Left and Right side of page contents 
Author: Luis T.
Visited 1679,
Followers 1,
Shared 0
I want to use FULL page contents Left and Right side of PAGE CONTENTS width, like header and footer, don't know where to change it.

Posted on the

Luis, click on Extend (this will only work if you limit your design to one object on the row).
Author
Hello, thanks for reply
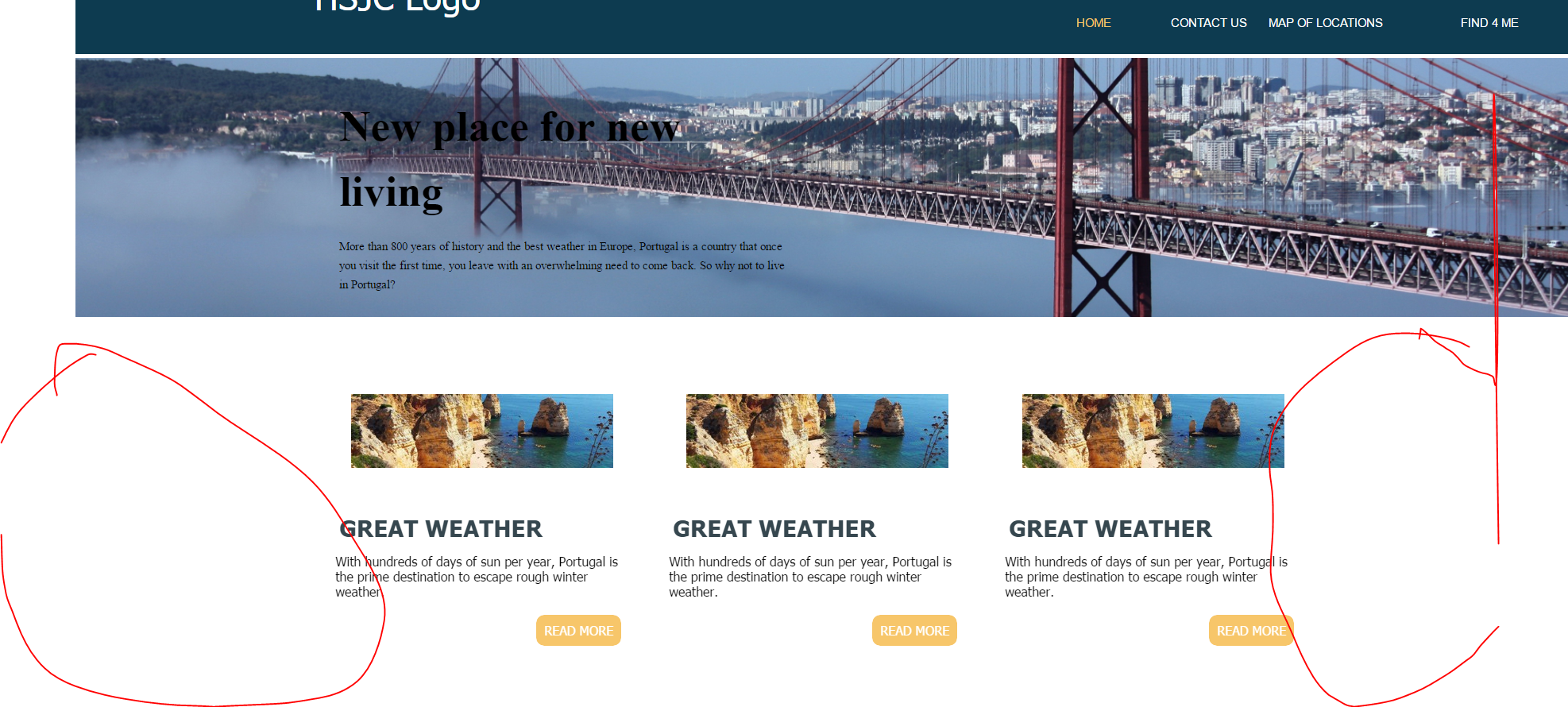
As you can see, I have 3 hoover image on line, so I can´t use extend option.
What's the purpose to left that area without anything if header and footer have??
There's any way to use that area?
You could set the page width to fill the screen.
set template to non-responsive - set the width - and then set back to responsive.
Forget the post above - I think it requires some code instaed
I not entirely sure, but to ‘extend’ wouldn’t it be better to use a gallery of some-sorts so that the images can be placed into a single object (then extended)?
Author
But i want to use several objects in the row, its a normal desire, use all space on screen. i just want to know where i can setup that size. or its bot possible ?
Luis, it is not possible without using "special" code (not recommended).
There are optional objects which can provide the exact layout you require for full width display.
If it is possible to edit/remove the margins, then you must understand that this action would affect your whole website. Therefore, if it were possible, I wouldn’t recommend it unless you know exactly what you are doing.
If it is not possible to change the margins in your current site, then you will probably need to start over with your project with a template that doesn’t use margins.
I hope this helps.
@Luis...
hai la versione Professional, quindi sfrutta tutti i breakpoint a disposizione...
Prima imposta la larghezza del sito (da non responsive) a 1920 ... , poi metti Responsive ed aggiungi i breakpoint , fino ad esaurimento degli stessi disponibili...
vedrai che qualcosa già ottieni...
Author
Hello everyone,thanks for your reply
@Claudio D. , Thanks, it looks good, it works fine