E' possibile non far visualizzare / togliere il menù in una pagina a scelta? 
Author: MARCO CARLON
Visited 1863,
Followers 1,
Shared 0
Buongiorno a tutti.
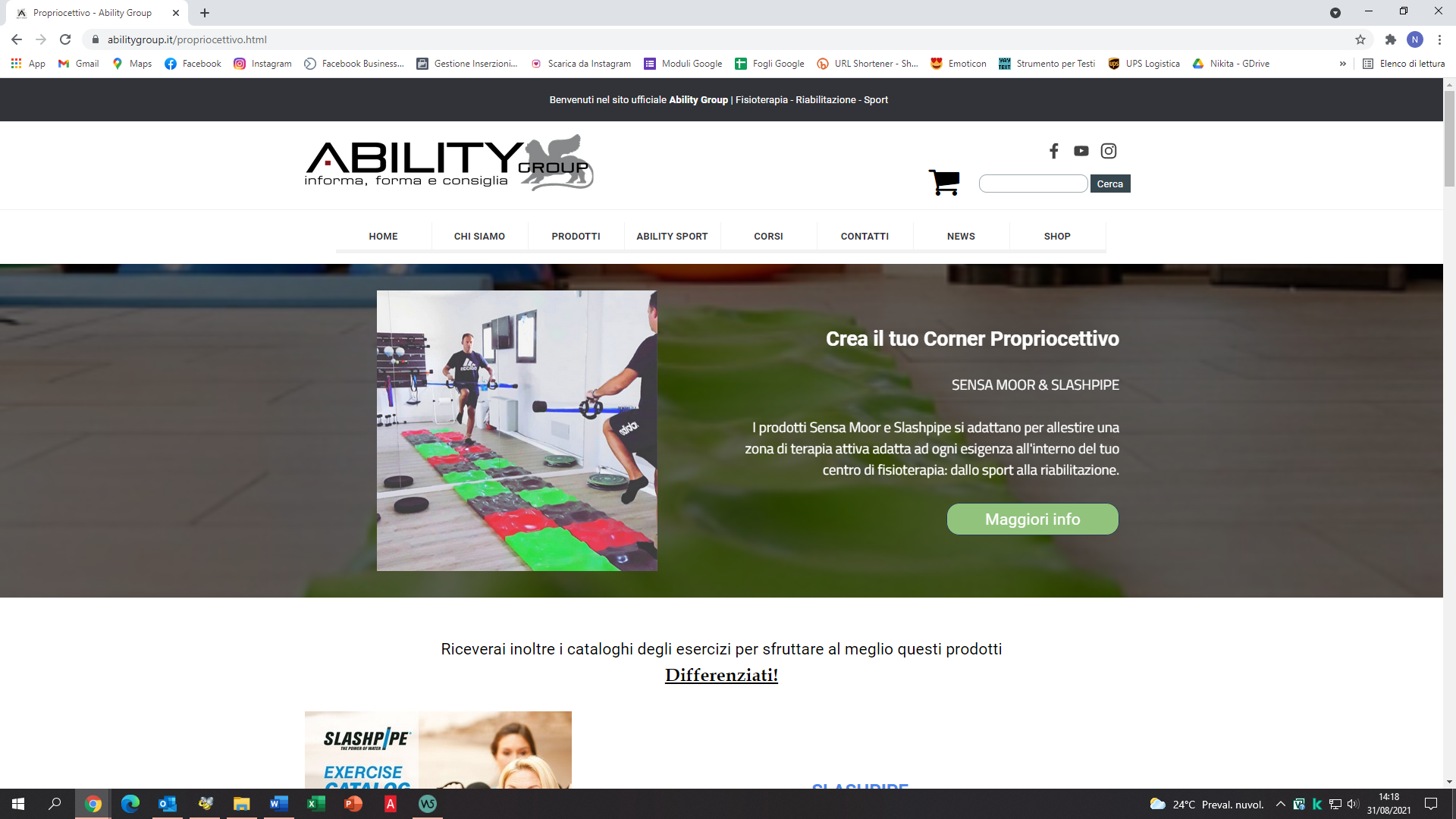
Abbiamo creato delle landing pages in cui avremmo necessità di togliere / NON mostrare il menù per non far distrarre i visitatori e così incanalarli verso i tasti di iscrizione presenti nella pagina (es.: https://www.abilitygroup.it/propriocettivo.html )

Non vorremmo che venisse visualizzato: [home, chi siamo, prodotti, ecc.]
E' possibile inserire un html nelle proprietà della pagina per fare in modo che scompaia?
O bisogna procedere in un altro modo?
Grazie!
Posted on the

Peima della chiusura head
<style>
#imHeader_imMenuObject_04 {
display: none;
}
</style>
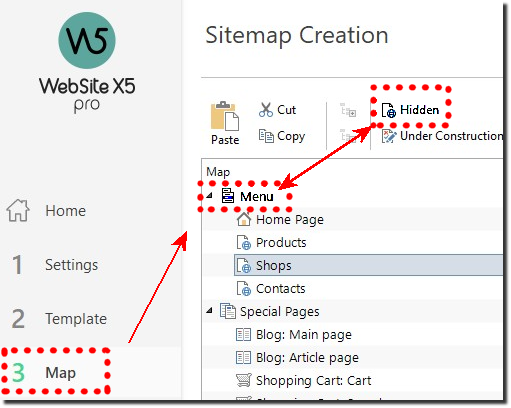
Vai al PASSO 3 Mappa e nella Pagina di tuo interesse prova ad inserire questo in "Proprietà/Esperto/Codice personalizzato/Prima della chiusura del Tag HEAD" (elimini tutti i menù, anche gli hamburger menù e quelli della sticky bar)
<style>
#imHeader_imMenuObject_04_wrapper {
display: none !important;
}
#imStickyBar_imMenuObject_02 .hamburger-button {
display: none !important;
}
#imHeader_imMenuObject_04 {
display: none !important;
}
#imStickyBar_imMenuObject_02 {
display: none !important;
}
</style>
... non so se ho capito, ma secondo me potresti agire in vari modi, scegliendo a secondo del risultato che otterresti... Nascosta come in questo STAMP:
Nascosta come in questo STAMP:

... per esempio potresti eliminare l'HEADAR con un click, con l'opzione:
▪Nascondi per questa Pagina;
... oppure potresti usare l'opzione:
▪Crea la Pagina senza applicare il Modello;
...oppure, a livello GLOBALE(!) con un click su >
... oppure "mirato" con semplice codice EXTRA del tipo che ti è stato già anticipato...
.