Accordion Text/faq 
Author: Klaus W.
Visited 2024,
Followers 1,
Shared 0
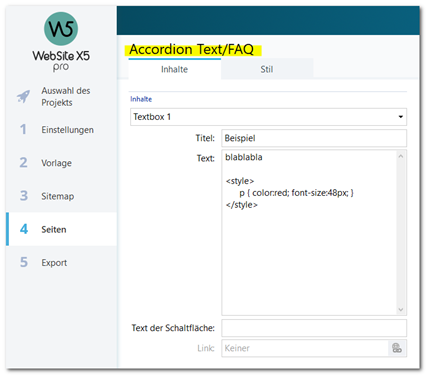
Warum wird das <style>-Element vom Objekt 'Accordion Text/FAQ' nicht angezeigt ?:


Posted on the

Author
Ich bin davon ausgegangen, dass jeder Text in einer Textbox von diesem Objekt als Text erkannt und nicht interpretiert wird. Dem ist aber nicht so.
Probiere mal, ob es klappt, wenn Du den Text mit <p>blablabla</p> eingibst.
Das ist kein Code Teil in dem man CSS Code eingeben kann, sondern nur "inline" CSS in einem HTML TAg.
Author
@Andreas, das ist mir völlig klar. Ich möchte hier kein HTML/CSS umsetzen. Meine Frage ist: Warum 'passiert' hier etwas ? Warum wird der Boxinhalt nicht als Text interpretiert und so ausgegeben ?
Ich würde mal bei Text der Schaltfläche einen Text eingeben.
Warum stelllst Du die Schrift, Schriftgösse, Schriftfarbe etc. nicht im vorgesehen Feld vor?
Siehe Anhang
Author
@Rene, ich möchte hier weder Schriftgröße, noch Schriftfarbe noch irgendetwas anderes umsetzen. Das FAQ-Objekt soll mir im Browser lediglich diesen Text darstellen ... mehr nicht:
<style>
p { color:red; font-size:48px; }
</style>
Author
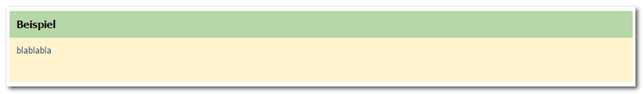
Das könnte damit zusammen hängen, dass der Inhalt der Textbox im <body>-Tag der Seite landet und der Browser an dieser Stelle nichts mit einem <style>-Tag anfangen kann und es daher übergeht.
Das <p>-Tag (s.o.) gehört in das <body>-Tag und wird vom Browser als Text ausgegeben.
Aber verstehen kann ich das bisher nicht.
<span style="color:blue;font-size:20px"> AAAAA, </span> <span style="color:red;font-size:30px"> BBBBBB,</span> <span style="color:green;font-size:50px"> CCCCC.</span>
ciao
.
Author
Vielen Dank für eure Mühe. Aber ich bin kurz davor aufzugeben. Ich weiß nicht, wie ich diesen einfachen Sachverhalt noch einfacher verständlich erklären soll. Oder ist das hier ´Versteckte Kameraˋ ? :-)
... Ich verstehe nicht; ... die Zeichenfolge, die ich zuvor gepostet habe, hat nicht funktioniert...?...
Hallo Klaus S.
Ich verstehe was du meinst. Du möchtest das in der FAQ der Code dargestellt wird.
Probiere mal folgendes:
< style>
p {color:red; font-size:48px;}
< style>
Hinter dem < das Leerzeichen ist wichtig.
Gruß Rainer
< style>
p {color:red; font-size:48px;}
< /style>
So geht es auch. Nur ein Leerzeichen nach dem < ist wichtig.
... wenn Rainer verstehen würde , was Sie erreichen möchten, und vielleicht hat er mich verständlich gemacht, d.h. die Anzeige von TAGs, dann muss der Code, den er gepostet hat, korrigiert werden, weil es so nicht benutzt werden kann in Kopieren/Einfügen, wie es für die Codes passiert hier im Forum ...
, was Sie erreichen möchten, und vielleicht hat er mich verständlich gemacht, d.h. die Anzeige von TAGs, dann muss der Code, den er gepostet hat, korrigiert werden, weil es so nicht benutzt werden kann in Kopieren/Einfügen, wie es für die Codes passiert hier im Forum ...
.
Author
@Rainer, danke dir !! Beide Versionen funktionieren. Aber bist du nicht auch meiner Meinung, dass das nicht in unserem Sinn sein kann ?! Jedweder Text müsste doch unterpretiert angezeigt werden ?! Vielleicht müssen sich das die Incos nochmal anschauen ?
Grüße, Klaus.
Author
Vielleicht ist das aber auch nur Ansichtssache. So wie es jetzt umgesetzt ist, stehen die CSS-Gestaltungsmöglichkeiten zur Verfügung.
(It > De) ... wenn Sie EXTRA-Faktoren eingeben, müssen Sie etwas wissen oder um Zusammenarbeit oder Hilfe bitten ... ...
...
... zum Beispiel könnten Sie ein einfaches und sofortiges textarea verwenden ...
... oder unverbindlich Bildformate verwenden...
.
Ideal wäre es, wenn man Code zwischen <code> </code> Tags schreibt, dieser angezeigt und nicht interpretiert wird.
Gruß Rainer
Author
Das würde dann so aussehen: ... richtig ?:
<code>
<style>
p {color:red; font-size:48px;}
</style>
</code>
Wenn 'ja': Das führt leider ebenfalls zu keiner Textausgabe:
Author
... übrigens, auch ein Kommentar führt zu keiner Textausgabe:
<!--
<code>
<style>
p {color:red; font-size:48px;}
</style>
</code>
-->
Das mit dem <code> war doch nur ein Vorschlag wie es gehen müsste. Habe daraus mal eine Idee für die Entwickler gemacht.
Author
Bin nicht so Tag-fest ;-). Jetzt weiß ich: Das <code>-Tag dient der Maskierung. Somit eine sehr gute Idee !!
Einfach mit <pre> <code> <style>
p {color:red; font-size:48px;}
</style></code></pre>
einfügen.
Andreas S. bevor Sie hier etwas schreiben, testen Sie das auch mal? Das funktioniert auch nicht und das hatte ich auch schon probiert.
Also bevor sie was schreiben erst mal selber testen.
Gruß Rainer
(It > De) ... wie ich bereits sagte, mit einem einfachen Textbereich würden Sie Folgendes erhalten:

