Immagine Prodotto Altezza 100% 
Author: Stiac Engineering
Visited 1235,
Followers 2,
Shared 0
Salve ragazzi,
chiedo come sempre il vostro prezioso aiuto.
Sto cercando d'impostare la foto prodotto presente nelle pagine automatiche recentemente introdotte, un height 100%.
Per fare ciò ho impostato tale CSS su #im-product-container tuttavia noto un problema nelle anteprime software su alcuni browser (come Samsung Internet).
Di fatto la foto viene nascosta:

Dove sbaglio?
Link Test: https://www.gebher.com/product/?royal-hotel-website-x5-pro-template
Posted on the

Non so se può influire ma hai 2 aperture ti tag <head> nella pagina.
Anche le chiusure sono doppie e di conseguenza si porta a presso una serie di errori
Author
Grazie! Non ho proprio controllato. Su che riga le noti? Come ho il PC vedo su DW.
424 - 555
Se apri Mozilla e guardi il sorgente li vedi tutti in rosso gli errori
Author
Non comprendo come mai i commenti non vengono presi. Non basta mettere <!-- --> per commentare il codice?
Author
Per tagliare la testa al toro ho eliminato tutti i codici, ma il problema persiste. Dunque non deriva da ciò.
Author
Morale a me interessava impostare la foto del prodotto con altezza 100% perché se la imposto con le dimensioni desiderate dal pannello di WebSite X5 (680px) da mobile si crea un gap orribile.
Bello da PC ma non da mobile.
Pensavo avessi risolto, io su browser samsung e cellulare sansung lo vedo così:
Author
Magari, tra frustrazioni varie ho cancellato il codice. Ora lo rimetto.
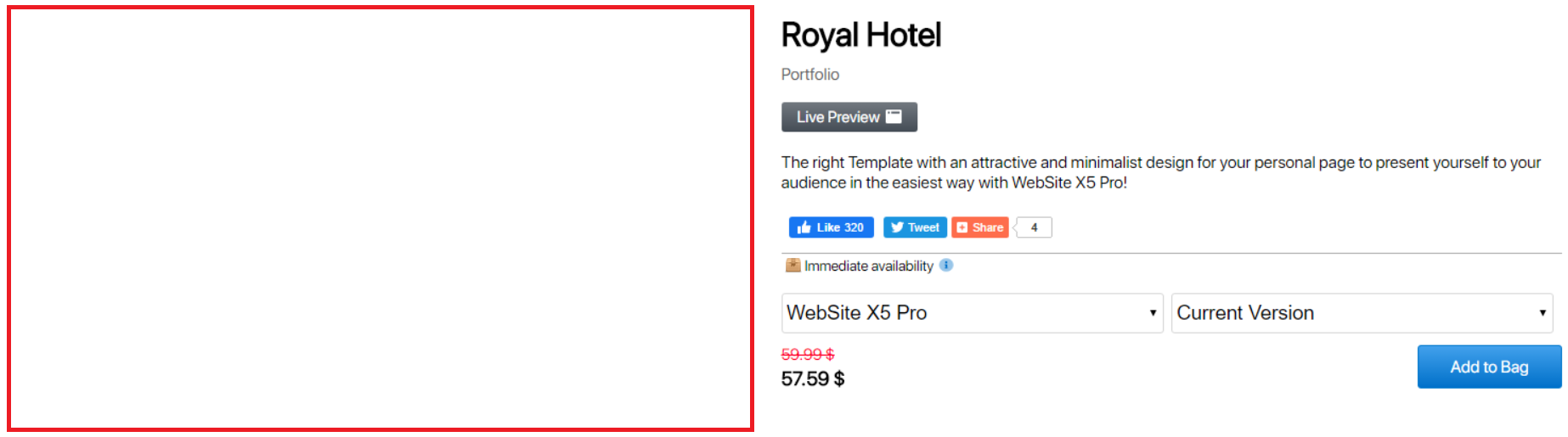
In pratica tu vedi il problema che vorrei eliminare ovvero il gap, come evidenziato nei riquadri rossi della foto allegata prima.
AH OK !!! Posta il codice che inserisci per eliminare il gap.
Author
Ora ho inserito nuovamente il codice. Te lo posto qui.
Sulla SX il problema.
Author
Il codice inserito è pasticciato perché stavo cercando di capire cosa e come causa il problema.
Come sempre Patrizia, grazie di cuore per il tempo dedicato.
Author
Paragonando questo risultato con quello da me desiderato è palese che c'è un problema per l'altezza della foto e contenuti vari da mobile.
422/424 con mozilla firefox
<linkrel="canonical" href="https://www.gebher.com/product/?royal-hotel-website-x5-pro-template" target="_blank" rel="nofollow">https://www.gebher.com/product/?royal-hotel-website-x5-pro-template">https://www.gebher.com/product/?royal-hotel-website-x5-pro-template"/><divclass=" js">
<head>
e quì
852/855
/script><script>x5engine.boot.push(function () {x5engine.analytics.setPageView({ "postUrl": "../analytics/wsx5analytics.php" });});</script>
</head>
Hai di nuovo i tag doppi, non sarà quello il problema ma si porta dietro tutta una serie di errori.
Author
Grazie! Quelle 422/424 le ho commentate mentre le altre sono inserite da WebSite X5, almeno così credo.
Sono i tag head doppi da togliere, ti ho messo anche un pezzo di codice per farti capire dove sono.
Author
Patrizia credo di averli tolti.
Author
Ma ripeto che non è un problema di tag. Il mio problema è la dimensione della foto.
<style>
.swiper-slide-active {
background-size: 100%!important;
}
</style>
Author
Appena provato e non va.
Author
A me funziona solo se inserisco il codice postato qui (https://codepen.io/stiac/pen/xxgvbMY).
Ovvero mettendo:
<style>
#im-product-container .container-gallery-top {
height: 100% !important;
}
#im-product-container .container-gallery .container-gallery-top .swiper-slide .swiper-slide-image {
max-height: 100% !important;
}
</style>
Il problema come detto è che poi da browser Samsung e anteprime WebSite X5 la foto non è più visibile.
Author
Vedo se riesco a pulire meglio il codice in giornata. Grazie per il prezioso aiuto ragazzi!
Lo appresso moltissimo.
200%
20%
Author
Credo di aver capito il problema. In pratica nel CSS ho impostato la barra che compare sul lato ad altezza automatica. Cacciandolo funziona tutto.
Grazie di cuore.
Se posso consigliarti, ai fini del ranking di correggere errori e alleggerire js e css.
Io sto combattendo una battaglia con Google, che nonostante mi da un punteggio del 85% circa, in modalità desktop, mi da uno scarso 30% in modalità mobile :(
Author
Grazie per i consigli e aiuto! Sono sempre ben accetti e cerco sempre di farne tesoro.
Il problema è scovarli per il momento, ad esempio il doppio tag se non erro deriva dal codice del menu.
L'intenzione attuale era quella di rivalutare l'e-commerce di WebSite X5 anche se mi sto scontrando come al solito con le limitazioni. Per fortuna che c'è una community con presone di cuore.
Scovarli è semplice, visualizando il sorgente pagina con firefox gli errori te li evidenzia tutti in rosso, poi su WX riesci a capire, seguendo il codice, dove li hai inseriti e li togli.