padding:0px !important;width:100% !important}
#imPageRow_1:before { width:100%;height:100%;background-color:silver;position: absolute;z-index: 1;-webkit-filter: blur(10px);filter: blur(10px);content: "";}
#imPageRow_2:before { width:100%;height:100%;background-color:silver;position: absolute;z-index: 1;-webkit-filter: blur(10px);filter: blur(10px);content: "";}
</style>
.
Author
Wenn ich nur den neuen Code
<style>
#imTextObject_01 , #imTextObject_02, #imTextObject_03{background-color:white !important; height:100% !important;}
#imCell_1, #imCell_2 , #imCell_3 {padding:0px !important;width:100% !important}
#imPageRow_1:before { width:100%;height:100%;background-color:silver;position: absolute;z-index: 1;-webkit-filter: blur(10px);filter: blur(10px);content: "";}
#imPageRow_2:before { width:100%;height:100%;background-color:silver;position: absolute;z-index: 1;-webkit-filter: blur(10px);filter: blur(10px);content: "";}
</style>
einsetze wird der rote Rahmen nicht mehr angezeigt. Wenn ich den neuen Code und den ersten Code (Splitcode) einsetze wird kein Rahmen angezeigt.
Ich möchte, dass der rote Rahmen mit einem (Schlagschatten) angezeigt wird.
An welcher Stelle muss ich den neuen Code und/oder den Splitcode hierfür ändern?
... müssen Sie die beiden Codes zusammenführen, zum Beispiel wie folgt:
<style>
#imCellStyleBorders_1, #imCellStyleBorders_2, #imCellStyleBorders_3 {border-style:none !important;}
#imPageRow_1 {background-color:white !important; border-top: 6px solid red; border-left:6px solid red; border-right: 6px solid red;border-style:inset;}
#imPageRow_2 {background-color:white !important; border-bottom: 6px solid red; border-left: 6px solid red; border-right: 6px solid red;border-style:inset;}
#imPageRow_1:before {z-index: -1; width:100%;height:101%;background-color:black;position: absolute;-webkit-filter: blur(20px);filter: blur(20px);content: ""; margin-top:10px !important;}
#imPageRow_2:before {z-index: -1; width:100%;height:100%;background-color:black;position: absolute;-webkit-filter: blur(20px);filter: blur(20px);content: "";}
</style>
.
.
@KolAsim er will nicht beim Border den "inset" Style sondern den box-shadow Style haben!
Author
@Andrea S.
Der jetzige Code ist o.k.
@KolAsim
Wo im Code kann ich den Abstand (Randhöhe) zum Header und Footer ändern?
... +
#imHeader , #imHeaderBg{display:none;}
#imContent {top:-80px !important;}
Author
Mit diesem Code ist der Header nicht mehr sichtbar, auch wenn ich den Wert für "top" erhöhe oder verringere.
... - > #imHeader , #imHeaderBg{display:none;}
... + > #imContent {top:-80px !important;}
Author
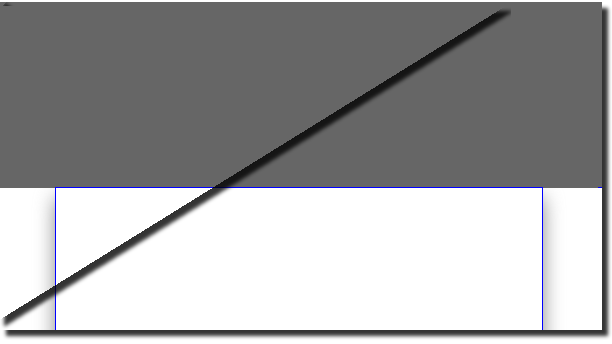
Selbst wenn ich den Wert für "top" auf -1px setze sieht es so aus: LINK
Zwischen dem unten Rand des Headers und dem oberen Rand des Footers soll jeweils ein Mindesabstand von 20-30px sein.
(It > De) ... leider verstehe ich nicht was du erreichen willst ...


... -1px ist ein minimaler Wert, nicht sehr einflussreich ...
... bei maximaler Blende sehe ich das:
.
Ihr redet glaube ich aneinander vorbei. Ist ja auch blöd immer alles durch den Googletranslater zu schicken.
Karl wieso machst du nicht in der STruktur des Templates einen Rand beim Seiteninhalt unten und oben?
