Menu Item indented structure 
Author: Ubaldo S.Hello,
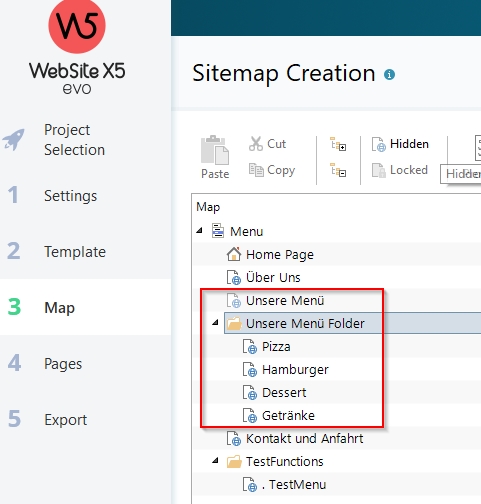
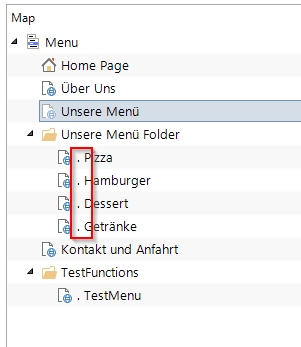
I created a multilevel menu structure and I want to expose it using an HamburgerMenu, so I added a new level (folder) under the page containing the sub-pages.

Question 1 - Menu Items
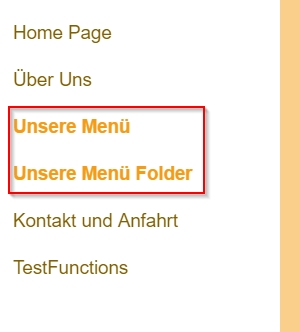
When I open the Menu, the "level folder" is also shown ... Honestly it is only a container, so I expected it was not shown ...

I found out this workaround:
a. set the page (Unsere Menu) as hidden (not shown in the menu)
b. set in the "level folder" (Unsere Menu Folder) a link to the page (Unsere Menu)

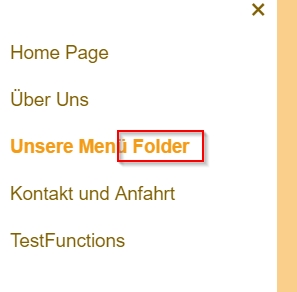
Yes it works: I have only one and I have only to adjust the name ...
But I really think it is too much tricky ...
Is another solution available for this problem?
Question 2 - Menu Item Indent
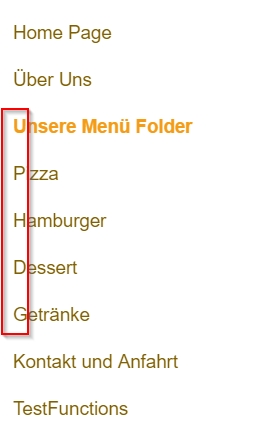
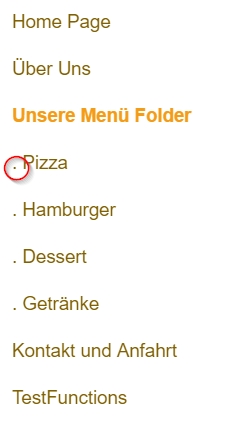
Now I can show the sub-pages in the menu, but they are all aligned as the rest of the items ...
The sub-pages are left-aligned exactly as the parent-page, so by visual point of view, they seem to be all at the same level.
What i would like to see is a sort of "indent", sothat the sub-pages are just a bit on the right of the parent-page.
I found out this workaround:
a. set at the beginning of the sub-pages names something like ". ", in order to create a "forced" indentation.

 1
1
Also in this case, it works ...
But I really think it is not elegant ...
Is another solution available for this problem?
Thanks for your support,
Ubaldo

Ubaldo, the hamburger menu leaves much to be desired sorry. There is an optional object (Overlay Menu) which displays only the 1st level.
I have used the same indent workaround in the past. If there is a better solution I am sure somebody will advise you here.
Author
Thx Esahc!
maybe we can post as an improvement to Infomedia ...
ciao
U
Author
@Infomedia
please could you set this topic in your ToDoList?
Mobile is always more used and HamburgerMenu is very important ...
thx
KR
Ubaldo