Questions about the tabbed text object 
Author: Pavel M.
Visited 1323,
Followers 1,
Shared 0
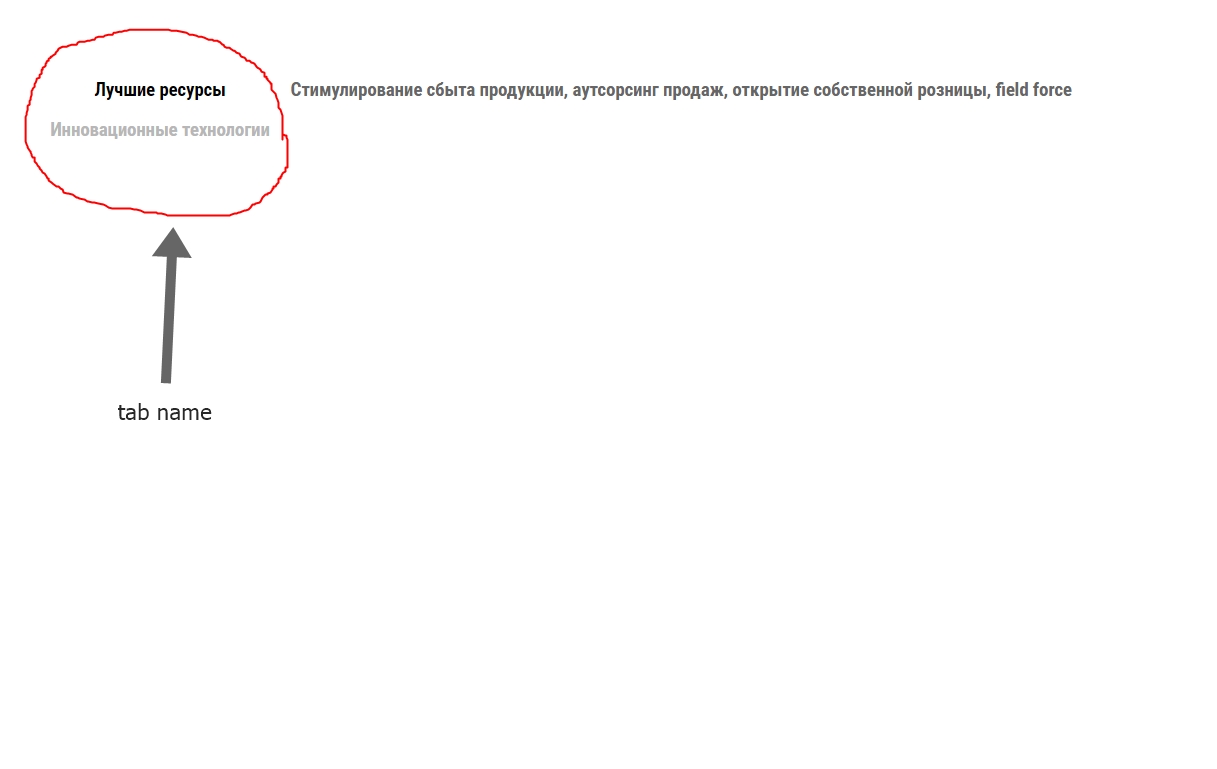
In a text object, when you create tabs, the tab title is displayed in the center of the cell. How do I make the display appear left aligned? And one more question - how to increase the length of the cell with the name of the tab (now it can be no longer than 250 pixels)?
В текстовом объекте при создании вкладок название вкладки отображается по центру ячейки. Как сделать отображение по левому краю? И ещё один вопрос - как увеличить длину ячейки с названием вкладки (сейчас она может быть не длиннее 250 пикселей)?

Posted on the

Author
And it would be nice to introduce for an object with tabs the ability to specify the fields for the main text separately for all sides, and not like now - from all sides in the same way.
Здравствуйте. Пожалуйста, дайте ссылку на сайт. Возможно, я смогу Вам помочь.
Author
Спасибо, это не сайт пока, но я сделаю где-нибудь скрытую страничку с этим объектом сегодня, тогда будет ссылка. А вообще вкладки требуют доработки со стороны разработчиков по этим моментам - выравнивание, ширина заголовков.
Hello Pavel
As of now, you can't make the Tab button longer than 250px and you also can't align the text on the left
However, if you wish so, I can turn the topic into an Idea as to keep in highlighted for the future
Keep me posted here
Thank you
Stefano
GOOGLE TRANSLATE ---
Привет Павел
На данный момент вы не можете сделать кнопку Tab длиннее 250 пикселей, а также не можете выровнять текст слева.
Однако, если вы хотите, я могу превратить эту тему в идею, чтобы сохранить ее в будущем.
Держите меня в курсе
Спасибо
Стефано
Author
Сделал страничку с объектом, указал там почту для всех вопросов
Пробуйте это:
.text-tabs-inner {
width: 700px !important;
}
.tab {
width: 250px !important;
text-align: left !important;
}
.text-tabs-inner a {
padding-left: 10px !important;
}
.text-container {
padding: 0 20px !important;
}
Author
Спасибо, Алексей! Только не разобрался, на что влияет вот это?
.text-tabs-inner {
width: 700px !important;
}
Заголовки выровнены влево, отступы для текста слева увеличены, а вот заголовки вкладок в две строки не встают.
"Только не разобрался, на что влияет вот это?
.text-tabs-inner {
width: 700px !important;
}"
Это общая ширина области всех вкладок.
"а вот заголовки вкладок в две строки не встают." - с этим не смог помочь.