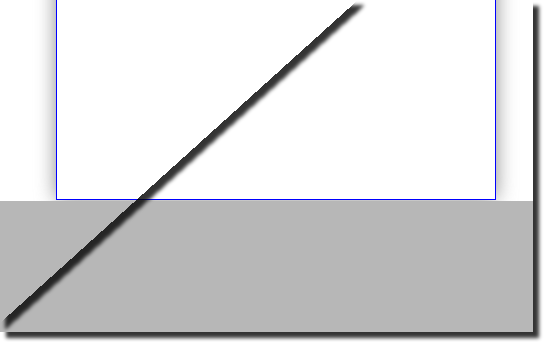
(It > De) ... ... wenn ich zufällig verstanden habe, meiner Meinung nach, bei maximaler Öffnung sollte es so aussehen:

... also wenn Sie es so wollen, müssen Sie diesen Code hinzufügen:
#imContent {top:20px !important;margin-bottom:40px !important;}
.
.
Author
@Andreas S.
Grundsätzlich eine gute Idee, führt aber auf den anderen Seiten zu unerwünschten Ergebnisssen. Trotzdem danke für den Tipp, hätte ich auch selber wissen müssen.
@KolAsim
Genau so ist es perfekt. Nochmals vielen Dank!
... zum Glück mit dem Übersetzer verstehen wir uns manchmal ... )...
)... ...
...
.
Author
Das ist richtig und gut
Author
Ich möchte die Rahmenfarbe in dunkelblau ändern und habe den Code wie folgt geändert, aber die jetzige Farbe "blue" bleibt unverändert, auch wenn ich "dark blue" einfüge.
#imPageRow_1 {background-color:white !important; border-top: 1px solid darkblue; border-left:1px solid darkblue; border-right: 1px solid darkblue;border-style:inset;}
#imPageRow_2 {background-color:white !important; border-bottom: 1px solid darkblue; border-left: 6px solid darkblue; border-right: 1px solid darkblue;border-style:inset;}
Was mache ich falsch?
Wieso nimmst du nicht #FCF9D8 oder #00008B statt dem Wort!
Author
Daran habe ich nicht gedacht, danke.
...!... OK >> darkblue (10px)
.
Author
@KolAsim
Der Farbcode #000066 funktioniert auch.
Trotzdem vielen Dank für deine Mühe.
(It > De) ... x Dark Blue, ...genauer gesagt sind die Werte, die gleichgültig verwendet werden sollen:
HTML NAME Wert > DarkBlue
RGB HEX Wert > (00 00 8B) > #00008B
RGB DECIMAL Wert > (0 0 139) > rgba(0 , 0 , 139) ... (verwendbar mit dem Alpha-Attribut)
.
ciao
.
Author
Naja, so ganz einheitlich ("gleichgültig") sind die Werte nicht. Nur #00008B ist ein dunkels blau. Wenn ich DarkBlue verwende wird keine Farbe angezeigt und im Editor wird das Wort "Dark" als ungültiger Wert angezeigt. rgba (0, 0, 139, 1) ist ein helleres blau. Link!
... nein! Dark Blue ... aber DarkBlue
... wie gesagt die Werte sind gleich:
Author
Stimmt, wenn man den Code für rgba ändert.
Wieso wird aber der Wert "darkblue" anders als die übrigen Werte im Editor in schwarzer Farbe dargestellt?
... Fehler! >> border-right: 3px solid Dark Blue);} >> Dark[]Blue[ ) ]
#imPageRow_1 {margin-left:10px !important; margin-top:10px !important;margin-right:10px !important; border-top: 3px solid #00008B; border-left: 3px solid rgba(0, 0, 139, 1); border-right: 3px solid Dark Blue);}
... richtig >> border-right: 3px solid DarkBlue;}
#imPageRow_1 {margin-left:10px !important; margin-top:10px !important;margin-right:10px !important; border-top: 3px solid #00008B; border-left: 3px solid rgba(0, 0, 139, 1); border-right: 3px solid DarkBlue;}
.
Author
Auch der Wert DarkBlue wird im Editor in schwarzer Farbe angezeigt, weshalb ich dachte, dass dieser Wert ungültig ist, was aber offensichtlich nicht der Fall ist, auch wenn ich es nicht verstehe, da alle anderen Werte in grüner Farbe angezeigt werden. Naja, wichtig ist ja nur, dass der Wert funktioniert.
... OK ... ... wie du aus meinem STEMPEL gesehen hast, in der richtigen Form, sie alle arbeiten...
.