Objekt Language choice: Flaggen haben unterschiedliche Größe 
Author: Ulrike L.Hallo Miteinander,
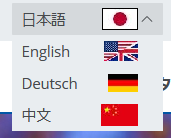
ich möchte auf unserer Website das Objekt Language choice verwenden. Prinzipiell funktioniert das Tool auch, aber...... Da nicht alle Flaggen verfügbar sind, habe ich eigene Grafiken verwendet. Alle Flaggen habe ich in derselben Größe eingebunden (50x30 Pixel), aber leider werden sie bei der Anzeige unterschiedlich skaliert (sowohl im Firefox als auch bei Microsoft Edge; bei der Anzeige innerhalb von Website X5 sieht alles super aus, da sind die Flaggen gleich groß). Das sieht dann so aus:

Hier ist auch der Link zu meiner Website:
Habt Ihr eine Idee, wie ich es hinbekomme, dass die Flaggen in derselben Größe angezeigt werden?
Außerdem habe ich noch zwei weitere Fragen:
1) Wenn man mit dem Mauszeiger über eine Sprachauswahl fährt, verdunkelt sich der Hintergrund. Gibt es eine Möglichkeit, das abzustellen, oder ist das fest eingebaut?
2) Gibt es eine Möglichkeit, runde Ecken zu definieren?
Am wichtigsten ist es jedoch, eine Lösung für das Flaggenproblem zu finden. Ich hoffe sehr, dass Ihr mir weiterhelfen könnt.
Herzlichen Dank schon mal im Voraus und viele Grüße
Ulrike

(It> De) ... ... bei Interesse können Sie es sofort und ohne Stress lösen, indem Sie diesen einfachen EXTRA-Code kopieren / einfügen ...


... normale Kante:
<style>
.flag {position:absolute;width:30% !important;height:26px !important}
</style>
... gebogener Rand:
<style>
.flag {position:absolute;width:30% !important;height:26px !important;right:7px !important;border-radius:7px}
</style>
.
ciao
.
Author
Dear KolAsim,
thank you for your help. But unfortunately it doesn't work. I copied your code here (line 17 to 19):
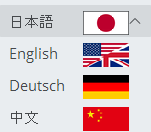
The flags now have the same size, but they are located on the left of the menu and cover the name of the languages:
Now:
Before:
Because of this I didn't upload the modified project, that means when you klick on the link you will see the old situation like yesterday.
I'm looking forward to hering from you :o)
Best wishes
Ulrike
... ... du hast recht, tut mir leid
... du hast recht, tut mir leid  :
:
... 1):
<style>
.flag {position:absolute;width:30% !important;height:26px !important; right:7px !important}
</style>
...2):
<style>
.flag {position:absolute;width:30% !important;height:26px !important; right:7px !important;border-radius:7px}
</style>
.
ciao
.
Author
Hallo KolAsim,
vielen Dank :o) Das sieht schon sehr gut aus :o)
Leider gibt es noch 2 kleine Probleme:
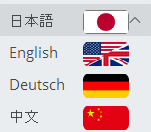
1) Beim Einklappen des Menüs bleiben die Flaggen sichtbar, nur die Sprachennamen verschwinden:
links: Menü ausgeklappt rechts: Menü eingeklappt
Könntest Du das so ändern, dass die Flaggen beim Einklappen auch verschwinden?
2) Die oberste Flagge ist rechts etwas abgeschnitten (siehe den roten Pfeil). Wäre es möglich, die Flaggen etwas weiter nach links zu verschieben, so dass sie nicht abgeschnitten werden?
Nochmals ein dickes Dankeschön, Du hilfst mir sehr weiter :o)
Viele Grüße
Ulrike
... OK ... ... ciao ... >>
... ciao ... >>
<style>
@media(min-width:720px) {
.flag {width:51px !important;height:27px !important;background-position:right top !important;background-size:50px !important}}
@media(max-width:719px) {
.flag {width:40px !important;background-position: right top !important;background-size:40px !important}}
</style>
.
Author
Hallo KolAsim,
Vielen Dank. Es ist perfekt :o)
Ich wünsche Dir einen schönen Tag.
Ulrike
... hallo, danke auch für das feedback ... ciao
.