<textarea style="width:330px; height:60px;color:red; font-size:18px; background-color: yellow; border:0px;overflow:hidden" readonly >
<style>
p {color:red; font-size:48px;}
</style>
</textarea>
...
... oder Sie können einfach das für diese Zwecke geeignete Textobjekt und Tabellenobjekt verwenden ...
.
Author
@KolAsim: Entschuldigen Sie bitte ... aber das ist aus meiner Sicht keine schöne Lösung.
Das man sich mit Code irgendetwas zurecht basteln kann, was in diesem einen Fall zum Ziel führt, mag ja sein. Aber das wäre meiner Meinung nach viel zu aufwendige und daher keine praktikable Lösungen.
Es handelt sich um ein FAQ-Objekt. Das möchte ich auf unkomplizierte Weise befüllen können. Den Wunsch, die Sache mit dem <code>-Tag zu umschließen, halte ich für sehr leicht umsetzbar und daher für einen sehr guten Vorschlag.
... um schnell die Kodierung früherer HTML-Symbole zu erhalten, verwende ich WindowsMail seit 15 Jahren mit einem Copy/Paste ...
... Ich könnte Ihnen Dutzende anderer Methoden erzählen, EXTRA ...
...!... ... aber! .. jetzt erinnerte ich mich auch an den alten TAG <XMP>, der auch in HTML5 weiter funktioniert...!...
... versuchen Sie es mit einem Kopieren/Einfügen, und Sie werden erstaunt sein, einfacher als einfach...
<xmp>
<style>
p {color:red; font-size:48px;}
</style>
</xmp>
.........................
...............
........
...
... dann könntest du dich vielleicht anpassen und verwenden geeignetere Objekte für diese Zwecke, z. B. die Registerkarten Textobjekt
.
ciao
.
Author
Vielen Dank für den Hinweis !!